npm install react-native-reanimated@~2.2.0
이 방법을 사용하니까 warning은 나오지만 잘 작동하네요 ㅠㅜㅠㅜㅠㅜㅠ
If you want to use Reanimated 2 then go through our installation steps https://docs.swmansion.com/react-native-reanimated/docs/installation
이 warning이 나와도 무리없이 정상적인 앱 출시를 위해 사용할 수 있을까요?인프런 커뮤니티 질문&답변
React Navigation 중 Drawer Navigation 방법을 사용하는 방법?
해결된 질문
작성
·
1.1K
0
안녕하세요 제로초님 간단하게 Stack이나 Tab 방식이 아닌 Drawer방식을 한번 사용하고자, 다음과 같은 모듈들을 다운로드 받고 코드를 작성하였습니다.
npm install @react-navigation/native
npm install react-native-screens
npm install react-native-safe-area-context
npm install @react-navigation/drawer
npm install react-native-gesture-handler
npm install react-native-reanimated
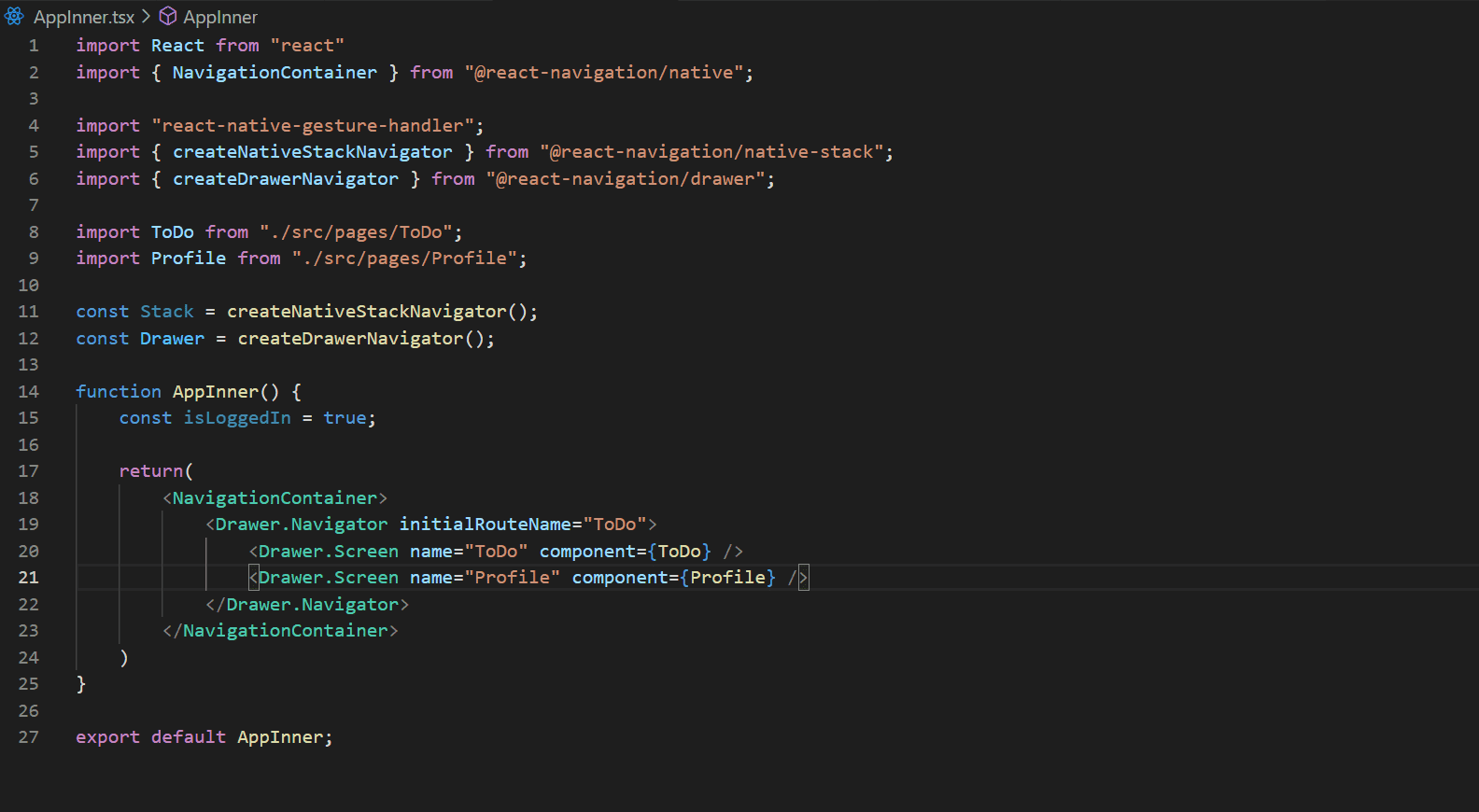
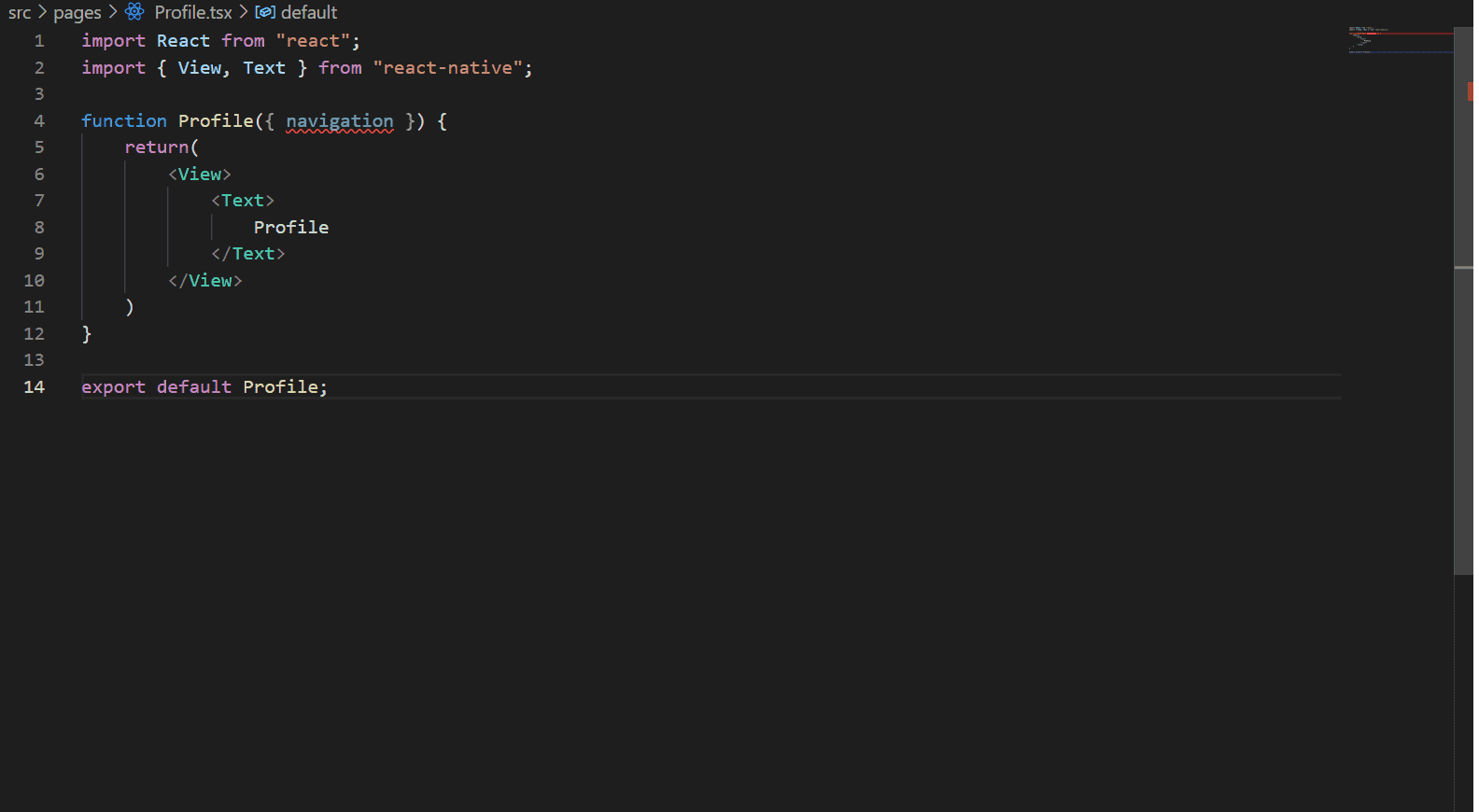
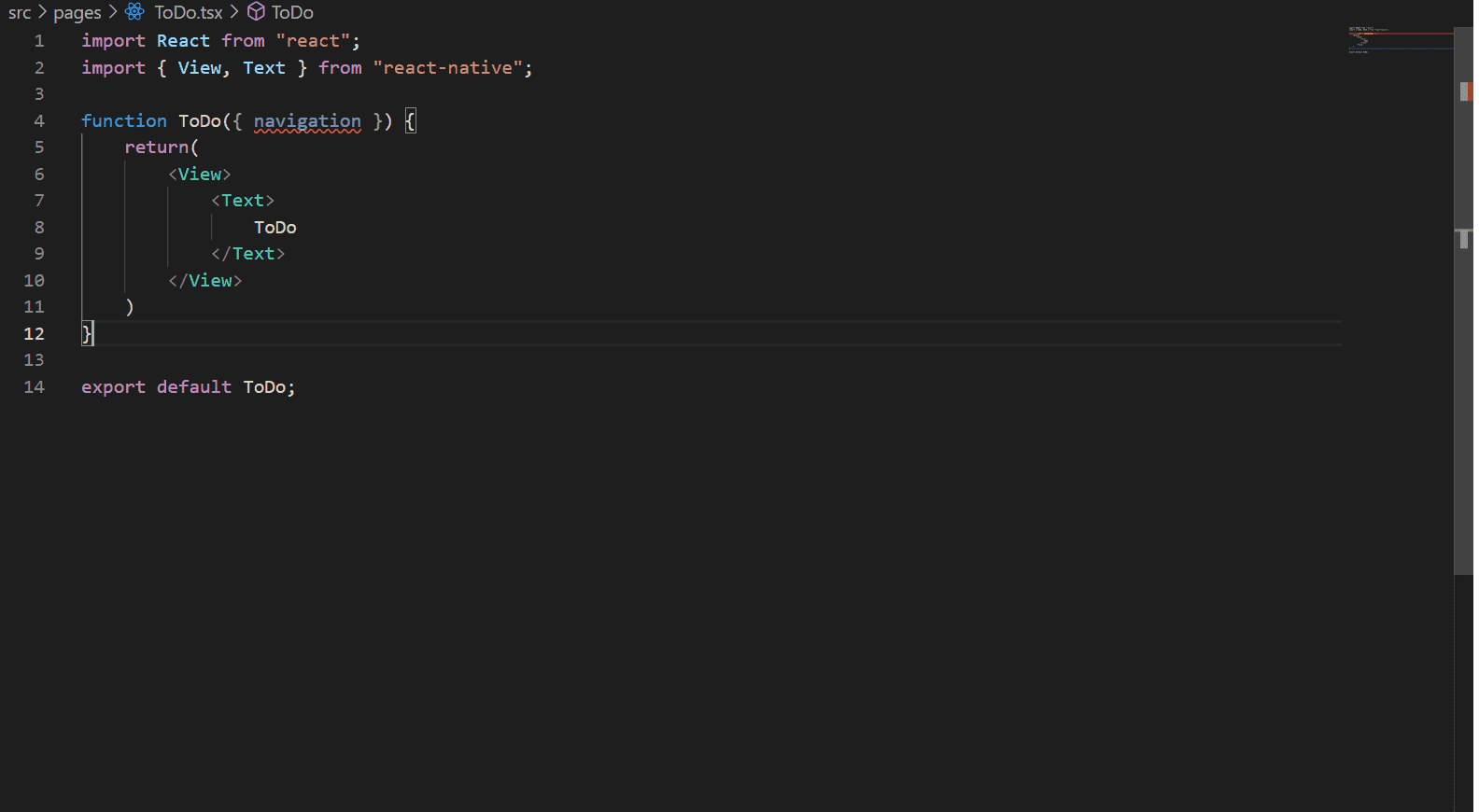
해당 코드 작성입니다.

