인프런 커뮤니티 질문&답변
promise.then().then() 질문드립니다
해결된 질문
작성
·
822
답변 1
1
지난 번에 하신 relationship1에 logFriends가 바로 속성에 함수를 담은 것이었죠.
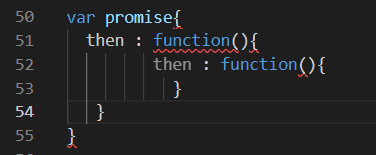
var promise = { 입니다.
then에서 어떤 값을 return하면 그게 Promise가 되어서 다시 then을 붙일 수 있게 되는 겁니다.
경과 1. promise.then(콜백함수() { return new promise() }).then(콜백함수2)
경과 2. new Promise().then(콜백함수2) 입니다.
new Promise()가 왜 인자인가요? return 값은 함수 호출을 통째로 대체합니다.
const promise = {
then() {
return new Promise();
}
}
에서 promise.then()을 호출하면 promise.then()이 통째로 리턴인 new Promise()로 대체되는 겁니다.
강사님 답변해주셔서 감사합니다
이해가 너무 어려워서 한번만 더 질문드리고 싶습니다
함수A( 100 );
함수A의 인자는 100입니다
함수B( 콜백함수())
함수B의 인자는 콜백함수입니다
콜백함수가 5를 리턴하면
함수B(5) 로
함수B의 인자는 5가 되지 않나요?
마찬가지로
콜백함수가 생성자를 리턴하면
함수B(인스턴스) 가 되어
함수B의 인자는 인스턴스 아닌가요?
함수B의 인자는 콜백함수가 아니라 콜백함수() 고요. 그래서 그게 리턴값으로 대체되어 5가 되는 겁니다.
콜백함수를 넣는 것과 콜백함수()를 넣는 건 천지차이입니다.
콜백함수는 그 자체로 인자입니다. 콜백함수()가 리턴값이 인자가 되는 거고요.
네 람다를 안써봐서 이해가 너무 어렵습니다
혹시 번거로우시겠지만
함수(콜백함수) 와 함수(콜백함수())
의 예시를 가르쳐주시면 감사하겠습니다
아니면 혹시 이부분 공부에 도움이 되는 링크를 가르쳐주시면 감사하겠습니다
일단 자바스크립트의 람다 쪽 찾아서 공부하고 다시 오겠습니다
함수A( 콜백함수( ) )
에서 콜백함수()의 리턴값이 10이면
함수A( 10 )
이게 아니라
함수A( 콜백함수() )가 통째로 리턴값이 10이고
이 힌트가 자바스크립트의 람다에 있다는 말씀으로
이해해도 되나요?
람다 지금 찾아보려구요
addEventListener(function() {}) 하셨던 것 기억하시나요? 이게 함수(콜백함수)입니다.
만약 함수(콜백함수())였다면 addEventListener(undefined)가 되어버리겠죠.
함수(콜백함수())에서 콜백함수()의 리턴값이 10이면 함수(10)이 됩니다.
여기서 갑자기 왜 함수(콜백함수())의 리턴값이 10이 나오나요 ㅠㅠ
함수(10)의 리턴값은 또 따로 있겠죠. 이게 promise.then의 경우에는 new Promise()가 리턴값인거고요.
정말 간단한 개념입니다. 함수()를 보면 그 리턴값으로 대체하세요.
함수(콜백함수()) 여기서 콜백함수()를 봤으니 콜백함수의 리턴값으로 대체하세요. 10이죠?
그러면 함수(10)인 겁니다. 함수(10)을 봤으니 함수(10)의 리턴값으로 대체해야 하는데 여기서는 함수의 리턴값이 뭔지 모르니 더이상 진행할 수 없죠. 그런데 promise.then은 리턴값이 알려져있습니다.
promise.then(function() { return new Promise() })에서 함수() 모양이 어디있죠? promise.then()이 함수()죠?
