인프런 커뮤니티 질문&답변
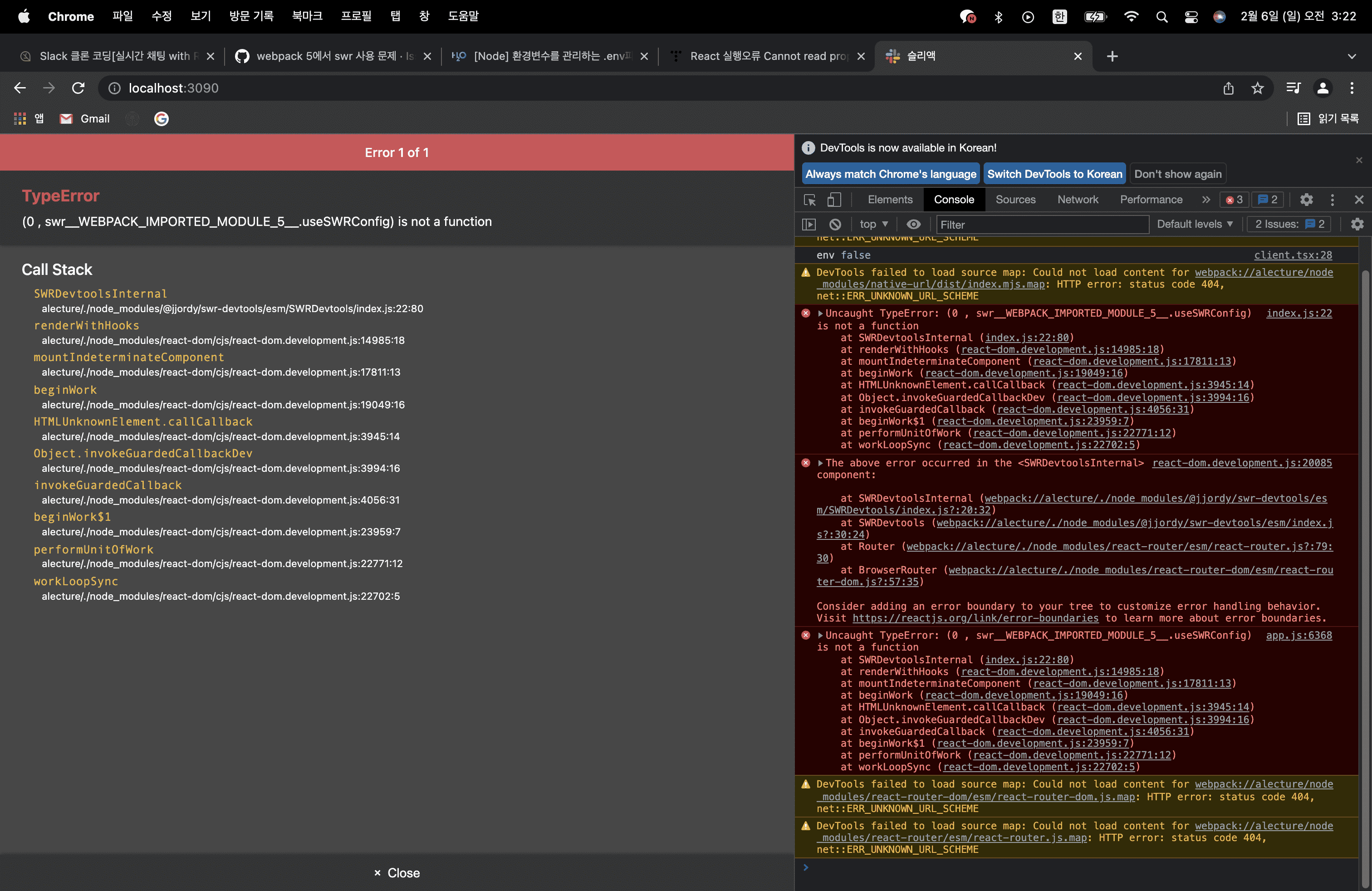
TypeError (0 , swr__WEBPACK_IMPORTED_MODULE_5__.useSWRConfig) is not a function 에러와 관련하여 질문 드립니다.