Drawer가 실행되어 To Do page 또는 Profile page로 이동이 가능하도록 설계하고 싶었습니다.


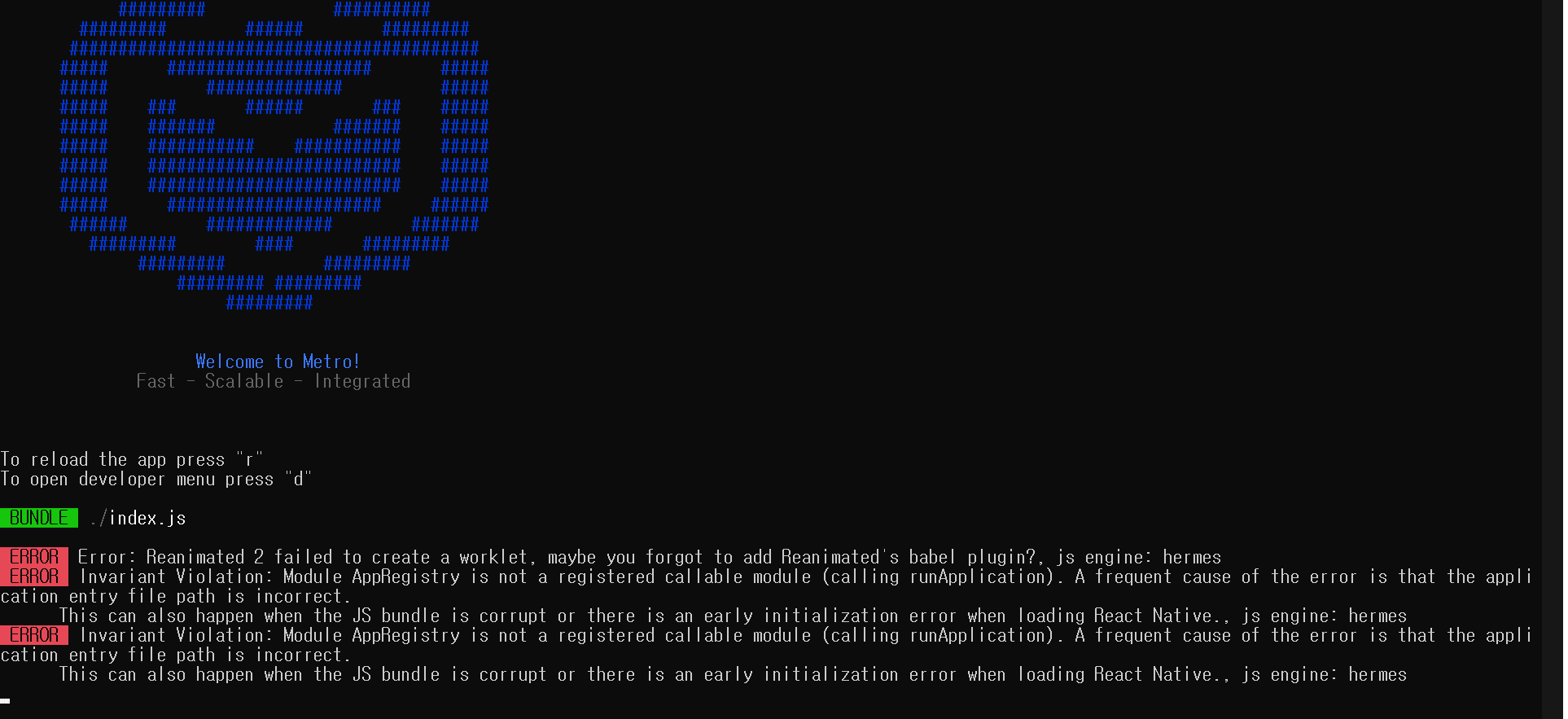
npm run android로 실행을 해보았지만, 다음과 같은 에러가 발생하여, 밑의 링크대로 고쳐보고 다시 시도를 해보았지만, 똑같은 에러가 지속적으로 발생하였습니다.

그리고 스마트폰 화면에는 아무것도 나오지 않았습니다...
관련 에러를 복사하여 구글링을 한 결과 다음과 같은 대답을 찾게 되었고, 그대로 이행해 보았습니다.
