

인프런 커뮤니티 질문&답변
SWR 사용 시 에러가 발생하여 데이터가 전달되지 않습니다.
작성
·
212
0
안녕하세요. 강의에서 배운 SWR을 토대로 프로젝트를 진행중에 궁금한 점이 생겨 질문드립니다.
1. DetailTerm.tsx
import React from 'react'
import useSWR from 'swr'
import fetcher from 'utils/fetcher'
const DetailTerm = () => {
const { data } = useSWR(
'https://jsonplaceholder.typicode.com/users/1',
fetcher,
)
if (data === undefined) return <div>No Data!</div>
return (
<ul>
{data.map((term) => (
<li key={term.id}>
{term.name} ({term.description})
</li>
))}
</ul>
)
}
export default DetailTerm
2. fetcher.ts
import axios from 'axios'
const fetcher = (url: string) => {
axios
.get(url, {
withCredentials: true,
})
.then((response) => response.data)
}
// `${process.env.NEXT_PUBLIC_API_URL}/url/`
export default fetcher
이와 같이 코드를 작성하였으나 data.map에서
Property 'map' does not exist on type 'void'.ts(2339)
에러가 발생하였고, No Data!가 떠 결국 data에 response.data가 저장되지 않고 있다는 사실을 알게 되었습니다.
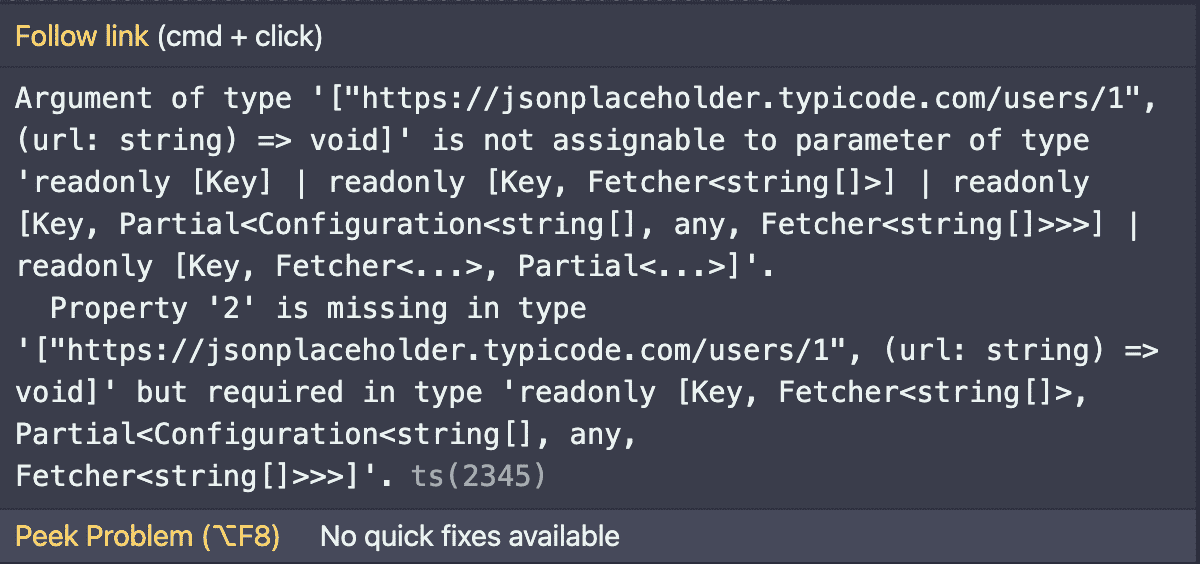
이에 useSWR에 타입을 부여하여 해결할 수 있다는 사실을 구글링을 통해 알게되었고, useSWR<string[]>~ 와 같이 제너릭을 넣어서 작성했더니

URL에 위와 같은 에러 밑줄이 발생하였고 여전히 No Data!가 리턴되고 있습니다.
해결책이 뭔지 궁금합니다.ㅜㅜ
아 그리고, 선생님의 슬리액 깃허브를 확인해봤는데 SWR 대신 React-Query를 적용하신 프로젝트 파일도 있더라구요. 혹시 리액트 쿼리로는 따로 강의 진행 계획은 없으신건지도 궁금합니다.
감사합니다.

감사합니다!