작성
·
1.3K
0
안녕하세요. 강의를 듣다가 에러가 발생하여 질문드립니다. 타입스크립트를 다루는데 익숙하지 않아 에러가 어디서 발생했는지 가늠이 잘 안됩니다ㅜㅜ
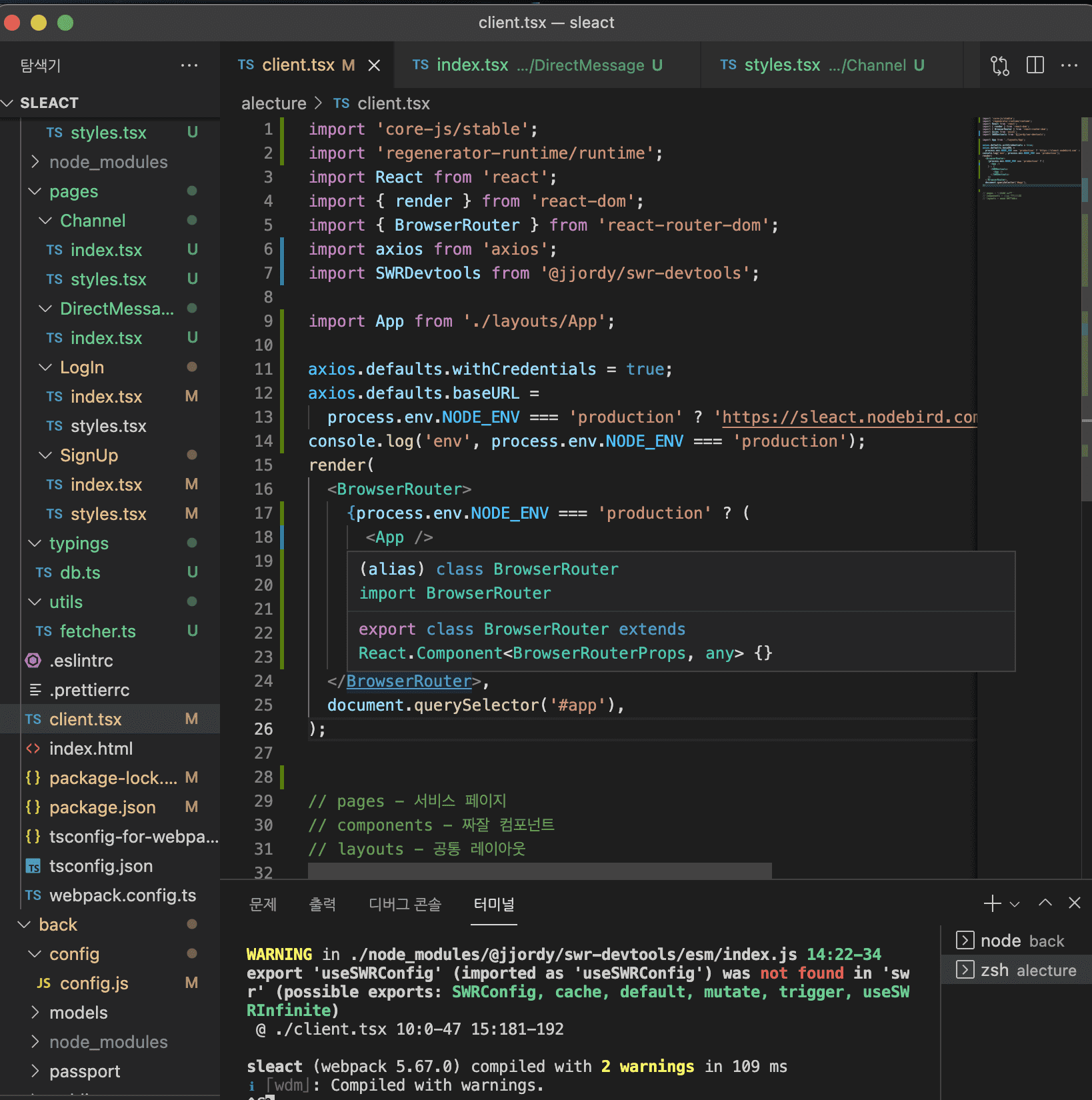
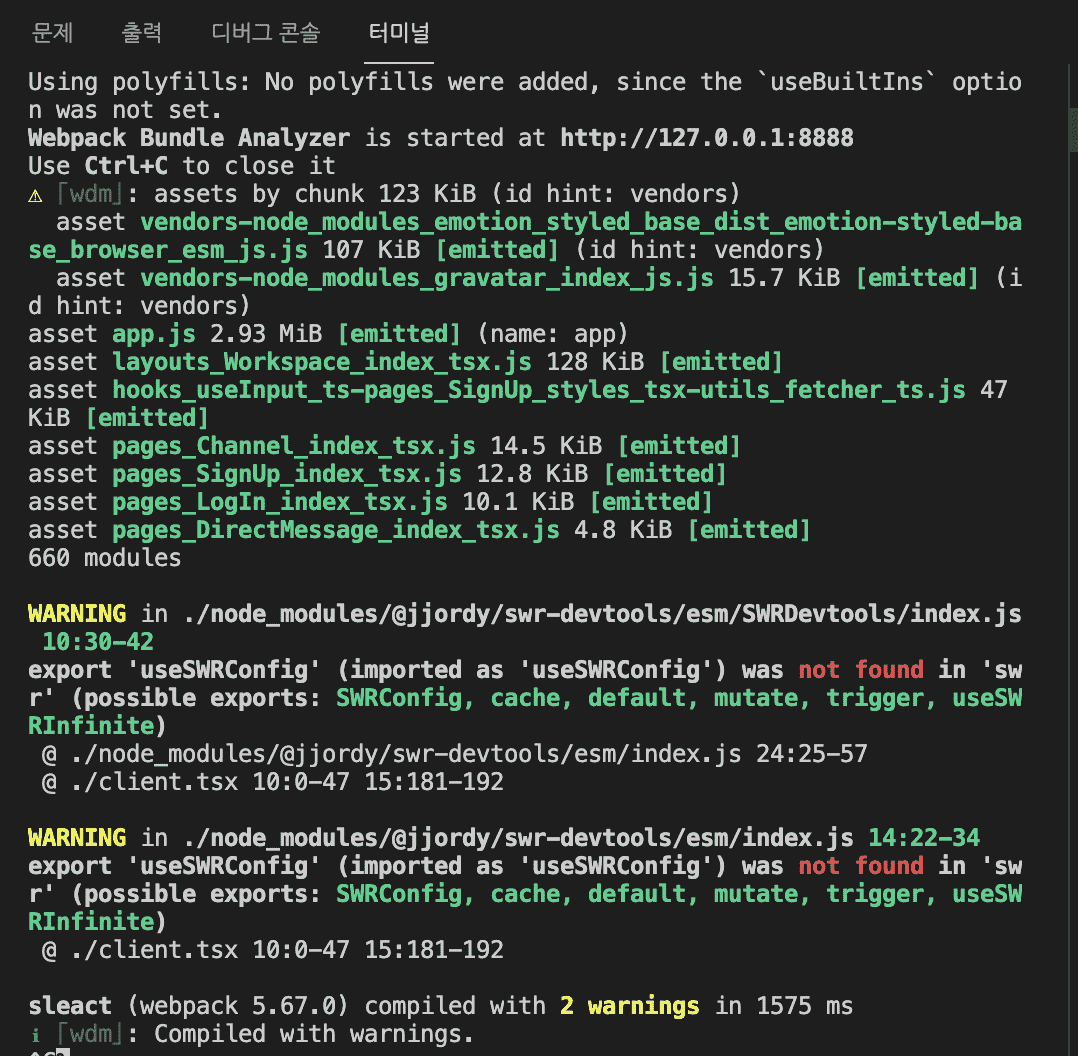
공지사항에 올려주신 대로 ser-devtools 업데이트에 맞게 client.tsx를 아래와 같이 수정했는데 다음과 같은 에러메세지가 계속 나와 화면이 보이지 않습니다
코드를 수정할 때 core-js와 @jjordy/swr-devtools 를 함께 설치해주었습니다. 이때 @jjordy/swr-devtools 를 설치할 때 에러가 나 -f로 강제로 설치했었는데 혹시 이것이 문제가 되는 것일까요?
