인프런 커뮤니티 질문&답변
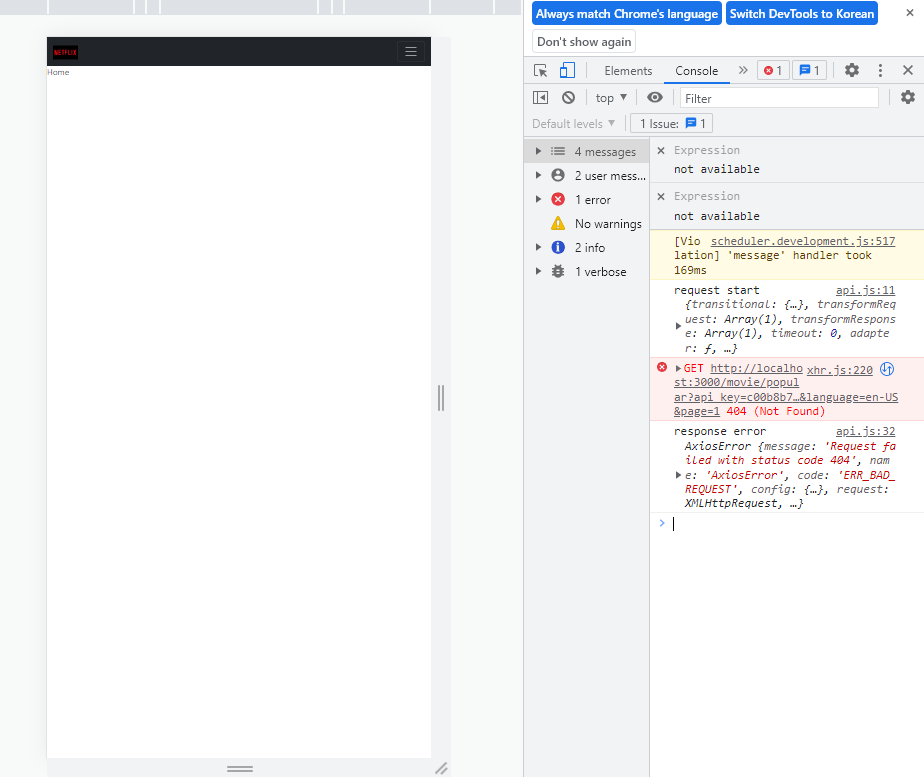
404 에러가 자꾸 떠요...
작성
·
776
0
import axios from 'axios';
const api = axios.create({
baseUrl: 'https://api.themoviedb.org/3',
headers: { 'Contnt-type': 'application/json' },
});
api.interceptors.request.use(
function (config) {
// Do something before request is sent
console.log('request start', config);
return config;
},
function (error) {
// Do something with request error
console.log('request error', error);
return Promise.reject(error);
},
);
// Add a response interceptor
api.interceptors.response.use(
function (response) {
// Any status code that lie within the range of 2xx cause this function to trigger
// Do something with response data
console.log('get response', response);
return response;
},
function (error) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
// Do something with response error
console.log('response error', error);
return Promise.reject(error);
},
);
export default api;
import { createAsyncThunk } from '@reduxjs/toolkit';
import api from '../api';
const API_KEY = process.env.REACT_APP_API_KEY;
const getMovies = createAsyncThunk('movie/getMovies', async () => {
const popularMovieApi = await api.get(
`/movie/popular?api_key=${API_KEY}&language=en-US&page=1`,
);
// let url =
// 'https://api.themoviedb.org/3/movie/popular?api_key=<<api_key>>&language=en-US&page=1';
// let response = await fetch(url);
// let data = await response.json();
// let url2 =
// 'https://api.themoviedb.org/3/movie/top_rated?api_key=<<api_key>>&language=en-US&page=1';
// let response2 = await fetch(url2);
// let data2 = await response2.json();
// let url3 =
// 'https://api.themoviedb.org/3/movie/upcoming?api_key=<<api_key>>&language=en-US&page=1';
// let response3 = await fetch(url3);
// let data3 = await response3.json();
});
export const movieAction = {
getMovies,
};

api key는 잘 넘어오는데
get response가 안넘어와요ㅜㅜ
답변 1
1
코딩알려주는누나
지식공유자
안녕하세요
에러를 보시면 api호출하신 주소가 localhost:3000/movies임을 보실 수 있습니다
즉 내 컴퓨터에다 요청을 했기에 404 에러가 나는겁니다
baseurl이 적용이 안된 모습이네요
baseUrl을 baseURL 로 바꾸시고 다시 시도 부탁드립니다





