인프런 커뮤니티 질문&답변
devServer 질문
작성
·
341
1
안녕하세요!
devServer 실습 중 질문이 있습니다.
플러그인은 빌드 결과물에 어떤 영향을 주는 거라고 하셨고,
html-webpack-plugin 역시 빌드 결과물을 포함한 html파일을 만들어주는 역할을 하는 것으로 이해했습니다.
dev-server 는 결과물을 만들지 않고 메모리에 빌드하여 실행한다고 하셨는데요,
그래서 html-webpack-plugin 을 이용해 빌드 결과물을 만들지 않아도 dev-server 를 돌릴 수 있을거라고 생각했는데
플러그인 부분을 주석처리하니 dev 서버에서 404 오류가 떠서요!
혹시 어떤 이유인지 알 수 있을까요? 그리고 해당 플러그인 없이 index.html 파일에 dev server 로 접근하는 방법이 있을까요?
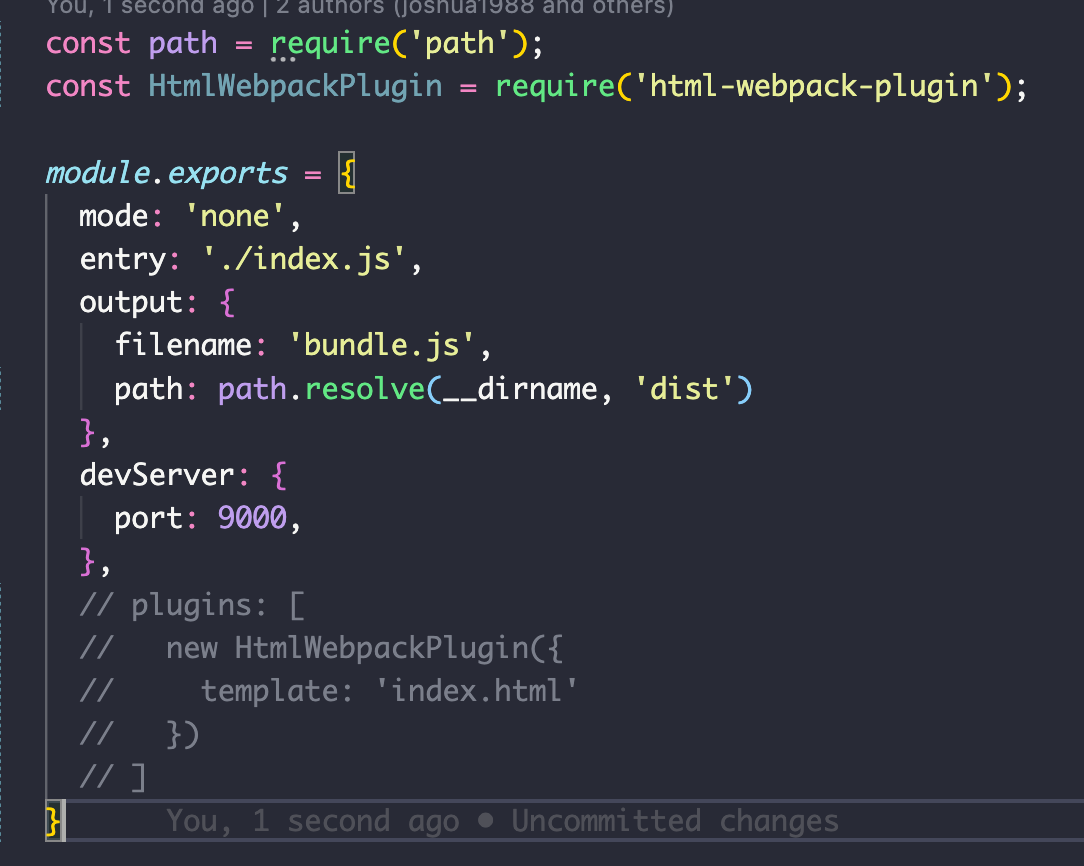
webpack.config.js
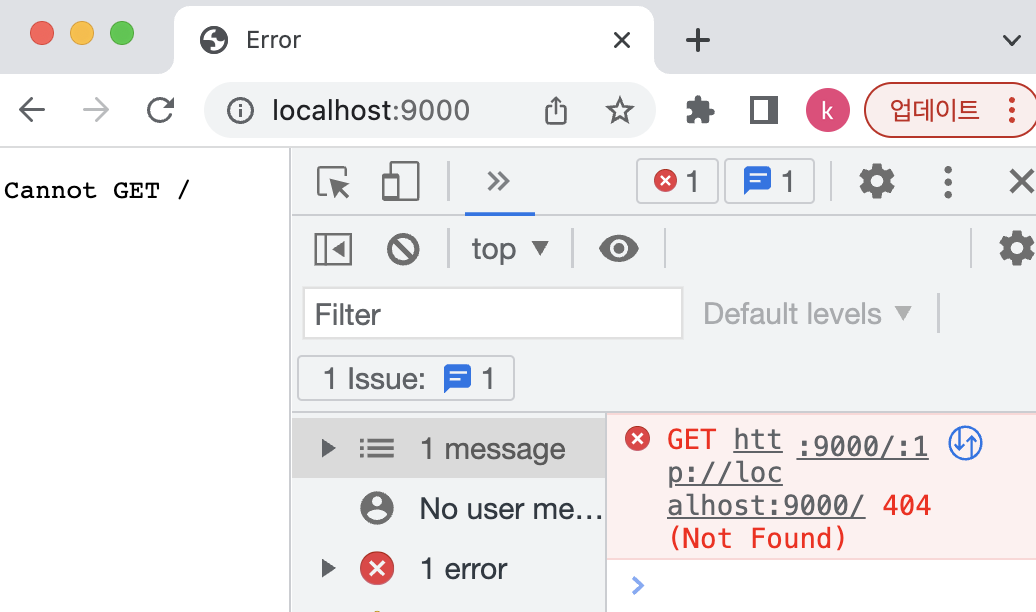
localhost:9000 접근시
localhost:9000
localhost:9000/
localhost:9000/index
loacalhost:9000/index.html
로 접근해도 모두 404로 동일합니다
답변 1
0
캡틴판교
지식공유자
안녕하세요 좋은 질문이네요. 웹팩은 js를 js로 빌드해 줍니다. 빌드된 결과물을 브라우저에서 확인하시려면 별도로 HTML 파일에 빌드 결과물 경로를 넣어주거나 위와 같이 플러그인을 사용하셔야 해요