답변 5
0
감사합니다. 어제 user===false로 지정하자 아래 질문과 같은 에러가 발생하였습니다. 에러문은 아래와 같습니다.
const userData: IUser | undefined 개체가 'undefined'인 것 같습니다.ts(2532)
typings 설정도 제대로 했는데 왜 이런 오류가 발생하는 걸까요..? 혹시 몰라 typings 코드도 함께 남겨드립니다..
https://www.inflearn.com/questions/370629
0
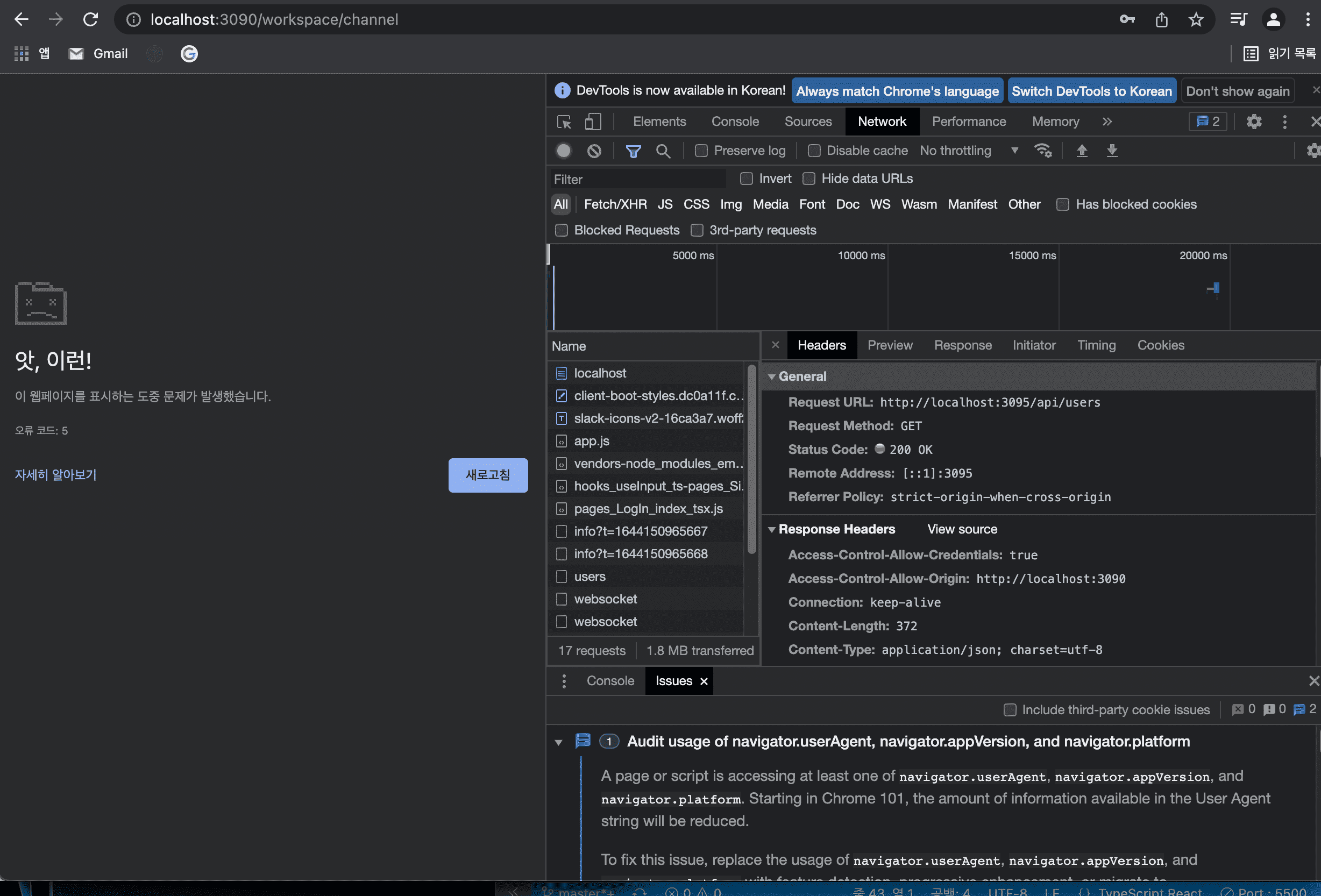
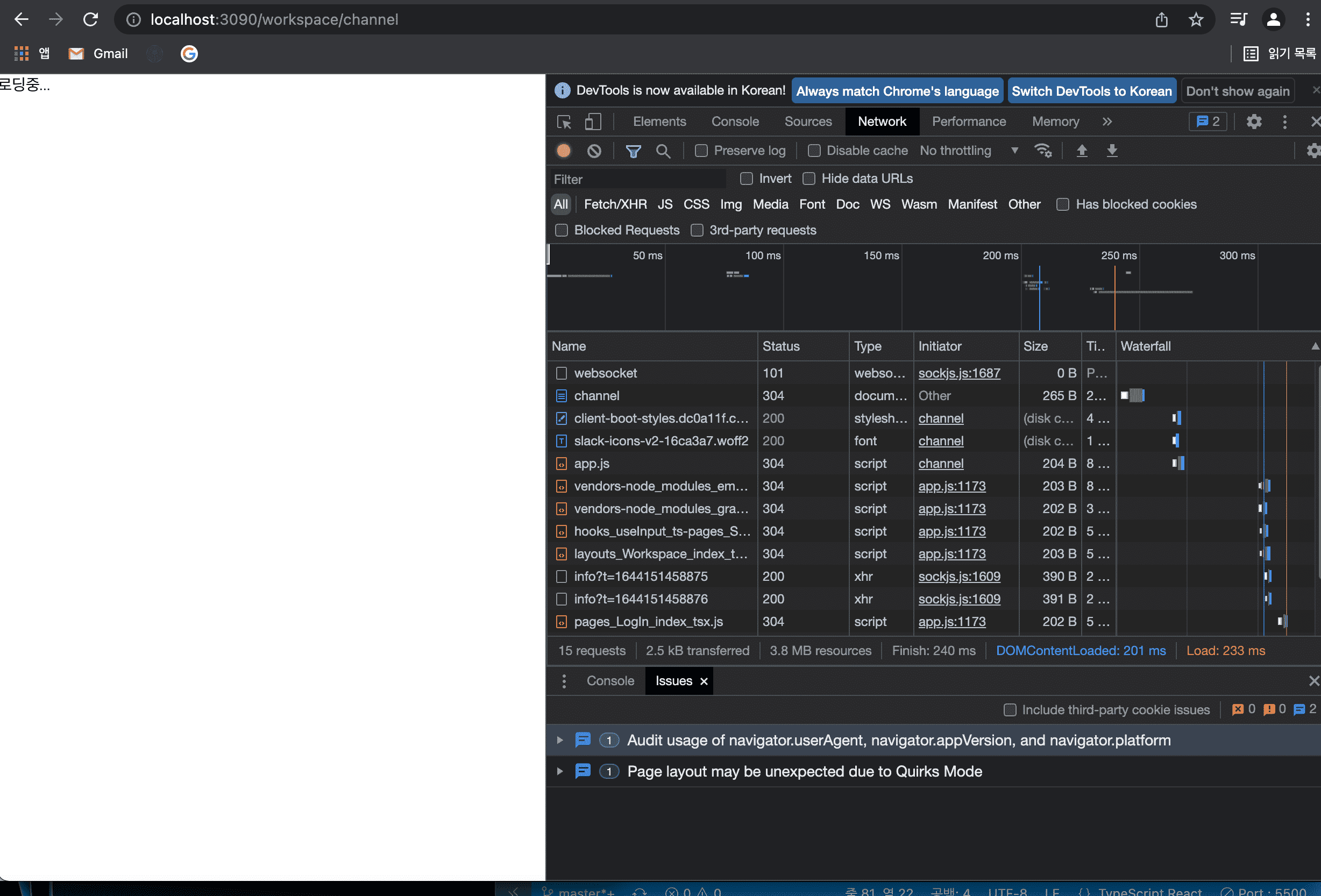
