인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
useParams 값 읽어오기
작성
·
394
0
안녕하세요 제로초님,
const { workspace, channel } = useParams<{ workspace: string; channel: string }>();
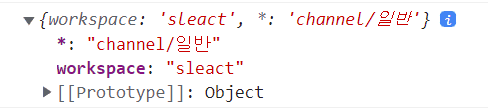
이 코드에서 useparams를 사용할 때, channel이 undefined로 나옵니다.
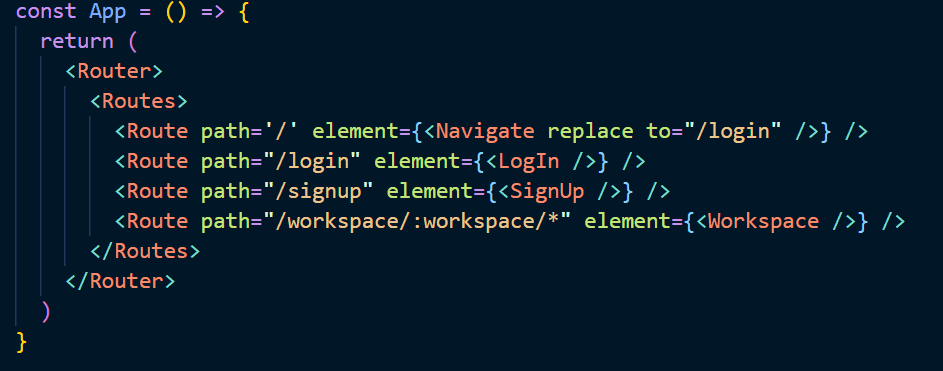
app.tsx에서
마지막 라우터를 /workspace/:workspace/* 로 설정해주었는데, 콘솔로 useparams의 객체를 찍어보면,
이런식으로 나오게 됩니다.
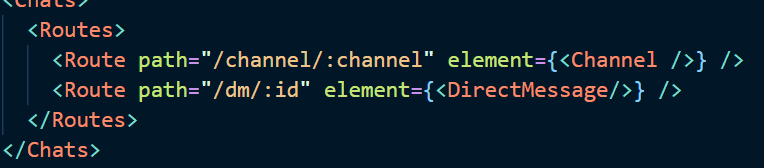
workspace/ index.tsx에서는
이렇게 설정해주었는데, 잘못된 부분이 있을까요?? 답변 주시면 감사하겠습니다!
버전은 react v18, react-router v6를 사용하고 있습니다.
답변 1
0
제로초(조현영)
지식공유자
네 404에러는 channel이 undefined니까 발생하는 거고요.
Channel/index.tsx에서는 useParams channel 제대로 나오나요? 만약 제대로 나온다면 Channel/indextsx의 useParams channel을 InviteChannelModal의 props로 넘겨서 사용하세요.
channel에서 workspace로 props 전달하고, inciteChannelModal로 다시 또 props로 전달하면 되나요?ㅜㅜ 구글링해봤는데 잘 모르겠습니다..
제로초(조현영)
지식공유자
channel에서 inviteChannelModal로 props 전달하시면 됩니다.
<InviteChannelModal channel={channel} ...









nviteChannelModal에서 썼습니다.
useParams 사용 한 후 useSWR에서 404에러가 발생합니다.