인프런 커뮤니티 질문&답변
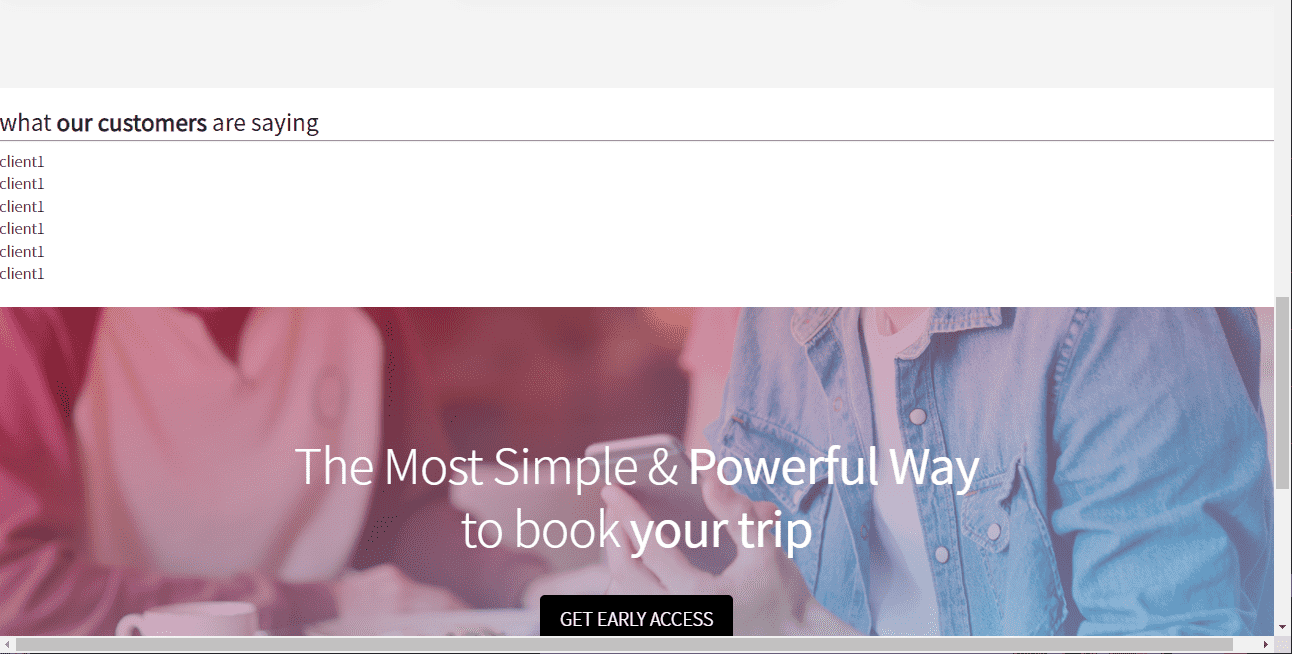
slick slider 하는데 패딩이 안먹혀요
작성
·
749
1

상세 퍼블리싱(3) 5분 15초 부분 참고하면서 보던 중이었는데, 위처럼 패딩을 준 상태가 저 정도입니다 100px 을 줬는데 작게 늘어나고 100px 0 을 주면 아예 안 늘어나는데 이유가 있을까요?