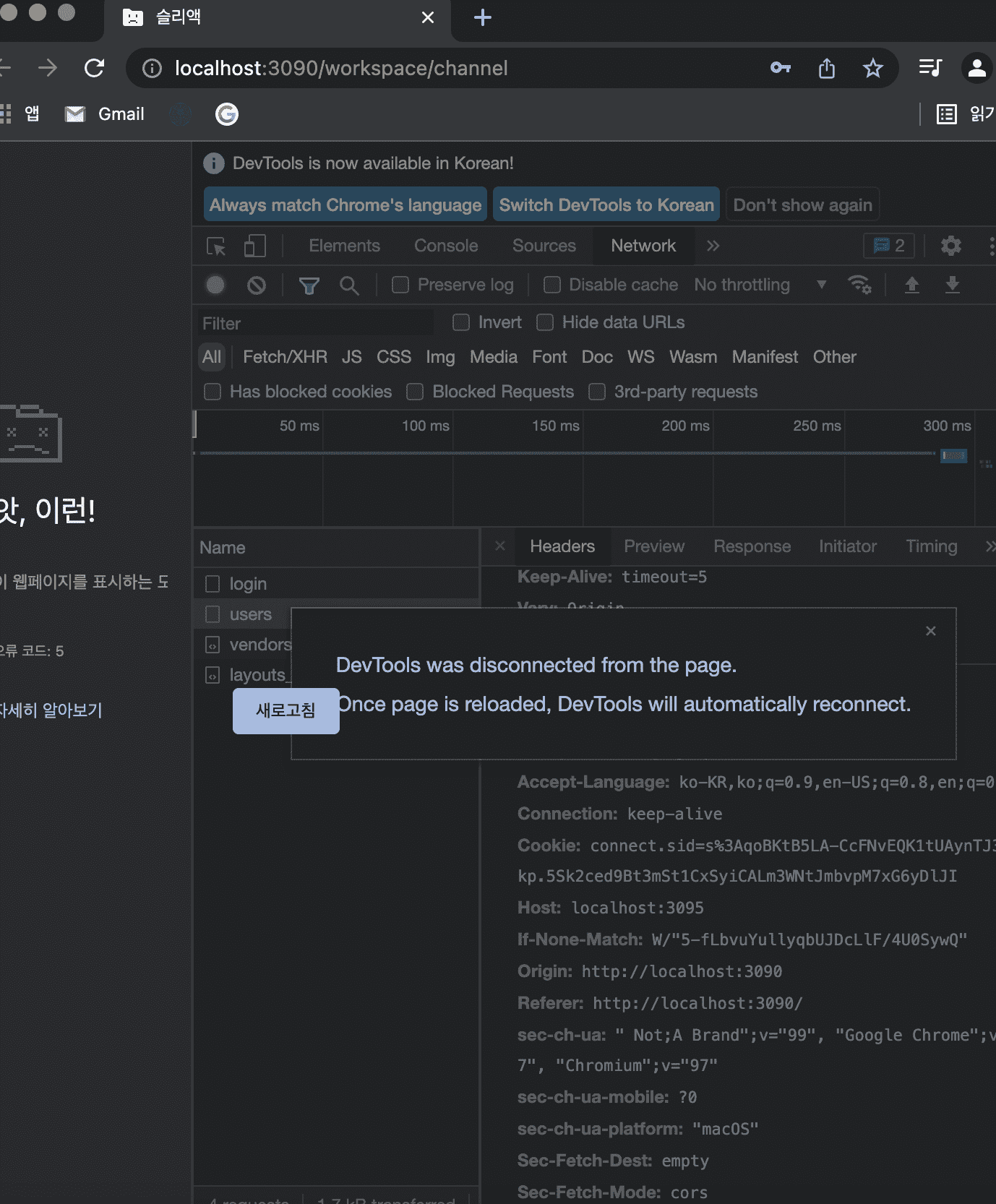
/workspace/:workspace로 바꾼 이후에도 http://localhost:3090/workspace/channel로 이동이 되지 않습니다..

나중에 로딩에 실패하고 다시 새로고침을 하면 아래와 같이 channel이 네트워크에서 보입니다.
