인프런 커뮤니티 질문&답변
답변 1
0
짐코딩
지식공유자
안녕하세요 :)
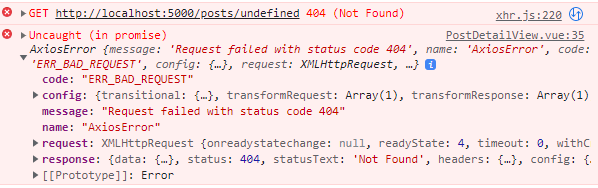
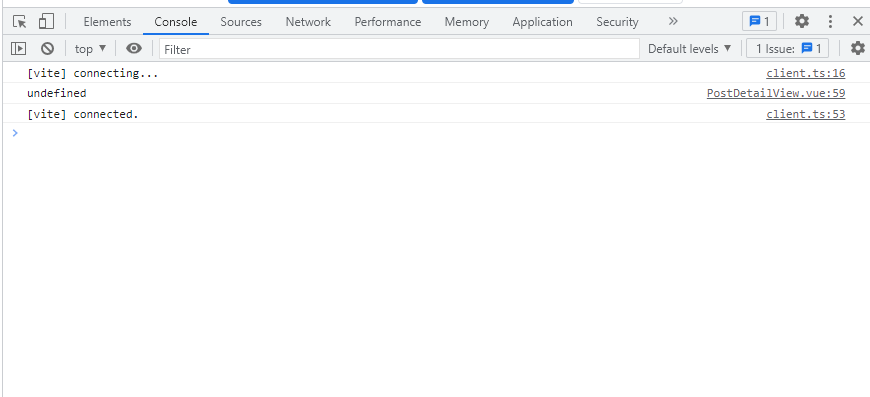
에러 로그를 보시면 서버 요청 url이
http://localhost:5000/posts/undefined 인 것을 확인할 수 있어요.
서버에 요청할 때 url을 확인해 보셔야 할 것 같아요 🙂
짐코딩
지식공유자
상세페이지에서 url의 id 값을 가져오기 위해서는
route.params.id로 가져오시면 됩니다.
만약 props로 받아 가져오고 싶다면
routes 정보 설정시 props 속성을 설정해야 합니다.
[페이지 컴포넌트에 Props 전달] 해당 회차 강의를 다시 보시면 금방 이해하실 거에요~!!








export function getPostById(id){
return axios.get(`http://localhost:5000/posts/${id}`);
}
이렇게 설정했는데 오류가 나네요