인프런 커뮤니티 질문&답변
리덕스 툴킷으로 검색기능 만들고 있는데 모가 문제 인지 모르겠어요...
작성
·
446
답변 1
0
코딩알려주는누나
지식공유자
안녕하세요
코드를 제가 돌려볼 수 없어서 어떤 결과가 나오는지 알 수 없어서 제가 정확한 조언은 드릴 수 없지만
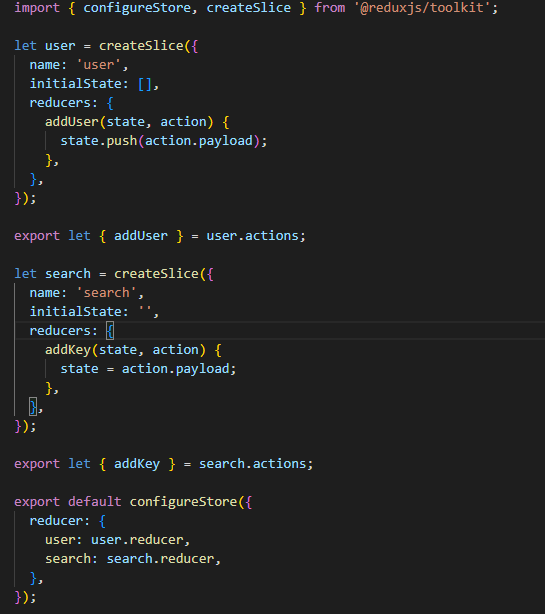
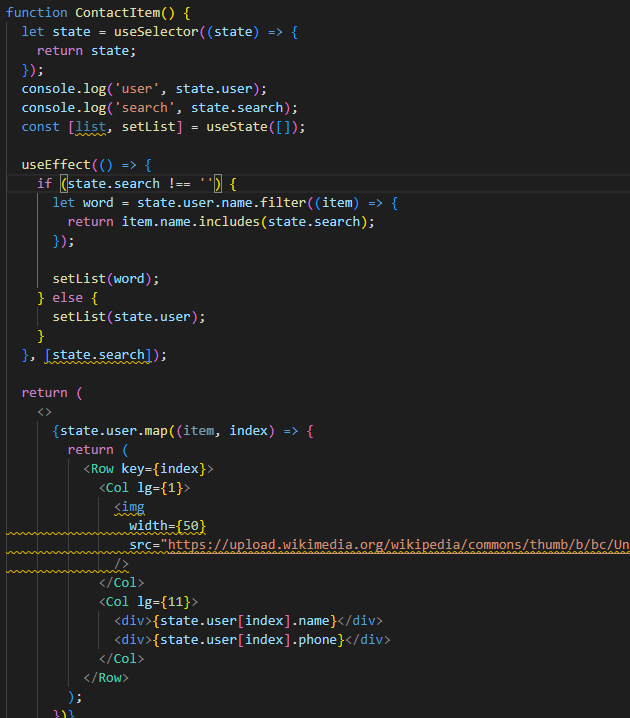
일단 3번째 사진에서 state = useSelector(state=>) 이 부분은 이런 코드보다 const {user,search} = useSelector(state=>) 이런 형식으로 내가 어떤 데이터를 state에서 뽑아내고 싶은지 정확히 언급하는게 좋습니다 state는 객체이고 이안에는 나중에 더 많은 데이터가 들어가게 되면 전체 state를 통째로 들고오는건 좋지 않습니다.
그리고 코드를 list[index]가 아니라 이미 map함수 자체가 리스트에 아이템 하나하나 반환해주기 때문에
map(item=>)으로 쓰시는게 맞습니다. 어레이 함수에 대해 이해가 부족해보이시는데 제 자바스크립트 코스 또는 어레이 함수 영상 제 유투브 채널에서 확인해주세요
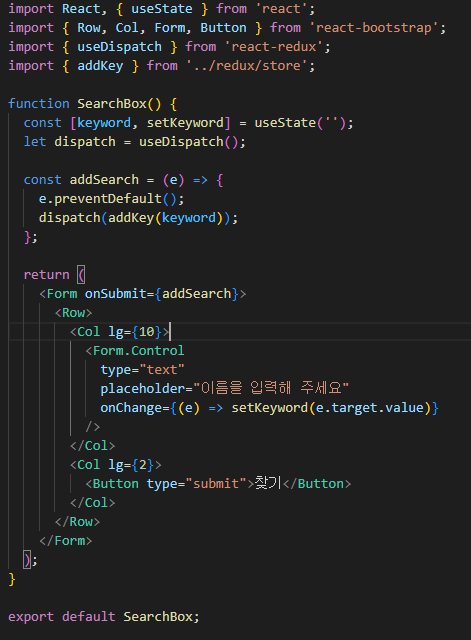
두번쨰 사진에서 addSearch에 keyword가 있는지 부터 console.log찍으시면서 단계단계확인 부탁드립니다






 - 학습 관련 질문
- 학습 관련 질문 을 남겨주세요. 상세히 작성하면 더 좋
을 남겨주세요. 상세히 작성하면 더 좋
감사합니다ㅎㅎ 해결했어요!