인프런 커뮤니티 질문&답변
안녕하세요 선생님
작성
·
291
답변 1
0
코딩웍스(Coding Works)
지식공유자
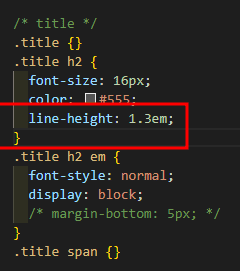
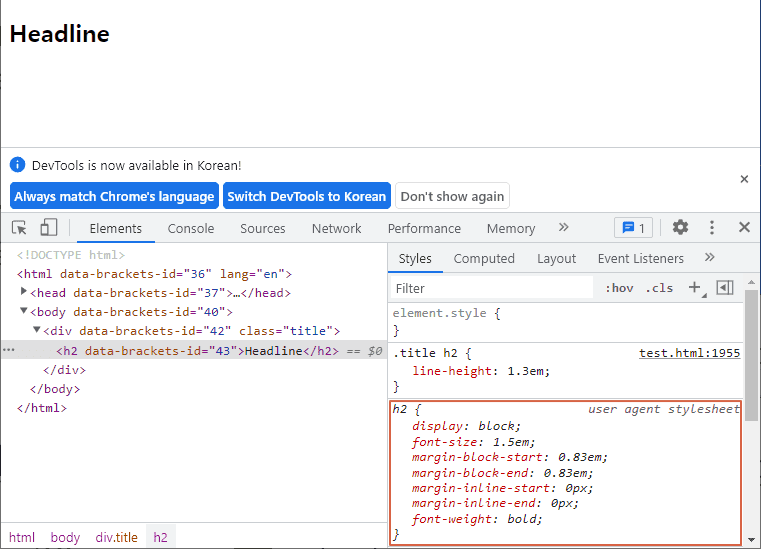
아래 그림에서 붉은색 박스 부분이 기본적인 h2의 서식입니다. 기본적으로 line-height는 세팅되어 있지 않습니다. .title h2에 line-height: 1.3em; 주면 이거에 따릅니다.
폰트 사이즈나 줄간격을 em 단위로 주는 것은 부모요소 기준입니다. 부모요소인 .title의 font-size: 20px이면 line-height: 1.3em은 20x1.3=26px 가 됩니다. 그런데 .title에 font-size가 없으니까 body를 기준으로 변합니다.
그리고 붉은색 박스에서 font-size: 1.5em; 이라고 상대적으로 되어 있는 것은 body의 폰트를 기준으로 합니다. 역시나 body에 폰트가 15픽셀이면 15*1.5=22.5픽셀이 됩니다.