https://stackoverflow.com/questions/70710318/react-navigation-drawer-giving-me-invariant-violation-module-appregistry-is-not



그리고 난 뒤, android 파일로 가서 ./gradlew clear를 한 뒤, 다시 전 폴더로 돌아가 npm run android를 실행해 보았지만
똑같은 에러를 마주하게 되었습니다...
혹시, 수업 내용에서는 나오지 않았지만 Drawer를 에러없이 이용하기 위해서는 어떤 방법을 사용해야할 지 여쭈어볼 수 있을까요? 감사합니다!
답변 1
1
제로초(조현영)
지식공유자
왜 스택오버플로우에서 마지막 명령어는 안 따라하셨나요?
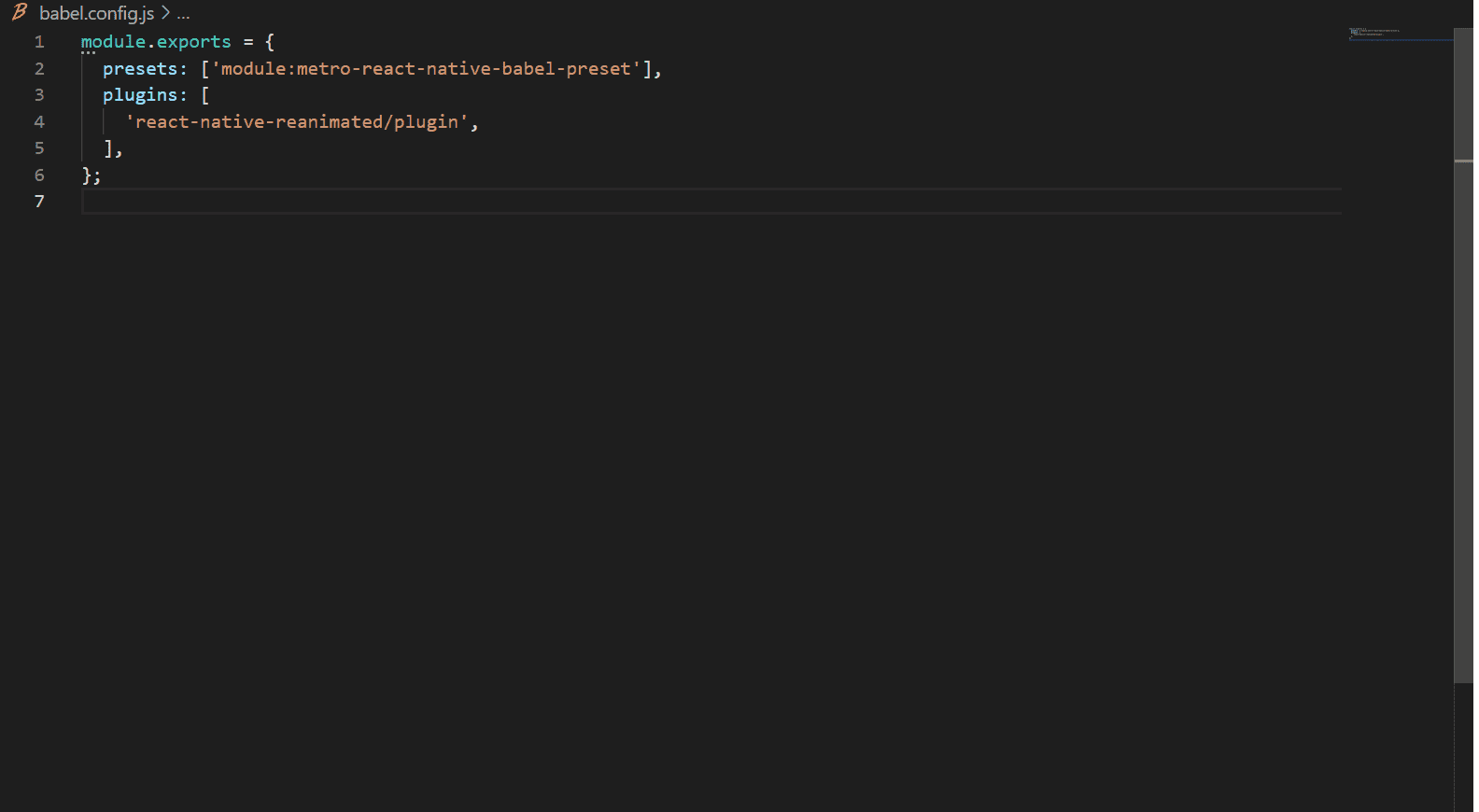
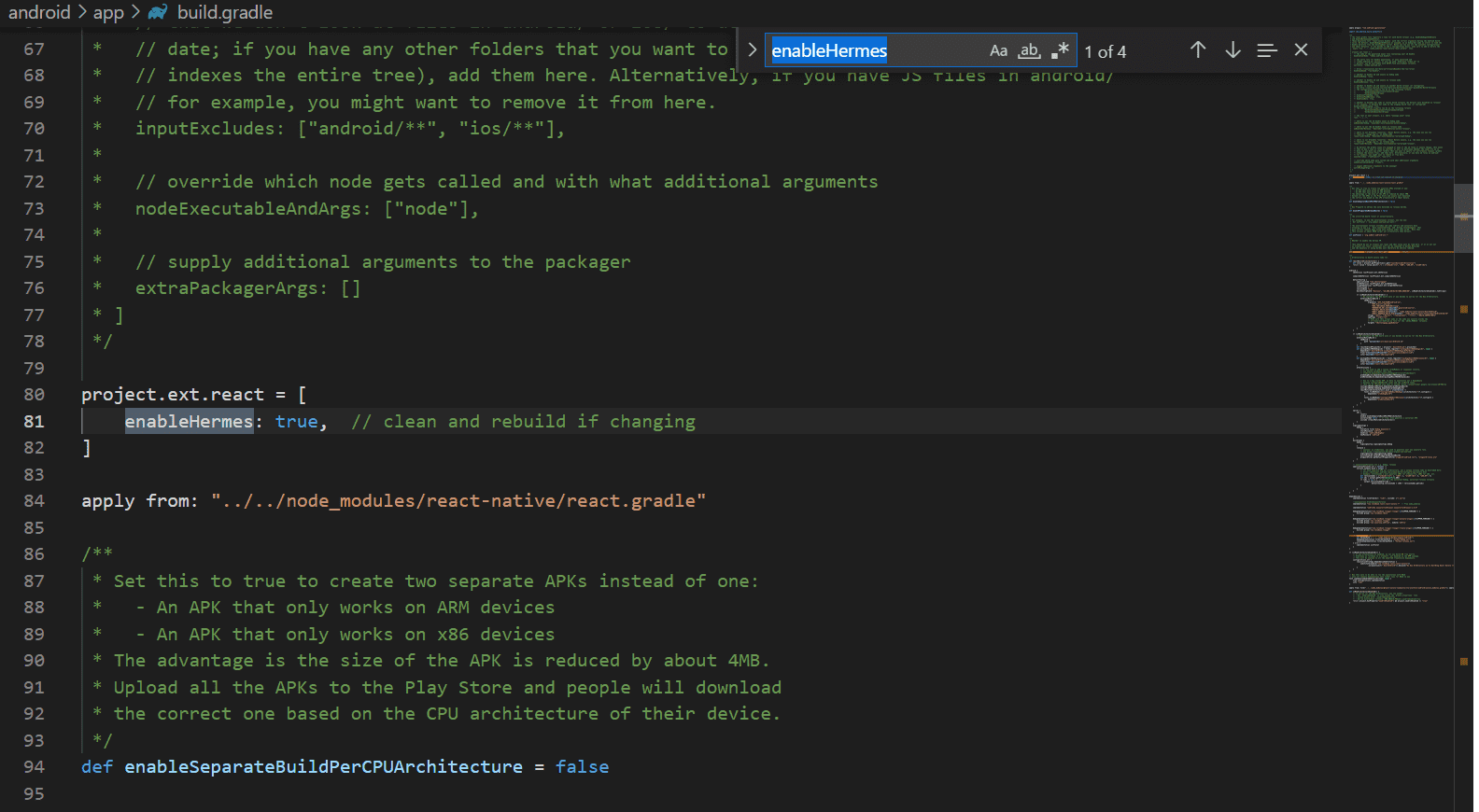
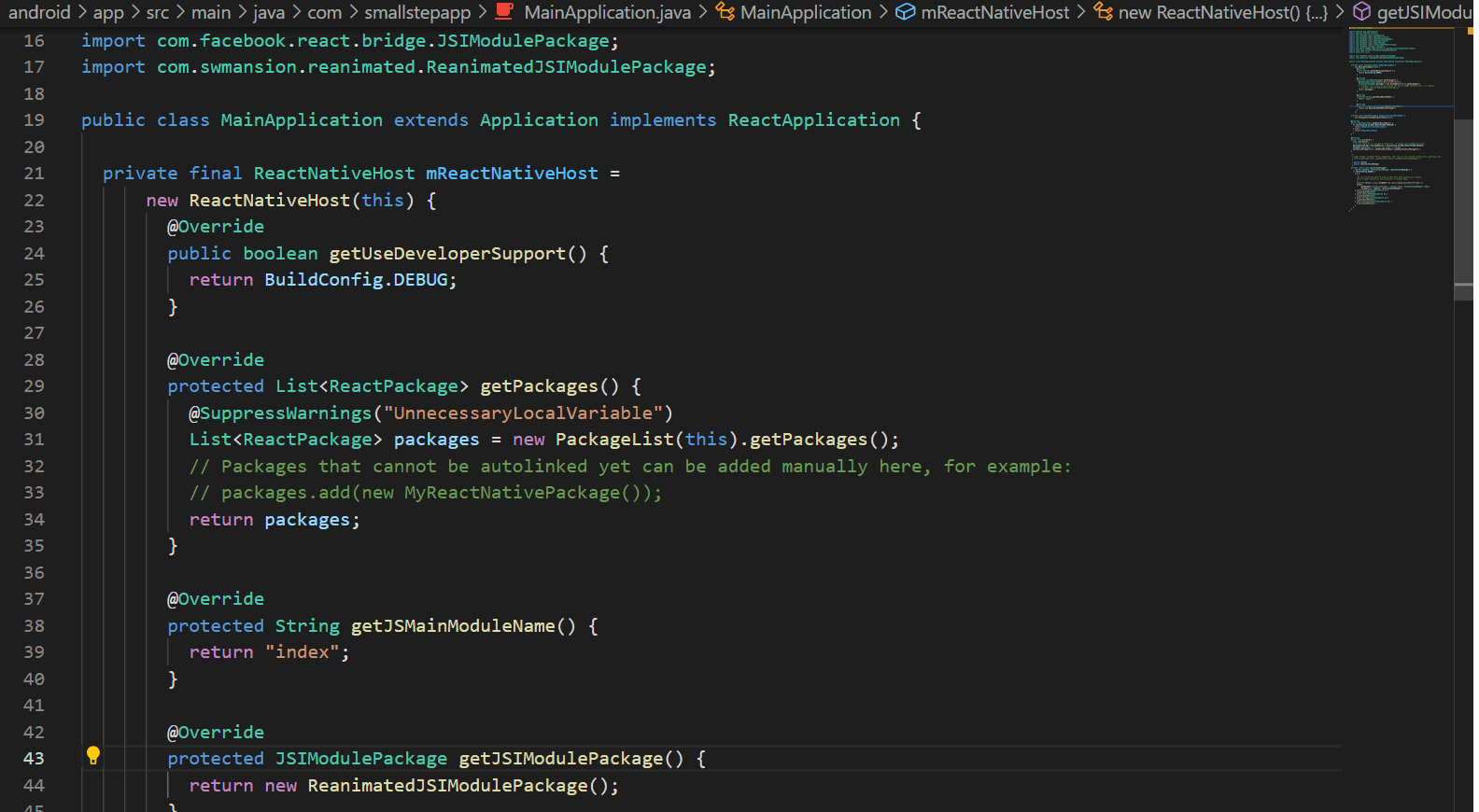
https://docs.swmansion.com/react-native-reanimated/docs/fundamentals/installation/
이진우
질문자
네! 찜찜한 구석을 남기고 싶지 않아서, 코드 줄 바꿀 때 마다 지속적으로 android 폴더로 들어가 ./gradlew clean을 실행하고 다시 전 폴더로 돌아가 메트로 서버를 시작했습니다!
이진우
질문자