그러면 promise.then의 리턴값을 봐야하는데 이건 특이하게도 안에 넣은 콜백함수의 return값을 리턴값으로 씁니다. 그래서 promise.then()이 통째로 new Promise()가 되는 것이고요. 즉, then 안에 넣은 콜백함수는 코드 상에서는 딱히 호출되거나 하는 게 없습니다. 그냥 그 리턴값을 promise.then한테 제공해주는 역할이에요.
this부터 해서 콜백함수까지 너무 어렵게 생각하시는 것 같은데 정말 간단한 원리입니다. 다만 this를 바꾸는 부분이나 함수의 리턴값이 무엇인지는 명시적으로 안 나오기때문에 그런 부분이 어떻게 되는 것인지를 찾아보셔야 하는 것이고요.
강사님 상세하게 가르쳐주셔서 정말 감사합니다
함수와 리턴값, 인자의 개념은 C 공부할 때 이미 다 알고있었는데
강사님이 가르쳐주신 말씀에서
promise.then(new promise( )).then( 콜백함수2 );
이
new promise( ).then( 콜백함수2 );
가 된다는 설명을 읽고, 모르는 람다의 개념까지 나오니
제가 모르는 게 있는건가 싶어서
콜백함수와 관련된 제가 모르던 공식이 있다고 착각을 한 것 같습니다
제가 직접 promise.then 을 간략하게 구현해봤는데
(물론 제가 이해 못하는 부분만 구현한 거지만요)
이런 원리로 이해해도 되나요?
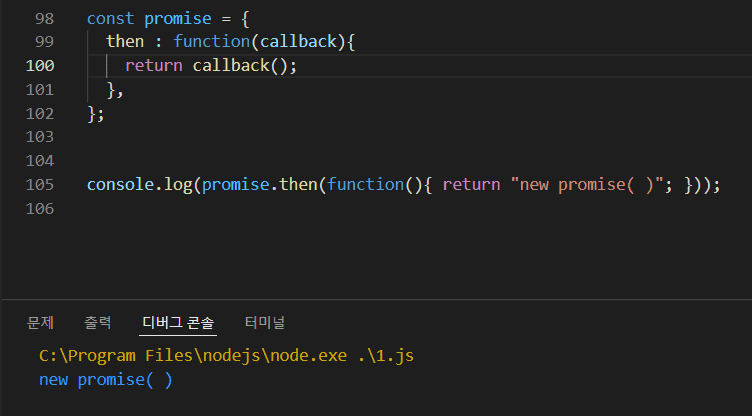
promise.then( 콜백함수( ) { return "리턴 값입니다" } );
에서 이 promise.then( )의 리턴 값이 "리턴 값입니다" 처럼 되도록 만들었습니다
네 정확하게는 return callback() 대신 return Promise.resolve(callback()); 이 더 정확합니다.
then에서 return 5를 하더라도 실제로는 Promise.resolve(5)가 되어(promise화되어) 다음에 또 then을 붙일 수 있게 됩니다.
아..! 사실, 제가 이때 제대로 이해 못하고 넘어간 것 같은데, 다시 보니 이해가 되는 것 같습니다
강사님 혹시 이렇게 이해해도 되나요?
.then( callback( ) ) 이
return Promise.resolve(callback());
이렇게 된다고 가르쳐주신 말씀을 처음에는 잘 이해못하고 넘어간 것 같습니다
지금 다시 복습해보니
그때 가르쳐주신 말씀이 아래처럼 바뀐다고 가르쳐주신 것으로 이해했습니다
return new Promise((resolve, reject)=>
{
resolve(then 안의 callback( )의 리턴값);
});
이때 제가 이해력이 부족해서 잘못이해했나봅니다
혹시 이렇게 이해해도 되는지 질문드리고 싶습니다..!
