인프런 커뮤니티 질문&답변
강의 19분경 관련 질문입니다.
작성
·
201
1

안녕하세요 선생님! 강의 3회차 복습중인데,
19분쯤에 나오는 부분 관련해서 궁금한게 있어 질문드립니다.
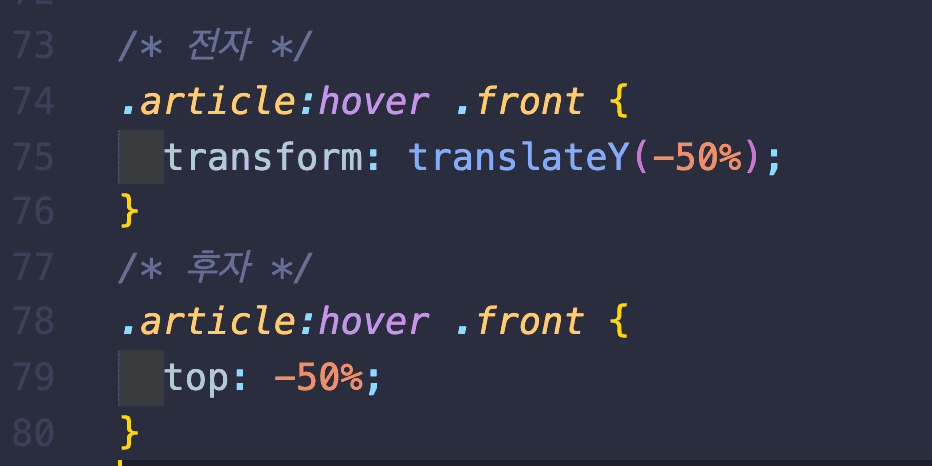
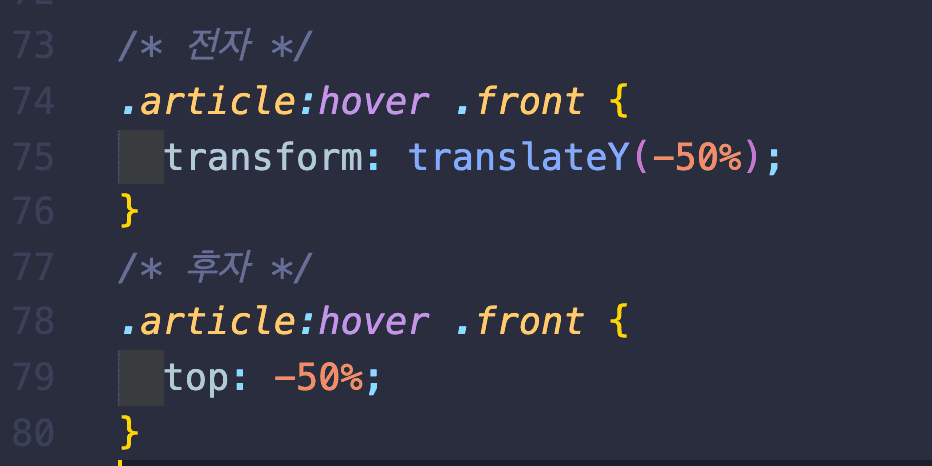
다름이 아니라, 스크린샷에 있는 대로
전자와 후자의 차이가 궁금해서입니다.
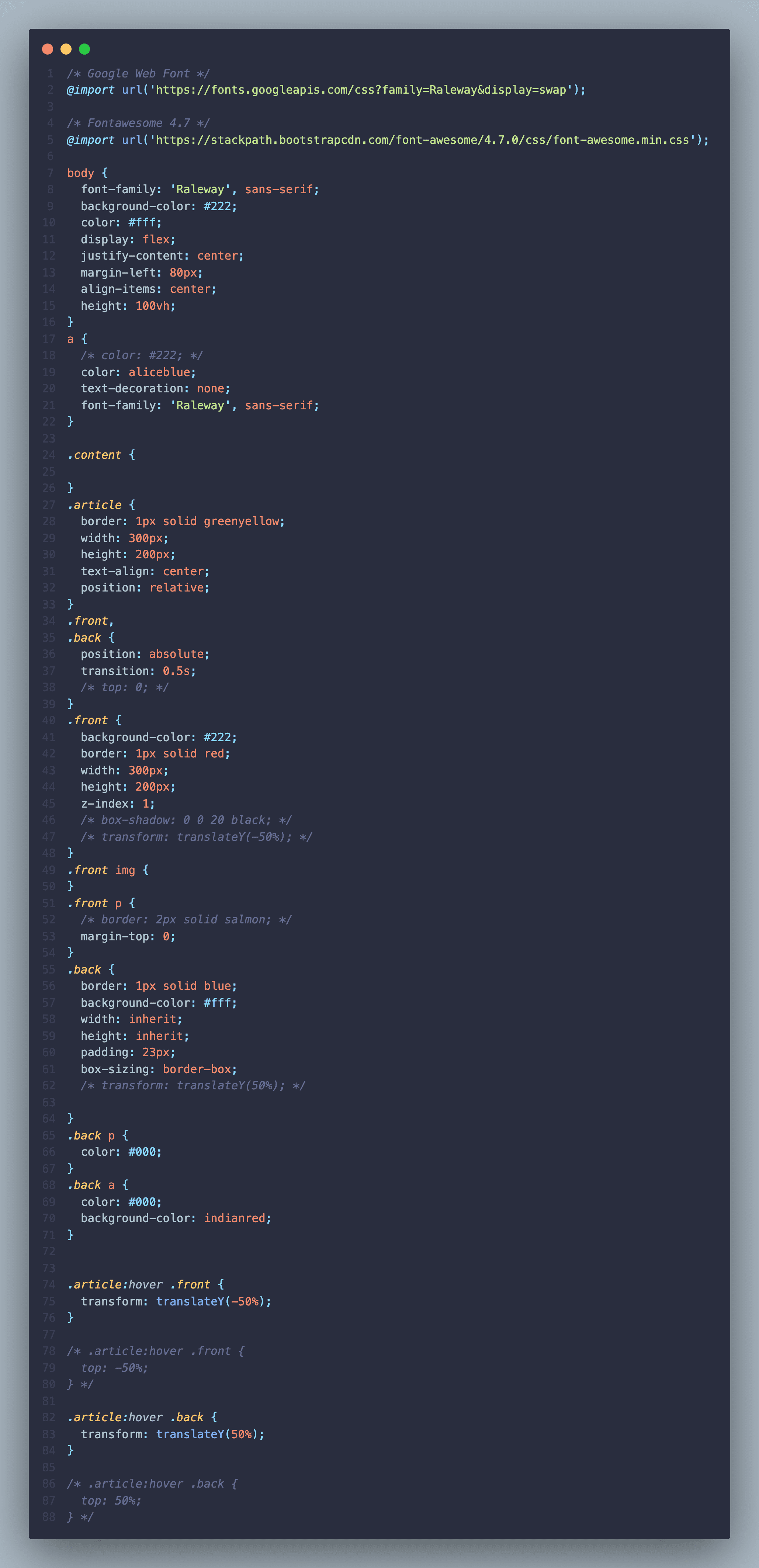
(.article은 강의의 .item과 같습니다)
저는 혼자서 만들어볼 때 전자로 만들었는데요, 전자는 .front와 .back에 top: 0 을 따로 주지 않아도 transition이 먹히면서 제대로 작동하는 것 같아서요.
후자의 방법하고는 무슨 차이가 있는지 궁금합니다.
중간에 만들다가 질문하는 거라 css가 엉망이지만요;; 코드스냅도 같이 올려봅니다.

답변 1
0
코딩웍스(Coding Works)
지식공유자

전자와 후자의 차이는 같은 결과를 어떤 속성으로 사용하는냐의 차이입니다.
전자는 좌표로 잡는게 아니라 자체를 이동시키는 것이고...
후자는 좌표로 잡는 것입니다.
뭘 사용하셔도 큰 상관없습니다.





