인프런 커뮤니티 질문&답변
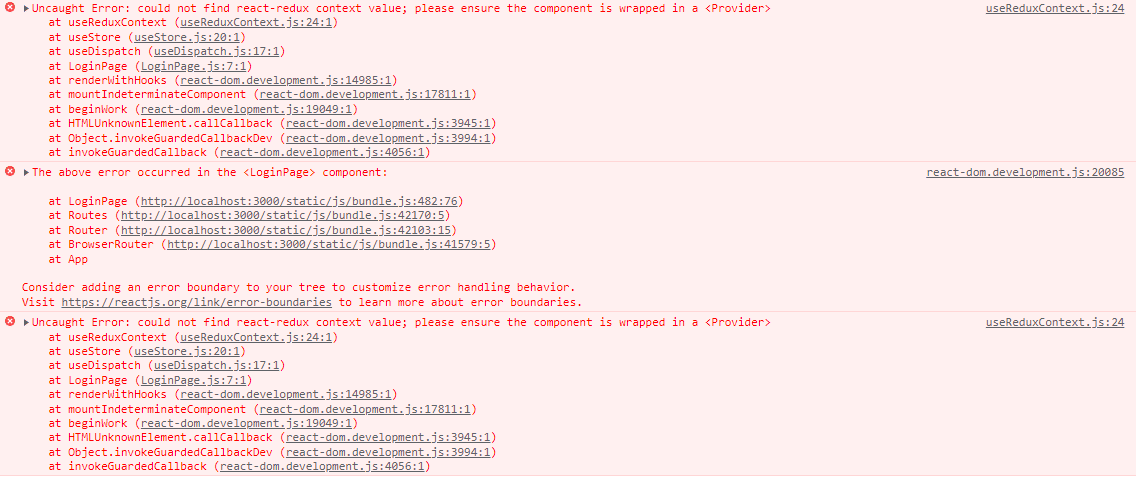
Uncaught Error: could not find react-redux context value; please ensure the component is wrapped in a <Provider>
작성
·
4.8K
답변 2
1
저도 방금 하면서 찾은 건데 src/index.js파일을 손대야 합니다.
버전 차이로 몇가지 수정이 필요하더라고여
기존 코드에서 Provider를 react-redux에서 임포트 시키고
Provider로 감싸줘야 됩니다.
또한 root 부분도 2022년 3월 29일 버전 업데이트로 인해 react-dom.client에서 받아와야됩니다.
밑에 추가 및 수정 코드 남길게여
잘 해결되셨기를 바랄게여
//추가
import * as ReactDOMClient from "react-dom/client";
import { Provider } from "react-redux";
//코드 수정 및 추가
root.render(
<React.StrictMode>
<Provider store={createStoreWithMiddleware(Reducer,
window.__REDUX_DEVTOOLS_EXTENTION__ &&
window.__REDUX_DEVTOOLS_EXTENTION__()
)}>
<App />
</Provider>
</React.StrictMode>
);
0