인프런 커뮤니티 질문&답변
안녕하세요 제로초님 질문 있습니다.
작성
·
306
0
바보같은 질문일 수 있겠지만 용기내어 해보겠습니다.
일단 저는 슬리액 백, 프론트 둘 다 구매해서 듣고있습니다. 슬리액 프론트 백을 참고해서 다른 프로젝트에 적용시켜보고 있는 과정에서 궁금한점이 생겼습니다.
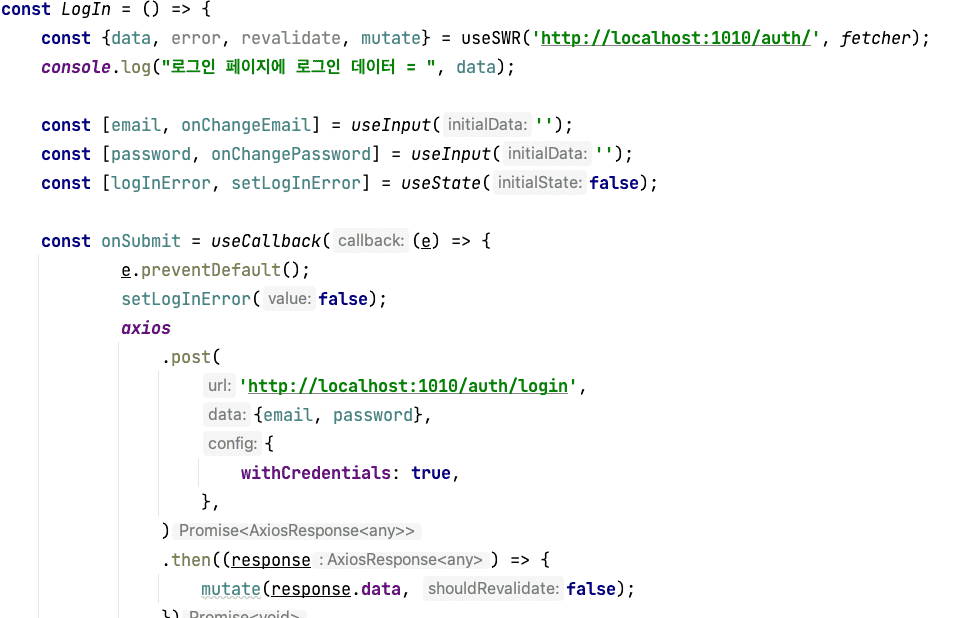
여기서 mutate에 데이터를 넣고 swr data에 로그인 된 데이터가 들어가는걸로 이해를 했고,
http://localhost:1010/auth/ 에서 GET 으로 API를 요청해서 데이터를 받아와서
페이지에서 유저가 로그인 되어있음을 알 수 있다고 이해했습니다.
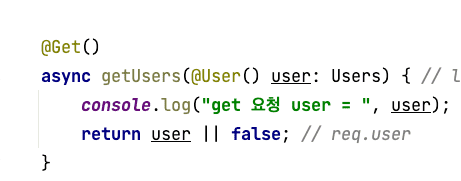
그런데 서버단에서는 위에 있는 코드로 GET 요청을 해서 유저 정보를 가지고 오는건데
유저를 찾는 부분도 없는데 어떻게 들고 온다는 건지 모르겠습니다.
답변 1
0
제로초(조현영)
지식공유자
이 부분은 노드 강좌를 선수강하셔야만 알 수 있습니다.
@User() user: Users에서 user는 익스프레스로 치면 req.user로 req.user를 찾는 코드는
https://github.com/ZeroCho/sleact/blob/master/nest-typeorm/src/auth/local.serializer.ts#L22
여기 있습니다.








유저가 serialize 되어서 로컬에 가지고 있는 쿠키 정보에 있는 user.id로 deserialize 하는거네요. 맞나요?