인프런 커뮤니티 질문&답변
멀터를 사용하는데 파일은 저장되지만 @uploadedFile()에서 파일을 불러올 수가 없습니다.
작성
·
433
0
안녕하세요 윤상석님. 윤상석님께서 멀터 강의를 하실 때 사용하신 코드를 제가 잘 재구성해서 사용하고 있습니다.
// multer.config.ts
import { Logger } from "@nestjs/common";
import { MulterOptions } from "@nestjs/platform-express/multer/interfaces/multer-options.interface";
import * as fs from "fs";
import * as path from "path";
import * as multer from "multer";
export class MulterConfig {
static createFolder(folder1: string, folder2: string) {
const logger = new Logger("Multer");
try {
logger.log("create uploads folder");
fs.mkdirSync(path.join(__dirname, "../../../uploads"));
} catch (err) {
logger.log("uploads folder is already exist");
}
try {
logger.log(`create ${folder1}folder into uploads foler`);
fs.mkdirSync(path.join(__dirname, `../../../uploads/${folder1}`));
} catch (err) {
logger.log(`${folder1} is already exist`);
}
try {
logger.log(`create ${folder2}folder into uploads folder`);
fs.mkdirSync(path.join(__dirname, `../../../uploads/${folder2}`));
} catch (err) {
logger.log(`${folder2} is already exist`);
}
}
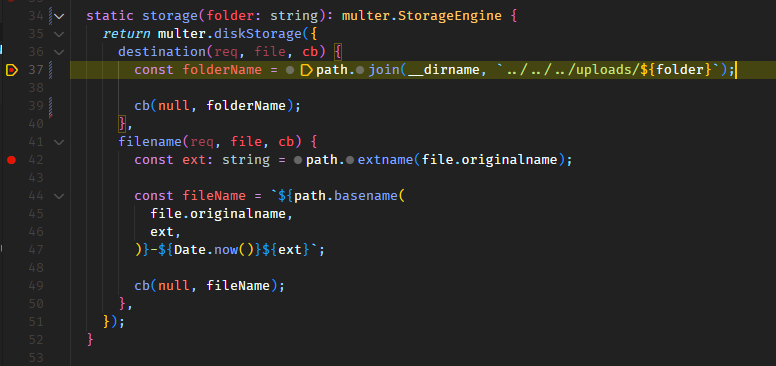
static storage(folder: string): multer.StorageEngine {
return multer.diskStorage({
destination(req, file, cb) {
const folderName = path.join(__dirname, `../../../uploads/${folder}`);
cb(null, folderName);
},
filename(req, file, cb) {
const ext: string = path.extname(file.originalname);
const fileName = `${path.basename(
file.originalname,
ext,
)}-${Date.now()}${ext}`;
cb(null, fileName);
},
});
}
static apply(folder: string) {
const result: MulterOptions = {
storage: this.storage(folder),
};
return result;
}
}
그리고 이미지 등을 업로드를 할때 다음과 같은 코드를 사용합니다.