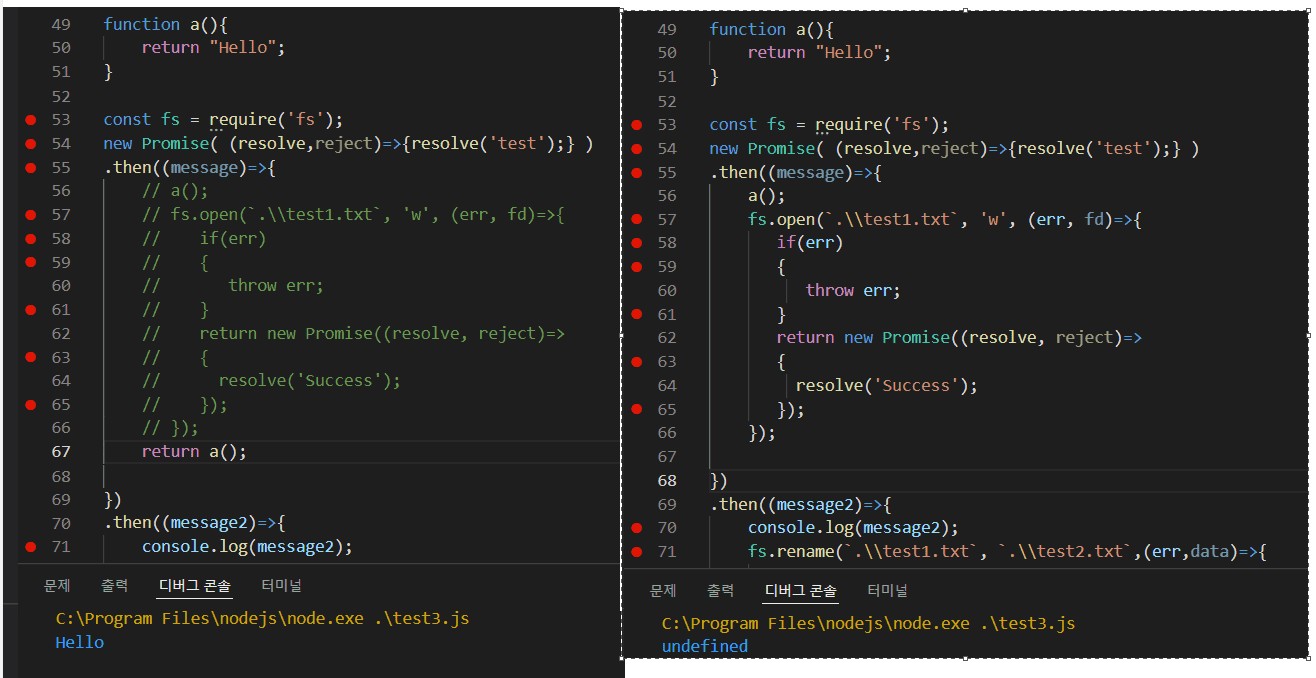
다른 분들도 참고하시라고 올립니다.
드디어 이해를 제대로 했네요
좌측의 소스코드에서 첫번째 then의 콜백함수의 리턴값이 a( )인데, a( )는 Hello 여서 출력결과가 Hello가 나옵니다
그러나, 우측의 소스코드에서 첫번째 then의 콜백함수 안에는 여러 함수들이 있지만,
콜백함수의 리턴값은 없으므로
우리가 리턴값을 안적어주면
디폴트로
그래서, 우측의 소스코드에서는
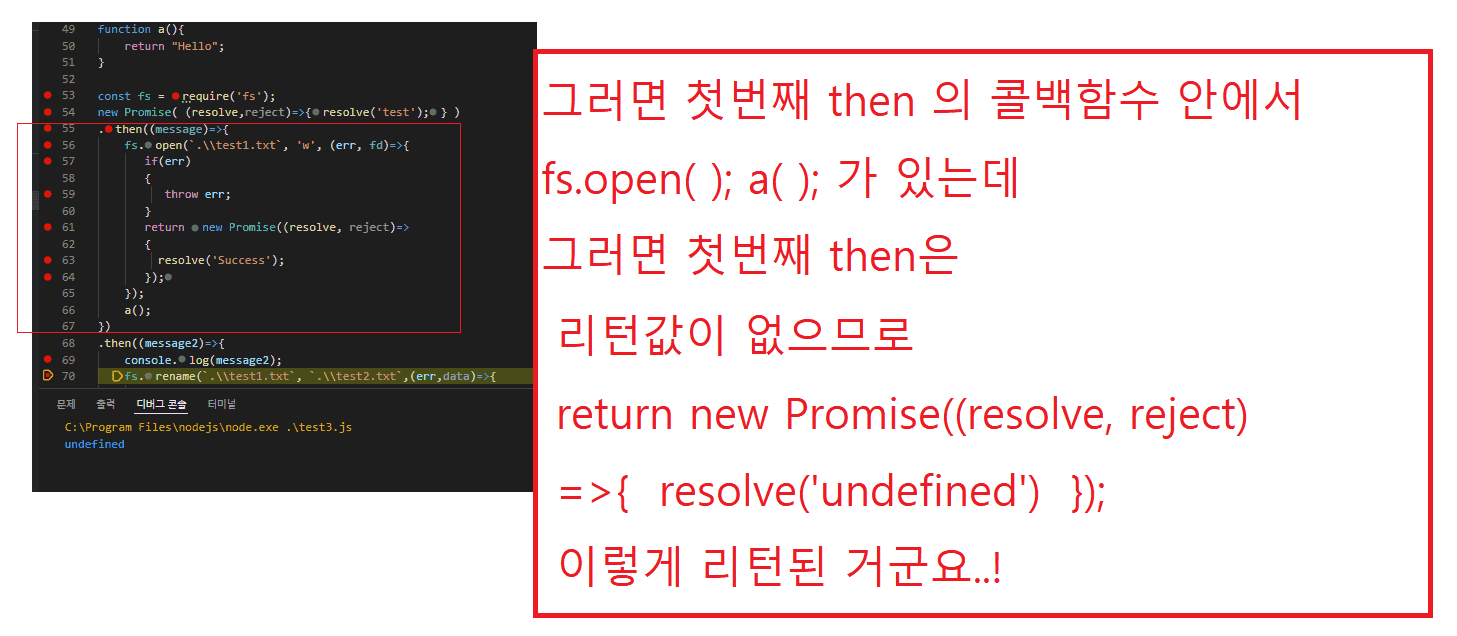
첫번째 then의 콜백함수 안에서 return new Promise((resolve,reject)=>{ resolve( )} )를 적어주지 않아도
다음 .then이 실행이 되는 것입니다!
앗 undefined 는 정의되지 않았다는 뜻이니 문자열이 아니군요..
콘솔에 출력될 때만, 어떤 동작에 의해서 문자열로 변환이 되는 것이군요
이렇게 덕분에 또 배웁니다





답변해주셔서 감사합니다
혹시 이렇게 이해해도 될까요?
이런 형식으로
promise.then().then() 을 한 게 아니라
아래의 설명처럼 이해해도 되나요?
경과1.
promise.then(콜백함수1( ) { return new promise( ) } ).then( 콜백함수2 );
경과2. 콜백함수1( )이 끝나면 리턴값으로 대체됨
promise.then(new promise( )).then( 콜백함수2 );
경과3
강사님께서는 2번째 then( )이
1번째 then에서 리턴한 new promise( ) 객체 안의 함수라고 말씀해주셨습니다
그러면
promise.then(new promise( )).then( 콜백함수2 );
이
new promise( ).then( 콜백함수2 );
으로 되었다는 말씀이신지 질문드리고 싶습니다
여기서 햇갈리는 점은
promise.then(new promise( )).then( 콜백함수2 );
에서
promise.then(new promise( )) 이 부분부터 보면
new promise( ) 는 promise.then(new promise( ))의 리턴값이 아니라 인자라고 생각되어서요
이 설명이 가능하게 되려면 promise.then( 인자 )의 리턴값은 인자다 라는 전제가 들어가는 것 같아서요
혹시 제가 잘못 이해한 부분을 봐주시면 감사하겠습니다