인프런 커뮤니티 질문&답변
글 작성시 postDetail 컴포넌트로 넘어가는 부분이 동작하지 않습니다
작성
·
243
0
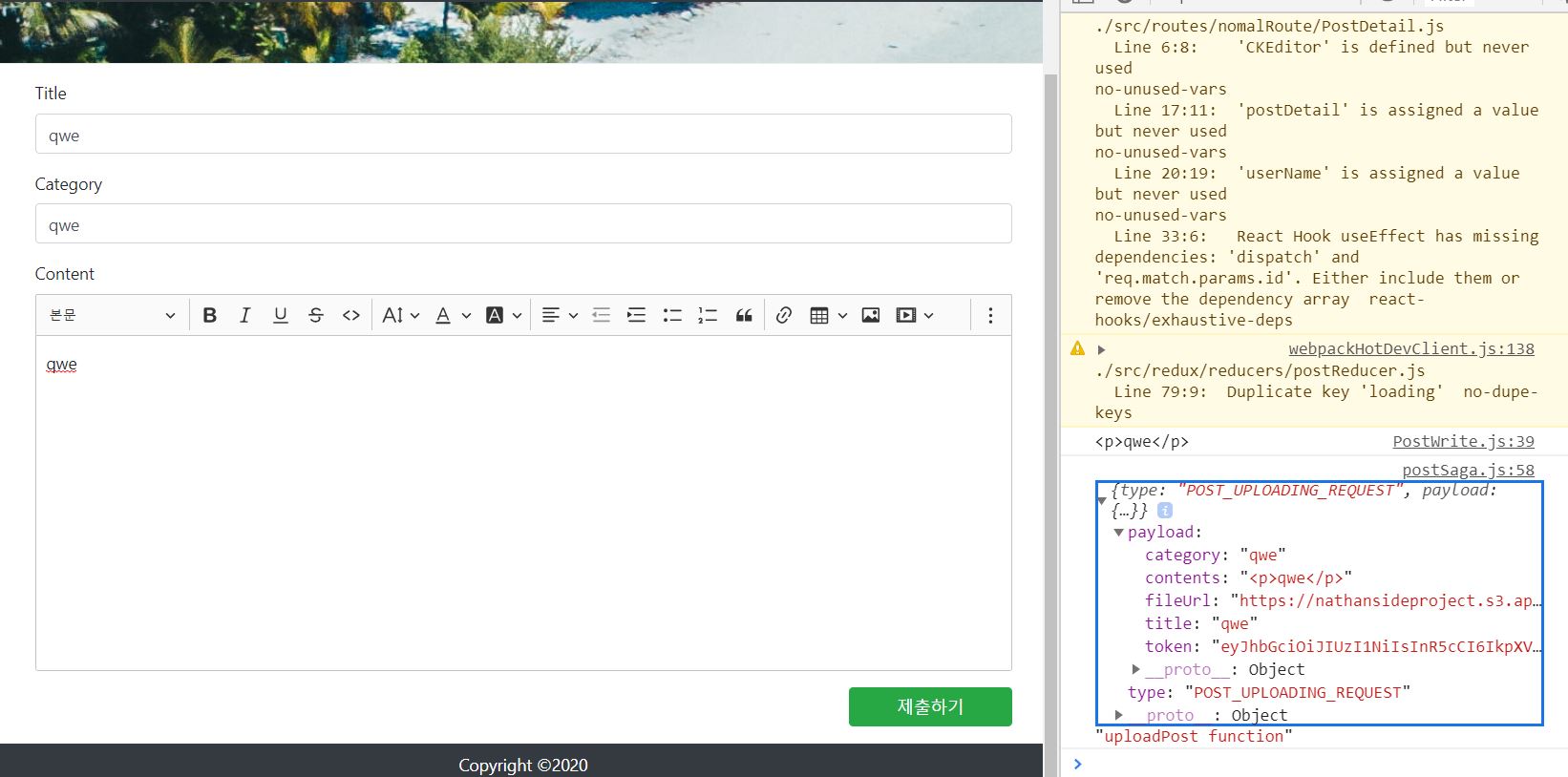
- 제출하기 버튼을 누른 후 콘솔로그
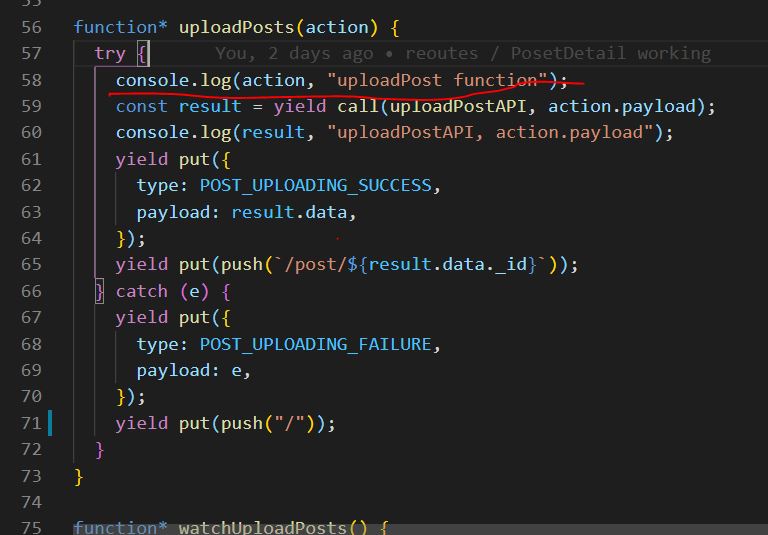