껐다 켜보거나 오탈자 확인, 링크연결 등 이상은 없었고 여태껏 잘 하다가 해당 파트를 시작하면서 잘 안되기 시작했어요
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/a947f92a9e.js" crossorigin="anonymous"></script>
<!-- js 첫번째줄 필수-->
<script src="js/jquery-3.5.1.min.js"></script>
<!-- slick.js -->
<script src="slick/slick.min.js"></script>
<link rel="stylesheet" href="slick/slick.css">
<link rel="stylesheet" href="slick/slick-theme.css">
<!-- 공식 홈페이지에 CDN으로 가볍게 가져오는 것도 방법 중 하나 -->
<!-- 순서 맨아래에 있는게 중요 -->
<link rel="stylesheet" href="style.css">
<title>반응형 웹사이트 연습</title>
</head>
====================================
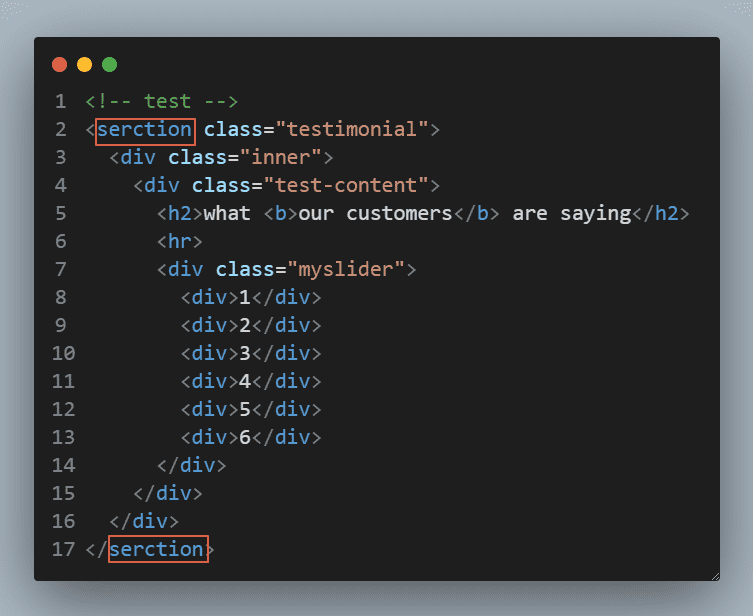
<!-- test -->
<serction class="testimonial">
<div class="inner">
<div class="test-content">
<h2>what <b>our customers</b> are saying</h2>
<hr>
<div class="myslider">
<div>client1</div>
<div>client1</div>
<div>client1</div>
<div>client1</div>
<div>client1</div>
<div>client1</div>
</div>
</div>
</div>
</serction>
===============답변 2
0
0
코딩웍스(Coding Works)
지식공유자
스샷에 어떤 부분의 패딩인지 체크해주시며 좋습니다.
그리고 제가 코드를 복사해서 테스트해보려면 js코드와 css코드가 있어야 합니다.
답글로 js코드와 css코드도 올려주세요.
Won
질문자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://kit.fontawesome.com/a947f92a9e.js" crossorigin="anonymous"></script>
<!-- js 첫번째줄 필수-->
<script src="js/jquery-3.5.1.min.js"></script>
<!-- slick.js -->
<script src="slick/slick.min.js"></script>
<link rel="stylesheet" href="slick/slick.css">
<link rel="stylesheet" href="slick/slick-theme.css">
<!-- 공식 홈페이지에 CDN으로 가볍게 가져오는 것도 방법 중 하나 -->
<!-- 순서 맨아래에 있는게 중요 -->
<link rel="stylesheet" href="style.css">
<title>반응형 웹사이트 연습</title>
</head>
<body>
<!-- width가 100%가 아닌 박스는 inner라는 공통 클래스를 넣어
가로너비와 마진을 정해놓는다 -->
<!-- slide 작업할 때 slick.js 사이트 참고하면 좋다 -->
<div class="container">
<!-- header -->
<header>
<div class="banner">
<div class="lnb">
<a href="#none"><em>for</em> member</a>
<a href="#none"><em>for</em> clients</a>
<a href="#none"><em>for</em> inquire</a>
</div>
</div>
<nav>
<div class="logo"><img src="images/logo.png" alt="-"></div>
<ul class="gnb">
<li><a href="#none">HOME</a></li>
<li><a href="#none">ABOUT</a></li>
<li><a href="#none">RANKING</a></li>
<li><a href="#none">TESTIMONIAL</a></li>
<li><a href="#none">BLOG</a></li>
</ul>
</nav>
</header>
<!-- main -->
<main class="intro">
<div class="inner">
<div class="heading">
<h1>The World’s Best Cities</h1>
<p>It’s not just about good weather or grea t food and nightlife. Unlike other best-of lists, Resonance’s annual ranking also considers a city’s diversity.</p>
</div>
</div>
</main>
<!-- about -->
<section class="about">
<div class="inner">
<div class="about-content">
<div class="desc">
<h2>About Best Cities in the world</h2>
<p>
Factors including its highly rated nightlife landed Madrid, Spain, 12th on this list of world’s best cities. It’s not just about good weather or great food and nightlife. Unlike other best-of lists, Resonance’s annual ranking also considers a city’s diversity and, yes, the number of Instagram hashtags shared online to give a comprehensive view of what it’s like to visit and live in these places.<br><br>
To figure out where you should travel to next, there are plenty of lists out there ranking the world’s best cities. Some use reader polls to determine which place lands at the top, while others base rankings on data like its livability or how easy it is to bike there.
</p>
<a href="#none">Visit the place information</a>
</div>
<div class="photo">
<img src="images/about-img-01.jpg" alt="">
</div>
</div>
</div>
</section>
<!-- lank -->
<section class="ranking">
<div class="inner">
<div class="ranking-content">
<h2>The World’s 25 Best Cities of 2020</h2>
<div class="itmes">
<div class="item">
<div class="up-image">
<img src="images/best-city-01.jpg" alt="">
</div>
<div class="down-desc">
<span class="badge red">Must go</span>
<h3>London, England</h3>
<p>
London’s main sights might date back millennia, but the capital’s shops, bars, hotels, and restaurants emerge and evolve on an almost weekly basis.
