인프런 커뮤니티 질문&답변
set-cookie가 제대로 동작하지 않습니다.
작성
·
2.1K
0
안녕하세요 제로초님
강의 잘 보고 있습니다.
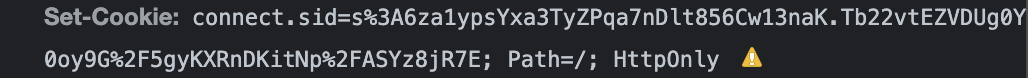
로그인할 때, set-cookie가 제대로 적용되지 않아 어려움을 겪고 있습니다. 아래처럼 header에 set-cookie가 날라오긴 하는데, 느낌표가 뜨면서 제대로 저장이 되질 않습니다.
쿠키가 저장이 되지 않아 다음 스텝으로 넘어갈 수가 없습니다. 다음 swr 버전 적용을 front 디렉토리 에서 하신 것 같아 npm i 하고 실행해본 결과, 똑같은 현상이 일어나는데 어떻게 해결하면 좋을까요 ..?
로그인 로직은 swr과 관련이 없는 것 같아 강의 때 작성해주신 alecture 폴더로 돌려보았는데, 잘 동작해서 무엇이 문제인지 어떻게 고쳐야할 지 감이 오질 않습니다 ..
로그인 쪽 코드는 다음과 같습니다.
답변 1
0
일단 저와 코드가 다르기 때문에 해당 에러가 발생한 것인데요. 백엔드 서버도 back 폴더 코드 사용하신 게 맞나요? 프론트쪽은 일부분만 제 코드로 복사해서 해서 어떤 부분이 달랐던 것인지 좁혀보세요.
안녕하세요 ! proxy로 해당 부분 고치고도 계속 SameSite 설정하라고 오류가 떠서 당황했는데,
크롬에서 127.0.0.1 -> localhost로 주소를 바꾸니까 제대로 잘 작동합니다! localhost랑 127.0.0.1은 루프백으로 연결되어 있다고 알고 있는데, 이렇게 다르게 동작할 수도 있는 걸까요 ? 🤔
https://stackoverflow.com/questions/12491750/localhost-doesnt-point-to-127-0-0-1
이런식으로 host 파일에 localhost에 다른 아이피가 연결되어있으면 127.0.0.1이 아닐 수 있고요. 서버에서도 localhost랑 127.0.0.1은 이름이 다르므로 같은 주소라고 생각하지 않을 수있습니다. 하나로 통일이 필요합니다.







헉. 마우스를 올려보면 되는 거였군요.. ㅋㅋ
Issue 탭도 열어보았는데 이런 식으로 에러가 뜨는 것을 확인했습니다.
Proxy 서버를 사용하면 해결 되는 것인지, 백엔드 단에서 sameSite 설정을 해주면 되는지 궁금합니다.
그런데 어째서 강의 때 사용하신 alecture쪽은 실행이 잘 되는 걸까요..? 같은 서버단 코드를 사용하고 있는데 잘 되어서 궁금합니다 ..