0
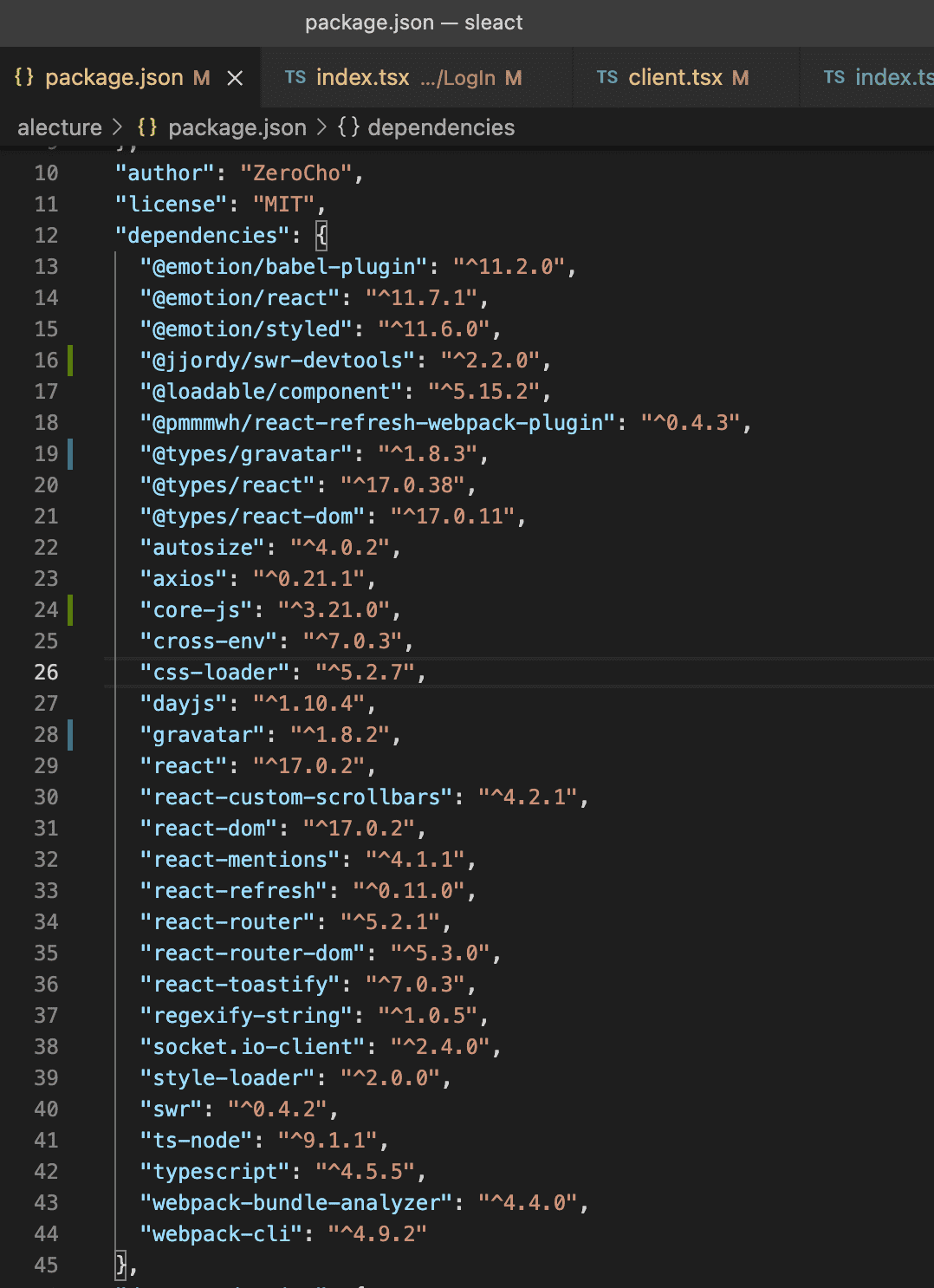
답변 감사드립니다. package.json에서 확인해본 결과 아래와 같습니다!

swr 1버전이 아니시네요. 그럼 강좌 영상에 나온대로 쓰셔야 합니다. @jjordy/swr-devtools도 1버전을 설치하셔야 하고요. npm i @jjordy/swr-devtools@1
감사합니다! 이부분은 해결했습니다. 다만 swr에러를 해결하고 나니 map관련 오류가 발생하여 아래 부분을 다음과 같이 수정하니 로그인에서 http://localhost:3090/workspace/channel로 넘어가는 화면이 뜨지 않습니다.. 어느 부분을 수정해야하는 걸까요..? 혹시 db쪽에 문제가 있는 것일까요?
{userData?.Workspaces?.map((ws)=>{
다음은 Workspace의 index.tsx 코드입니다
네 감사합니다 ! App/index.tsx입니다.
package.json에서 확인해본 결과 리액트라우터5 사용중인 것 같습니다..!
0










IUser | false를 IUser | false | undefined 로 바꿔보세요