인프런 커뮤니티 질문&답변
transition 추가
작성
·
217
답변 1
0
코딩웍스(Coding Works)
지식공유자
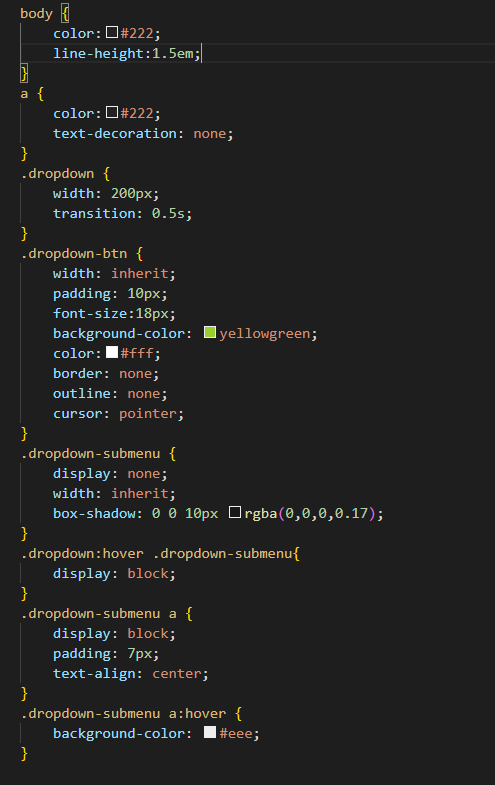
.dropdown이 변화되는 것이 아니기 때문에 transition을 .dropdown에 주어도 어떤 변화도 없습니다.
만약 변화를 주려면 마우스가 올라 갔을 때 상태 변화가 있는 .dropdown-submenu에 transition을 주어야 합니다. 하지만 .dropdown-submenu에 display: none; display: block으로 되어 있는 경우는 transition이 적용되지 않습니다.
곧, display: none; display: block 속성을 사용하면 transition은 적용되지 않습니다.
display: none; display: block 대신에 opacity: 0; opacity: 1; 이런 속성 변화에서는 transition이 적용됩니다.







아아 감사합니다!