인프런 커뮤니티 질문&답변
정답 선택지 보기에 데이터가 불러지지가않습니다..ㅠㅠ
작성
·
417
0
많은 질문 드려서 죄송합니다.ㅠㅠㅠ
최대한 제가 해결해보려고 노력 중인데 잘 모르겠어서 질문드립니다.
Q.질문데이터는 잘 물러와지는데,
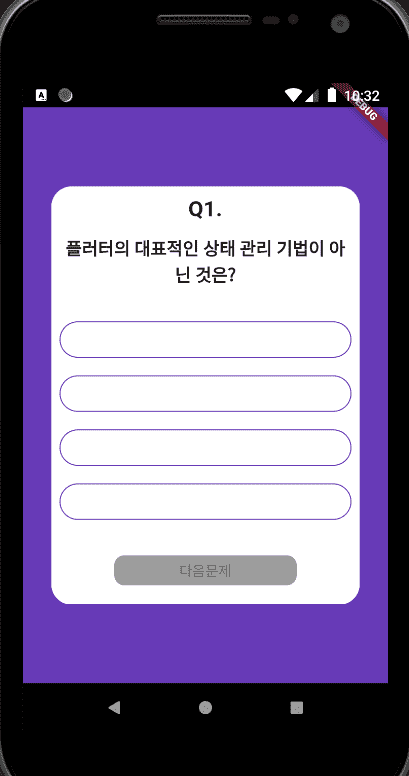
4가지 개관식 보기 데이터들이 제대로 화면에 뜨지않습니다. 데이터가 불러와지지 않는 대표적인 이유를 알 수 있을까요.??
widget_candidate.dart 파일입니다.
import 'package:flutter/material.dart';
class CandWidget extends StatefulWidget {
VoidCallback tap;
String text;
int index;
double width;
bool answerState;
CandWidget({this.tap, this.text, this.index, this.width, this.answerState});
_CandWidgetState createState() => _CandWidgetState();
}
class _CandWidgetState extends State<CandWidget> {
@override
Widget build(BuildContext context) {
return Container(
width: widget.width * 0.8,
height: widget.width * 0.1,
padding: EdgeInsets.fromLTRB(
widget.width * 0.848,
widget.width * 0.024,
widget.width * 0.848,
widget.width * 0.024,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
border: Border.all(color: Colors.deepPurple),
color: widget.answerState ? Colors.deepPurple : Colors.white,
),
child: InkWell(
child: Text(
widget.text,
style: TextStyle(
fontSize: widget.width * 0.035,
color: widget.answerState ? Colors.white : Colors.black,
),
),
onTap: () {
setState(() {
widget.tap();
widget.answerState = !widget.answerState;
});
},
),
);
}
}
screen_quiz.dart 파일입니다.
import 'package:auto_size_text/auto_size_text.dart';
import 'package:first/model/model_quiz.dart';
import 'package:first/screen/screen_result.dart';
import 'package:first/widget/widget_candidate.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
class QuizScreen extends StatefulWidget {
final List<Quiz> quizs;
QuizScreen({this.quizs});
@override
_QuizScreenState createState() => _QuizScreenState();
}
class _QuizScreenState extends State<QuizScreen> {
List<int> _answers = [-1, -1, -1];
List<bool> _answerState = [false, false, false, false];
int _currentindex = 0;
SwiperController _controller = SwiperController();
@override
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
double width = screenSize.width;
double height = screenSize.height;
return SafeArea(
child: Scaffold(
backgroundColor: Colors.deepPurple,
body: Center(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
border: Border.all(color: Colors.deepPurple),
),
width: width * 0.85,
height: height * 0.7,
child: Swiper(
controller: _controller,
physics: NeverScrollableScrollPhysics(),
loop: false,
itemCount: widget.quizs.length,
itemBuilder: (BuildContext context, int index) {
return _buildQuizCard(widget.quizs[index], width, height);
},
),
),
),
),
);
}
Widget _buildQuizCard(Quiz quiz, double width, double height) {
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
border: Border.all(color: Colors.white),
color: Colors.white,
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(0, width * 0.024, 0, width * 0.024),
child: Text(
'Q' + (_currentindex + 1).toString() + '.',
style: TextStyle(
fontSize: width * 0.06,
fontWeight: FontWeight.bold,
),
),
),
Container(
width: width * 0.8,
padding: EdgeInsets.only(top: width * 0.012),
child: AutoSizeText(
quiz.title,
textAlign: TextAlign.center,
maxLines: 2,
style: TextStyle(
fontSize: width * 0.048,
fontWeight: FontWeight.bold,
),
),
),
Expanded(
child: Container(),
),
Column(
children: _buildCandidates(width, quiz),
),
Container(
padding: EdgeInsets.all(width * 0.024),
child: Center(
child: ButtonTheme(
minWidth: width * 0.5,
height: height * 0.05,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: RaisedButton(
child: _currentindex == widget.quizs.length - 1
? Text('결과보기')
: Text('다음문제'),
textColor: Colors.white,
color: Colors.deepPurple,
onPressed: _answers[_currentindex] == -1
? null
: () {
if (_currentindex == widget.quizs.length - 1) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ResultScreen(
answers: _answers,
quizs: widget.quizs,
)));
} else {
_answerState = [false, false, false, false];
_currentindex += 1;
_controller.next();
}
},
),
),
),
),
],
),
);
}
List<Widget> _buildCandidates(double width, Quiz quiz) {
List<Widget> _children = [];
for (int i = 0; i < 4; i++) {
_children.add(
CandWidget(
index: i,
text: quiz.candidates[i],
width: width,
answerState: _answerState[i],
tap: () {
setState(() {
for (int j = 0; j < 4; j++) {
if (j == i) {
_answerState[j] = true;
_answers[_currentindex] = j;
} else {
_answerState[j] = false;
}
}
});
},
),
);
_children.add(
Padding(
padding: EdgeInsets.all(width * 0.024),
),
);
}
return _children;
}
}
답변 2
0
저도 같은 문제로 고민이 많았습니다.
정답은
widget.width * 0.048,
widget.width * 0.024,
widget.width * 0.048,
widget.width * 0.024,
이부분인데요. 코드 올리신 것 보면 0.848로 되어있습니다. 이부분을 수정하면 될 것 같아요!
0
권태뽕
지식공유자
안녕하세요! 해당 문제는 백엔드 데이터를 못 가져온다고 하기엔 질문을 잘 가져오고 있어서 아마 처리하는 과정에서 문제가 있었을 것 같습니다.
우선 선택지가 담기는 변수를 출력해서 데이터가 잘 들어오는지 확인해보고, 만약 그렇다면 글씨가 흰 색이라 안보이는 건지 아니면 데이터가 변수로 넘어오지 않는건지 등 체크해볼 수 있을 것 같습니다.