인프런 커뮤니티 질문&답변
userId를 가져와 product의 writer와 비교하는 방법
작성
·
129
0
안녕하세요 선생님! 언제나 질문을 올리면 항상 정성스럽게 답변달아주셔서 감사합니다!
이번에 제가 마이페이지를 만들어 로그인한 유저의 id를 이용해 그 유저가 업로드한 상품들을
웹페이지에 출력을하도록 만들려 합니다.
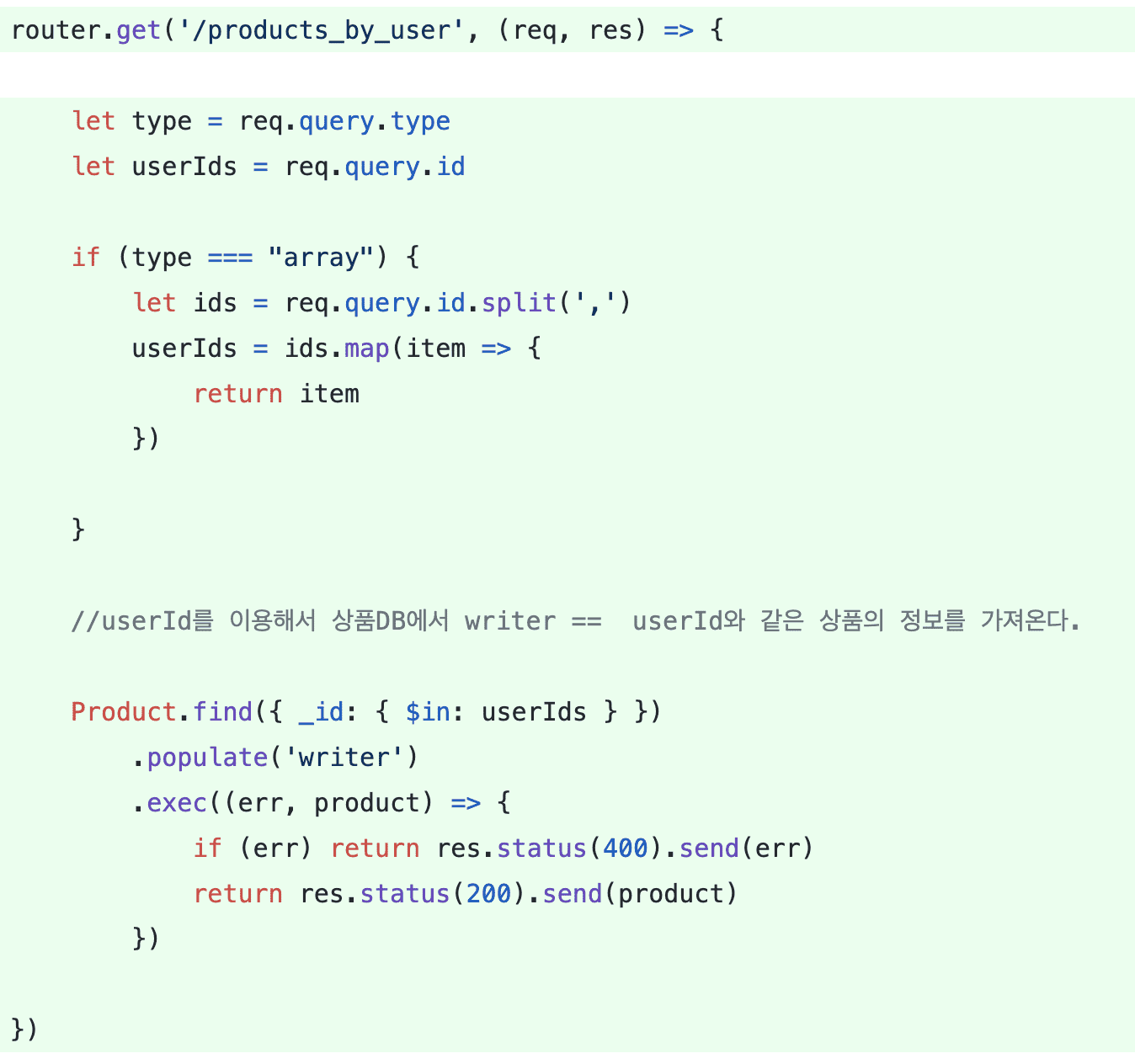
routes/product에 새로운/api/product/products_by_user를 그대로 복사하긴 했는데 이 함수의 원리는 잘 모르겠어서 헷갈립니다..
새로 mypage.js를 만들어 주었는데 그 곳에서 axios.get을 활용해 user의 고유 id를 이용해 상품의 writer 필드와 일치하는 상품만 출력을 하도록 만들고 싶습니다.
mypage.js에서 userId를 props.match.params.userId로 선언해주고 콘솔에 찍어보았더니 userId를 갖고 오지 못해 error 500 이 납니다.
userId를 갖고오는 법과 /api/product/products_by_id의 작동법을 알려주실 수 있으신가요?
혹시나 해서 제 연습용 git을 올려봅니다!!
언제나 감사합니당!!
https://github.com/16leehyunkyung/react-shop-hk.git
답변 1
0
안녕하세요 !
우선
const userId = props.match.params.userId
여기서 userId를 가져오는 방법은 url에 userId가 있어야지만 가져올수있습니다.
App.js에 보면
Route를 설정하잖아요
거기에 만약 MyPage.js라고하면
이런식으로 됐을떄 userId 부분에 실제 유저아이디가 들어가야지
const userId = props.match.params.userId
이걸로 이용해서 가져오실수가 있습니다 ~ !!!
그리고 다음 질문은

이 부분에 대한 설명을 원하시는 건가요 ~~ ???