// upload.controller.ts
import {
Controller,
Get,
Post,
Body,
Patch,
Param,
Delete,
UseGuards,
UseInterceptors,
UploadedFile,
Res,
} from "@nestjs/common";
import { UploadService } from "../../upload/services/upload.service";
import { ImageReturnDto } from "../../upload/dto/image-return.dto";
import { IsLoginGuard } from "src/common/guards/isLogin.guard";
import { MulterConfig } from "src/common/config/multer.config";
import { FileInterceptor } from "@nestjs/platform-express";
import { GetDecodedJwt } from "src/common/decorators/get-decoded-jwt.decorator";
import { JwtPayload } from "src/common/interfaces/jwt-payload.interface";
import { JSON } from "../../../common/interfaces/json-success.interface";
import { Response } from "express";
import { CookieOption } from "src/common/config/etc";
import { ProductImageCookieKey } from "./../../../common/config/etc";
import { IsAdmin } from "src/common/decorators/isAdmin.decorator";
@Controller("upload")
export class UploadController {
constructor(private readonly uploadService: UploadService) {
MulterConfig.createFolder("image", "video");
}
@UseGuards(IsLoginGuard)
@UseInterceptors(FileInterceptor("image", MulterConfig.apply("image")))
@Post("/image-for-product")
async uploadImgForProduct(
@IsAdmin()
@UploadedFile()
file: Express.Multer.File,
@GetDecodedJwt() jwtPayload: JwtPayload,
@Res() res: Response,
): Promise<JSON<ImageReturnDto>> {
console.log("logging image info ->\n", file);
const result = await this.uploadService.uploadImgForProduct(
file,
jwtPayload,
);
res.cookie(ProductImageCookieKey, result.url, CookieOption);
return {
statusCode: 201,
message: "사진을 업로드 하였습니다.",
result,
};
}
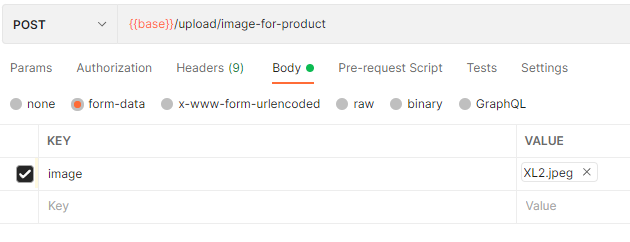
}상품 사진을 업로드 하기 위해서 만든 코드인데 상품에 사진 하나만 사용하기 위해 FilesInterceptor대신 FileInterceptor를 사용했습니다. 그리고 폴더를 만드는 메서드는 분리해서 따로 사용합니다. 포스트맨 등으로 해당 api에 사진을 formData에 담고 이미지를 아래 처럼 키값으로 담았습니다. 해당 이미지는 그림으로 배우는 SQL 입문이라는 책의 표지입니다.
요청을 보내면 아래에 storage 메서드에 콜백 함수안에 제가 브레이크 포인트를 걸어두어 저쪽에 도달합니다.
storage 메서드를 실행하고 이제 컨트롤러에 도달하면 uploads/image 디렉터리에 사진이 저장됩니다.
이미지를 열어보면 정상적으로 불러와집니다.
근데 문제가 @UploadedFile()데코레이터를 file에 붙여 주었고 타입을 Express.Multer.File로 붙여 주었는데도 file을 콘솔로찍으면 undefined가 나옵니다.
어디가 문제인지 알 수 있을까요?
그리고 번외로 상품을 만든다고 가정할 때 body에 form 데이터와 raw/json값을 동시에 담지 못해서 저는 먼저 이미지를 업로드 하고 이미지의 url을 쿠키로 보내어서 상품 정보를 만드는 컨트롤러에서 쿠키에 있는 url과 상품 정보를 같이 데이터베이스로 보내서 상품 하나를 만듭니다. 혹시 이런방법이 실무등에서 쓰이게 되나요? 아니면 더 좋은 방법이 있을까요?
답변 1
0
안녕하세요 :)
답변 드립니다. 더 궁금하신 점 있으시면 언제든지 답글 달아주세요!
다음과 같은 가능성이 있으며 사진 상으로는 1번이 제일 가능성이 높아 보입니다.
1. postman 특성상 가끔씩 value에 값이 있어도 메모리에서 내려가 빈 값이 올라갈 때가 있습니다. 다시 사진을 업로드 하고 올려보세요!
2. UploadedFile 와 UploadedFiles 를 알맞게 썼는지
3. 프론트에서 올린 key와 value가 같은지 확인
그리고 번외로 상품을 만든다고 가정할 때 body에 form 데이터와 raw/json값을 동시에 담지 못해서 저는 먼저 이미지를 업로드 하고 이미지의 url을 쿠키로 보내어서 상품 정보를 만드는 컨트롤러에서 쿠키에 있는 url과 상품 정보를 같이 데이터베이스로 보내서 상품 하나를 만듭니다. 혹시 이런방법이 실무등에서 쓰이게 되나요? 아니면 더 좋은 방법이 있을까요?
-> 서비스에 따라 다르나 보통은 사진이 있는 게시물 같은 것을 올릴 때 이와 같은 유저플로우를 씁니다.
1. 게시물 작성 페이지
2. 사진 업로드 -> 업로드 하자마자 업로드 api 호출 -> 프론트에 업로드가 완료된 이미지를 보여줌
3. 나머지 body 데이터들은 게시물 작성 버튼을 누르면 올라감





.png?w=112)