</p>
<a class="btn-explore" href="#none">Explore <img src="images/icon-arrow.png" alt=""></a>
</div>
</div>
<div class="item">
<div class="up-image">
<img src="images/best-city-02.jpg" alt="">
</div>
<div class="down-desc">
<span class="badge">Good to go</span>
<h3>New York City, United States</h3>
<p>
New York’s performing arts scene—both on Broadway and off—is beloved by visitors and locals alike, so it’s no surprise that the Big Apple took the number one spot.
</p>
<a class="btn-explore" href="#none">Explore <img src="images/icon-arrow.png" alt=""></a>
</div>
</div>
<div class="item">
<div class="up-image">
<img src="images/best-city-03.jpg" alt="">
</div>
<div class="down-desc">
<span class="badge">Good to go</span>
<h3>Paris, France</h3>
<p>
The Notre Dame fire was a devastating reminder of how well-loved Paris is by travelers worldwide, and as the capital gears up for the 2024 Olympics
</p>
<a class="btn-explore" href="#none">Explore <img src="images/icon-arrow.png" alt=""></a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- test -->
<serction class="testimonial">
<div class="inner">
<div class="test-content">
<h2>what <b>our customers</b> are saying</h2>
<hr>
<div class="myslider">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</div>
</div>
</serction>
<!-- call -->
<section class="callaction">
<div class="callaction-heading">
<h2>The Most Simple & <b>Powerful Way</b><br>to book <b>your trip</b></h2>
<a href="#none">GET EARLY ACCESS</a>
</div>
</section>
<!-- blog -->
<section class="blog">
<div class="inner">
</div>
</section>
<!-- festival -->
<section class="festival">
<div class="festival-heading">
<h2><span>SEE ALL FESTIVALS</span> for the Best Trip Place</h2>
<div class="btn">
<a href="#none">Maxico Festivals</a>
<a href="#none">Barcelona Festivals</a>
</div>
</div>
</section>
<!-- footer -->
<footer>
<div class="inner">
<div class="footer-content">
<ul class="community">
<li>Community</li>
<li><a href="#none">Subscribe</a></li>
<li><a href="#none">Give A Gift</a></li>
<li><a href="#none">Customer Service FAQ</a></li>
<li><a href="#none">Access Your Subscription</a></li>
</ul>
<ul class="network">
<li>Network</li>
<li><a href="#none">Privacy Policy</a></li>
<li><a href="#none">Terms Of Service</a></li>
<li><a href="#none">Advertise</a></li>
<li><a href="#none">Jobs</a></li>
</ul>
<ul class="help">
<li>Help Preserve This Project</li>
<li>
We may earn a commission if you purchase an item
featured on our site.</li>
<li>Copyright © 2020 CodingWorks. All rights reserved.</li>
</ul>
</div>
</div>
</footer>
</div>
</body>
</html>Won
질문자
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400&display=swap');
/* Fontawesome 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body {
font-family: 'Noto Sans KR', sans-serif;
font-weight: 300;
color: #222;
margin: 0;
height: 100vh;
font-size: 15px;
line-height: 1.5em;
}
ul{ padding: 0; margin: 0; }
li{ list-style: none; }
/*Reset CSS*/
h1, h2, h3, h4, h5, h6 { margin:0; font-weight: 500; }
a{ text-decoration: none; color:#222; }
button{ cursor: pointer; }
button, input, textarea, select { outline:none; font-family: 'Noto Sans KR', sans-serif; }
/* common css */
.inner{
width: 1300px;
margin: auto;
}
/* header */
/* 헤더 마지막으로 하기 */
header {
position: fixed;
width: 100%;
}
.banner{
background-color: #000;
height: 40px;
display: flex;
align-items: center;
}
.lnb {
width: 1300px;
margin: auto;
text-align: right;
}
.lnb a {
color: #ddd;
margin: 10px;
}
.lnb a:last-child{
margin-right: 0;
}
.lnb a em {
color:#bbb;
}
nav{
width: 1300px;
margin: auto;
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 20px;
}
.gnb{
display: flex;
}
.gnb li a {
margin: 20px;
color: #fff;
}
.gnb li a:hover{
color: #ddd;
}
.gnb li a:last-child {