스택오버플로우를 계속 뒤지고 나서 한 답변을 발견하게 되었고 문제를 해결할 수 있었습니다...
https://stackoverflow.com/questions/67130651/reanimated-2-failed-to-create-a-worklet-maybe-you-forgot-to-add-reanimateds-ba
이진우
질문자
결국 답을 찾아냈습니다!!!!!!!
./gradlew clean 을 하고 추가적으로 ./gradlew build --refresh-dependencies 명령어를 실행한 후 마지막으로 전 디렉토리로 돌아가
npx react-native run-android -- --reset-cache 를 입력하니
찜찜하게 @~2.2.0을 다운로드 하지 않고 시원하게 npm install react-native-reanimated 로 설치 된 react-native-reanimated가 정상적으로 작동되는 것을 확인했습니다!!
도와주셔서 정말 감사합니당 ㅠㅜㅠㅜㅠㅜ







빠른 답변 감사드립니다! 올려주신 링크에 있던 내용 중 제가 추가하지 못한 Proguard 부분을 추가하고 다시 ./gradlew clean을 실행하였습니다!
그 뒤 제로초님 말씀처럼 마지막 명령어
혹시 저에게 이 문제를 해결할 다른방법이 있을까요..? 아님 프로젝트를 뒤엎고 다시 시작해야하는 심각한 문제인가요...?