인프런 커뮤니티 질문&답변
absolute주는 순간 부모요소 높이값은?
작성
·
430
1
.tabs 밑에 자식요소(items)에 absolute를 주면 공중에 붕 뜬다. 그럴때 부모요소가 높이값을 잃는다.라고 하셨는데.....
1. 일단 먼저 부모요소라는게 absolute를 붙히고 위에 relative를 붙히는쪽을 부모요소라고 하는건지...
아니면 relative를 붙히지 않더라도..태그만으로 봤을때 부모요소를 칭하는건지가 일단 궁금하다구요...
2. 그리고 absolute를 하면 붕뜬다고 하셨는데...relative를 붙힌 부모로부터 뜬단 얘긴지...태그상 부모로부터 뜬다는 얘긴지 좀 헷갈립니다. 그 높이값을 잃는다는 부모가 태그상 부모인지 css에서 relative가 붙은 선택자가 부모인지 헷갈립니다.
3. 만약 자신은 absolute 를 하고 그 태그 위 조상어떤태그에도 relative를 붙히면 기준은 어디가 되는지요??
답변 1
0
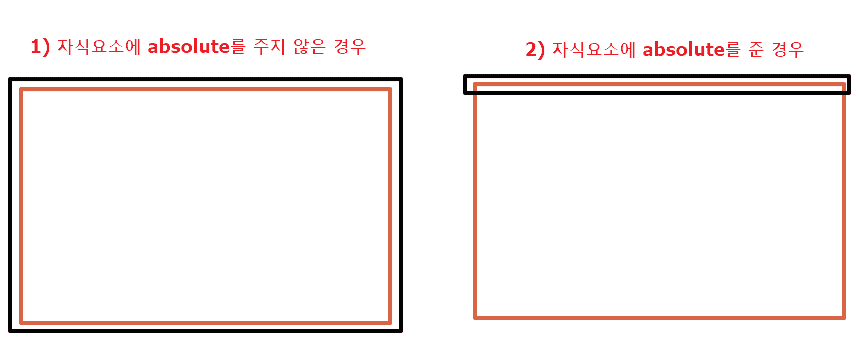
아래 그림을 보면서 설명드릴게요.
먼저 검은색 박스인 부모요소에 relative가 있다고 생각할게요.
1번의 경우 검은색 박스가 부모요소입니다. 현재 부모요소이 높이는 auto입니다. 곧, 붉은색 박스 자식요소의 높이에 따라 부모요소의 높이도 커진겁니다. (자식요소의 높이는 200픽셀이라고 가정할게요.)
2번의 경우 자식요소에 absolute를 주면 부모요소의 왼쪽 상단을 기준으로 위치합니다. 곧 좌표로 위치합니다. 그래서 자식요소가 층층히 쌓이는 static이 아니기 때문에 부모요소는 자식요소가 없다고 생각합니다. 위에 말한 것처럼 부모요소의 높이는 현재 auto입니다. 그래서 부모요소의 높이는 자동으로 없어지게 됩니다.