인프런 커뮤니티 질문&답변
비디오 백그라운드를 활용한 랜딩페이지 - 풀스크린 네비게이션(트리거, 모달 디자인)
작성
·
243
2

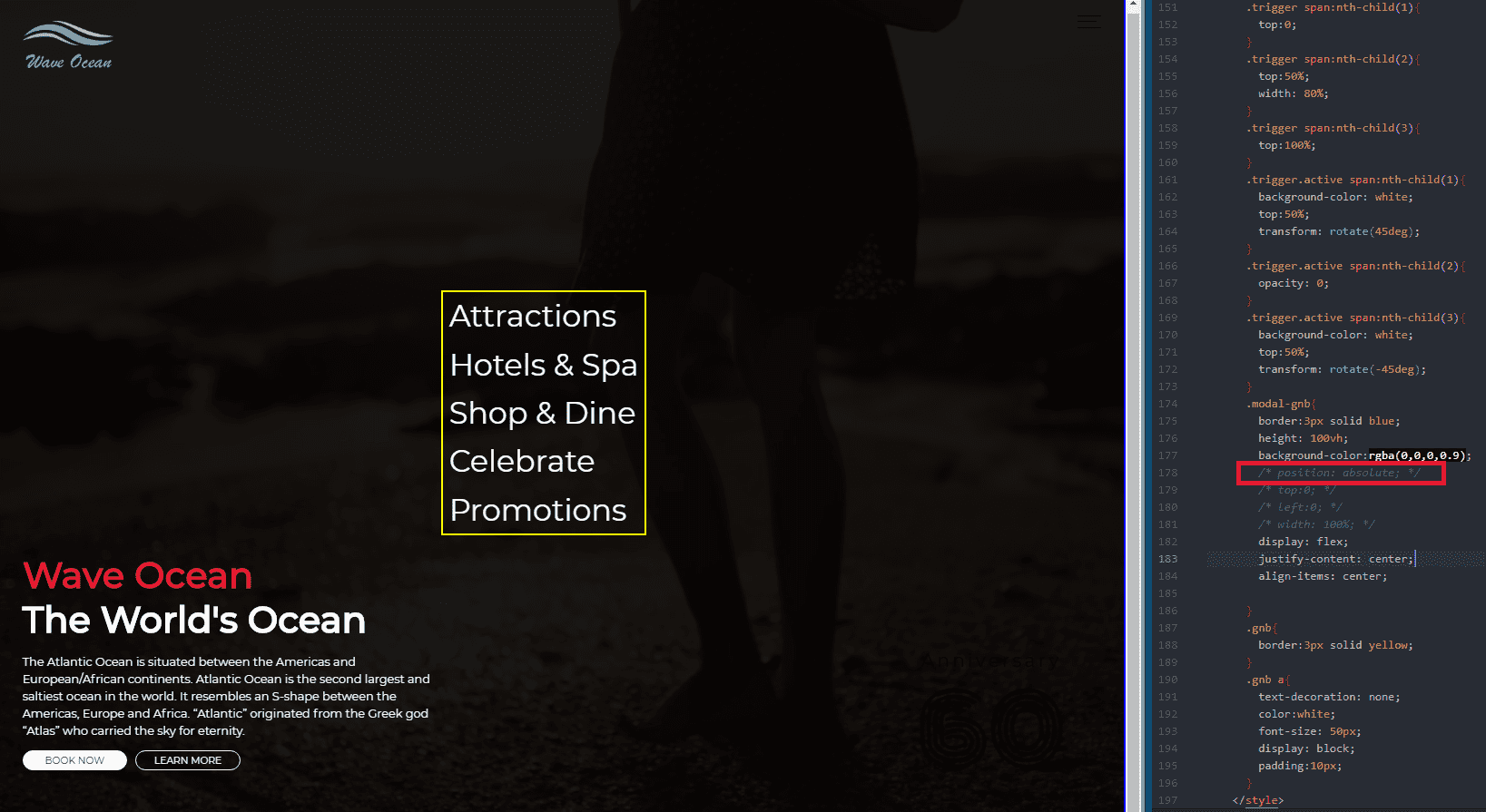
.modal-gnb에 position:absolute를 주지 않으면 지금처럼 뒤에 보이지 않아야 할 .logo(이미지)와 .heading(텍스트들)이 앞으로 나와서 보이게 되는데 그 이유가 아마 .modal-gnb에 position을 주지 않았으니 기본값 static으로 설정되어있어서 absolute가 static보다 더 우선순위로 보이게 되어서 지금과 같은 현상이 발생하는거 같은데 여기서 궁금한 점은 .anniversary(60주년)는 앞에 logo와 heading처럼 position:absolute가 있는데 왜 보이지 않고 뒤로 가있는지 궁금하고, 또 전체화면에 보여지는 video태그를 가지고 있는 .video-frame또한 position:fixed를 가지고 있어서 static보다 우선순위이기 때문에 .modal-gnb에 준 배경색보다 더 앞으로 나와서 보여져야 할 꺼같은데 왜 뒤로 보여지는지 궁금합니다.
답변 1
0
코딩웍스(Coding Works)
지식공유자
.modal-gnb에 position: absolute 주시고 z-index를 많이 주세요. .modal-gnb 보다 앞에 와야하는 요소는 없으니까 z-index: 10000 이렇게 주셔도 됩니다.