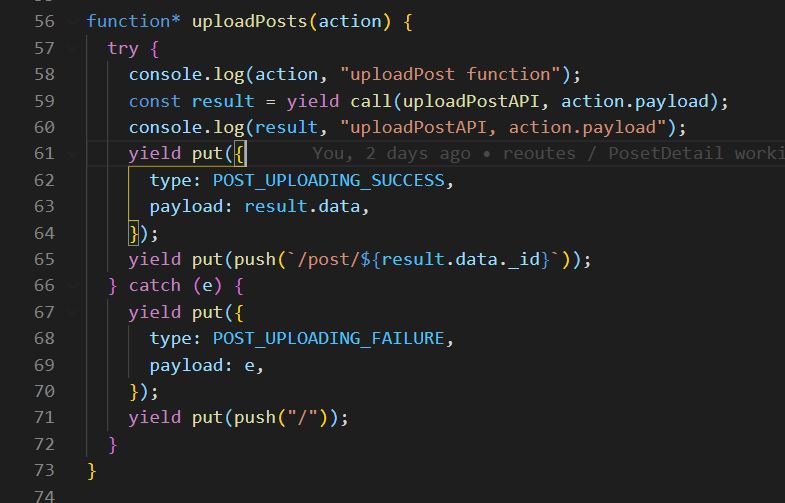
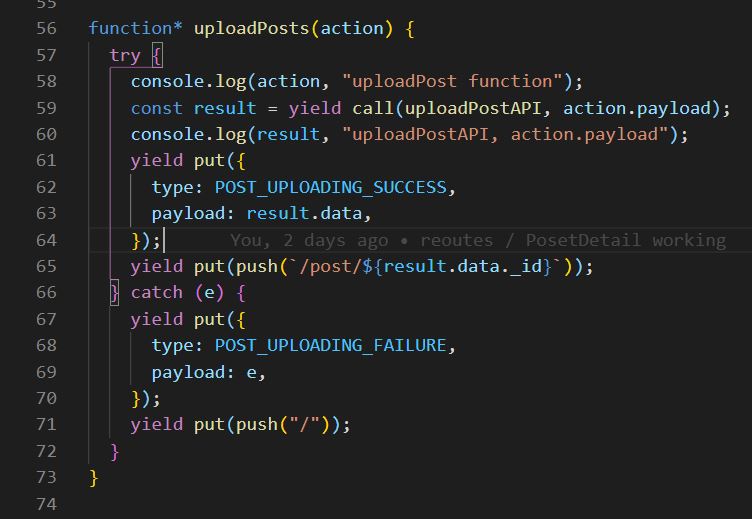
- postSaga.js
글 작성시 제출하기 버튼을 누르면 postSaga.js의 58째줄 이후 코드가 동작하지 않는것 같습니다.
