인프런 커뮤니티 질문&답변
25.Pure CSS 콘텐츠 슬라이더 프로토타입 02 (풀스크린 탭 콘텐츠 슬라이더 응용)
작성
·
322
답변 1
2
코딩웍스(Coding Works)
지식공유자
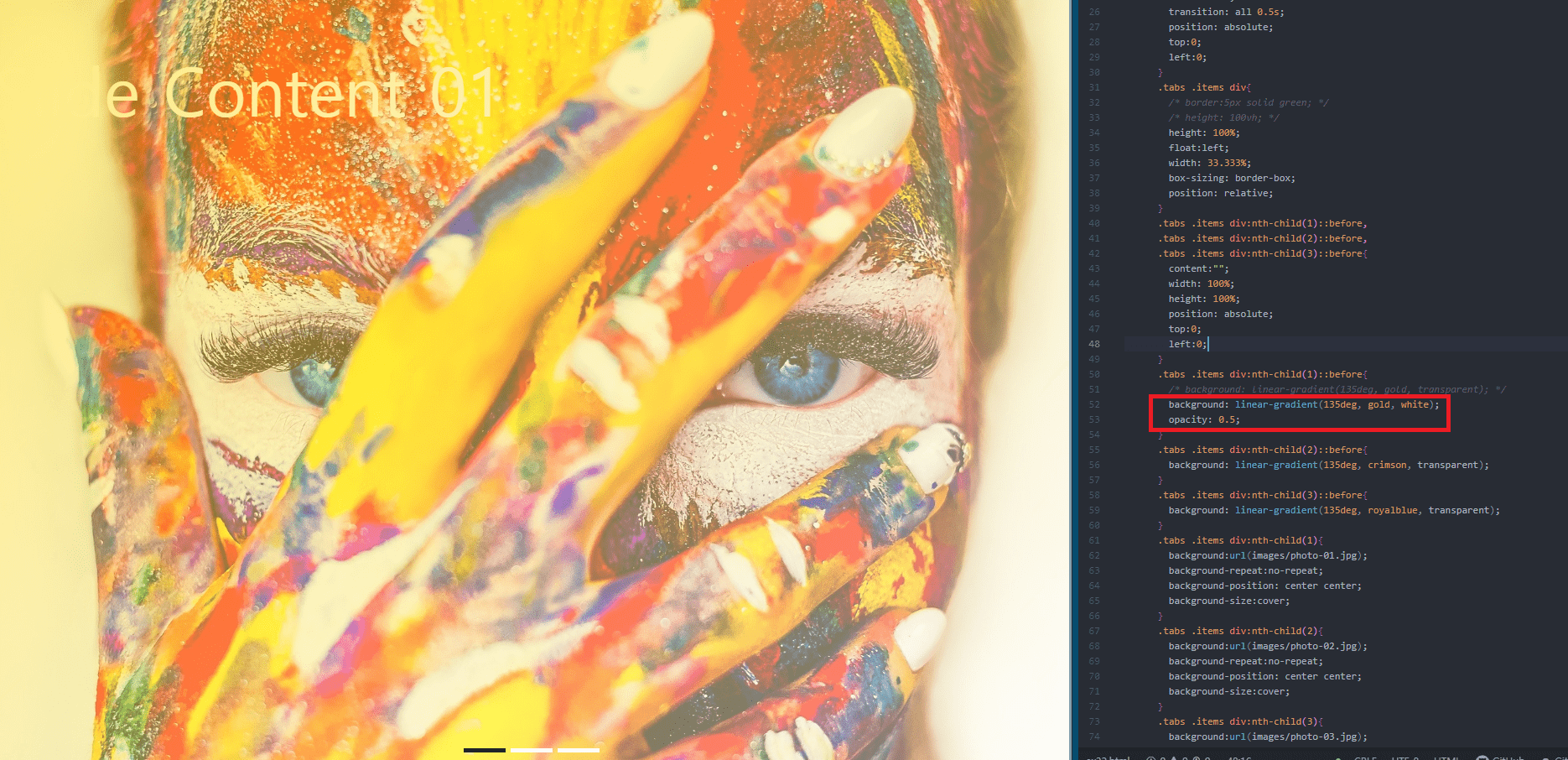
background: linear-gradient(135deg, gold, transparent);
골드 색상에서 시작해서 투명해지는거니까 before 밑의 이미지가 보이는거구요. 곧, 반투명이 되는거구요.
대신 background: linear-gradient(135deg, gold, white);
골드 색상에서 시작해서 흰색으로 되는거니까 before 밑의 이미지가 안보이는거구요. 곧, 불투명이 되는거구요.
opacity: 0.5 를 쓰셨는데 그렇게 하지 마시고 색상마다 rgba로 투명도를 조절할 수 있으니까 그렇게 하시면 opacity를 사용하지 않아도 됩니다.