

인프런 커뮤니티 질문&답변
리액트 빌드 오류
작성
·
532
답변 2
0
0
제로초(조현영)
지식공유자
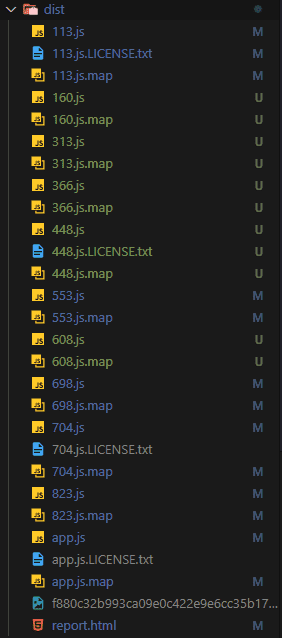
map 파일은 원래 생성되는 것이고요. dist 폴더 싹 지웠다가 다시 해보세요.
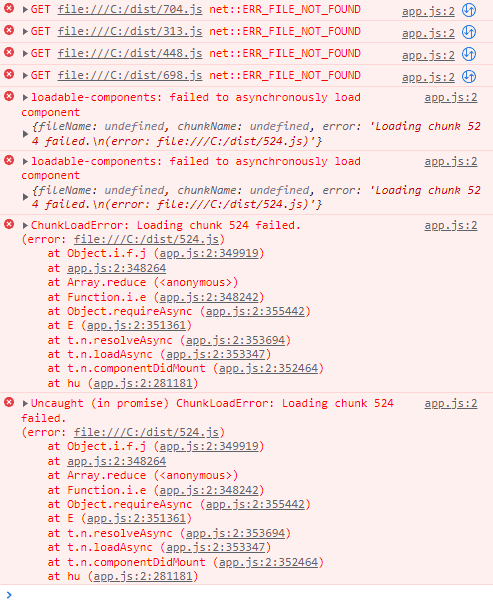
콘솔에 보이는 에러는 index.html을 실행하셔서 그런 것 같은데 원래는 프론트서버 만드신 후에 서버가 index.html을 열게 해야하는 겁니다. 직접 index.html을 열면 안 됩니다.
그래서 제가 강좌에서 말씀드린게 index.html과 dist 폴더를 백엔드 개발자에게 가져다주면 서버로 만들어서 서빙해줄거라고 한 겁니다.


 이런 오류들이 뜹니다...
이런 오류들이 뜹니다...
report.html같은 것은 빌드에 관한 리포트인 것 같습니다. 그런 것 까지는 안 넘기셔도 됩니다. 필요한 파일을 안 넘긴 경우 웹 사이트 접속 시 해당 리소스에 대해 404 에러가 뜰 것입니다.