그리고 제출하기 버튼 클릭시 제가 생각하는 코드가 실행되는 순서가 맞는것인지 궁금합니다!
깃허브 주소: https://github.com/nathaneast/blog
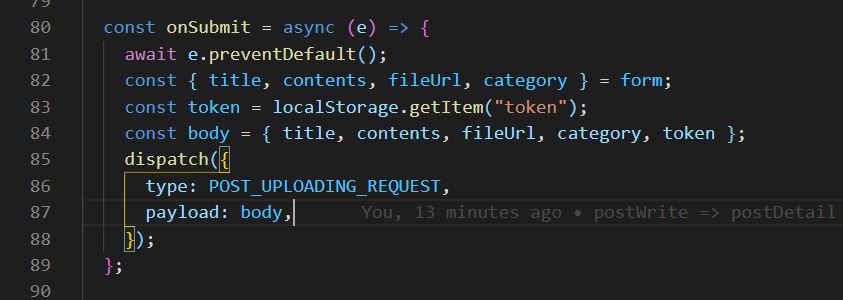
1. postWrite.js 파일:
85번째줄 POST_UPLOADING_REQUEST 디스패치
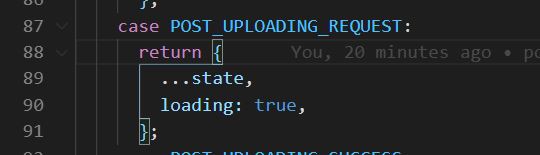
2. postReducer.js
initialState의 loading을 true 값으로 변경
3. postSaga.js
export default function* postSaga() {
yield all([
fork(watchLoadPosts),
fork(watchUploadPosts),
fork(watchLoadPostDetails),
]);
}
postSaga 함수 fork(watchUploadPosts) 실행
4.
function* watchUploadPosts() {
yield takeEvery(POST_UPLOADING_REQUEST, uploadPosts);
}
uploadPosts 함수가 실행됨
5.
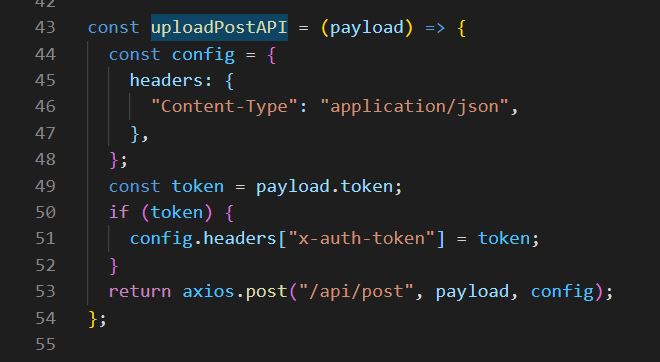
59번째줄 uploadPostsAPI 함수가 실행됨
6.
53번째줄 주소로 서버에 요청
6. server/app.js 에서 해당 주소로 이동
app.use("/api/post", postRoutes);
7. server/routes/api/post.js
router.post("/"
.....
return res.redirect(`/api/post/${newPost._id}`);
작성한 포스트 주소값으로 이동
8. postSsaga.js
61번째줄 코드 실행
실패시 67번줄 코드 실행
답변 1
0
싸플
지식공유자
기본적으로... 오타가 너무 많으십니다. moment도 import 안하시고...
Detail 페이지 가져오는 것도... 코드 작성하시다 안하신듯 합니다.
오타가 많으실 경우, 제 풀코드와 현재 작성하시는 코드를 비교해보시길 권해드립니다.
'vscode 코드 비교' 라고 구글에서 검색해보시면 방법이 많이 나와있으니 참고하시기 바랍니다