margin-right: 0;
}
/* intro */
.intro {
height: 100vh;
background: url(images/intro.jpg) no-repeat center center;
background-size: cover;
display: flex;
align-items: center;
}
.heading {
color: #fff;
text-align: center;
}
.heading h1 {
font-size: 70px;
margin-bottom: 40px;
}
.heading p {
font-size: 22px;
line-height: 1.5em;
padding: 0 150px;
}
/* inner는 공용스타일이라 flex를 함부로 주선 안된다 */
/* About Section */
.about-content{
display: flex;
padding: 150px 0;
}
.about-content div {
padding: 30px;
}
.desc{
text-align: center;
flex:3;
}
.desc h2{
font-size: 30px;
margin-bottom: 30px;
}
.desc p {
font-size: 17px;
line-height: 1.7em;
}
.desc a {
color:rgb(42, 159, 255);
font-weight: bold;
}
.desc a:hover{
text-decoration: underline;
}
.photo {
flex:2;
}
.photo img {
width: 100%;
border-radius: 40% 50% 65% 35% / 40% 45% 55% 60%;
}
/* ranking */
.ranking {
background-color: #f4f4f4;
}
.ranking-content {
padding: 100px 0;
}
.ranking-content h2{
font-size: 30px;
font-weight: 600;
margin-bottom: 50px;
}
.itmes{
display: flex;
justify-content: space-between;
}
.item{
width: 390px;
height: 550px;
border-radius: 30px 0px 30px 0;
background-color: #fff;
box-shadow: 5px 5px 20px rgb(0,0,0,0.07);
overflow: hidden;
}
.up-image {
width: 390px;
height: 285px;
}
.up-image img {
height: 100%;
}
.down-desc {
padding: 25px;
padding-top: 34px;
}
.down-desc h3 {
font-size: 22px;
margin: 18px 0px;
}
.down-desc p {
font: 16px;
}
.btn-explore {
color: #c25a3a;
font-weight: 500;
}
.btn-explore img{
transition: .3s;
}
.btn-explore:hover img{
transform: translateX(15px);
}
.badge {
background-color: #00a0e9;
color: #fff;
padding: 3px 35px;
font-size: 14px;
}
.badge.red{
background-color: #e60012;
}
/* testimonial */
.testimonial {
padding: 150px;
}
.test-content {
}
.test-content h2 {
}
.test-content h2 b {
}
.test-content hr {
}
.myslider {
}
.myslider div{
}
/* call */
.callaction {
height: 450px;
background: url(images/callaction-01.jpg ) no-repeat center center;
background-size: cover;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.callaction:before{
/* before는 inline 요소 */
content: '';
background: linear-gradient(to right bottom, rgba(220, 20, 60, 0.507), rgba(135, 207, 235, 0.7));
width: 100%;
height: 100%;
position: absolute;
}
.callaction-heading {
text-align: center;
position: relative;
}
.callaction-heading h2 {
font-size: 48px;
font-weight: 100;
line-height: 1.3em;
color:#fff;
letter-spacing: -1px;
margin-bottom: 50px;
}
.callaction-heading h2 b{
font-weight: 500;
}
.callaction-heading a {
background-color: #000;
padding: 10px 20px;
color:#fff;
border-radius: 5px;
font-size: 18px;
font-weight: 100;
transition: .3s;
}
.callaction-heading a:hover{
background:linear-gradient(to left, skyblue, yellowgreen);
color:#222;
}
/* blog */
/* festival */
.festival {
height: 270px;
background-color: #333;
display: flex;
justify-content: center;
align-items: center;
}
.festival-heading {
text-align: center;
}
.festival-heading h2{
color: #fff;
font-size: 26px;
font-weight: 100;
margin-bottom: 30px;
}
.festival-heading h2 span{
font-weight: 500;
}
.btn a {
width: 200px;
background-color: #cdcdcd;
display: inline-block;
padding: 6px;
border-radius: 5px;
margin: 5px;
font-weight: 400;
font-size: 16px;
color:#333;
}
.btn a:nth-child(1) {
background-color: #fac53b;
color:#fff
}
/* footer */
footer{
background-color: #000;
padding: 30px 0;
}
.footer-content {
display: flex;
}
.footer-content ul {
text-align: center;
}
.footer-content ul li:first-child {
font-weight: 500;
color: #fff;
}
.footer-content ul li a{
color: #959595;
}
.footer-content ul li a:hover{
text-decoration: underline;
}
.community {
flex:1;
}
.network {
flex:1;
}
.help {
flex:2;
color: #959595;
}
.help li:last-child {
margin-top: 20px;
}







감사합니다! 앞으로 오타를 더 주의해서 보겠습니다