인프런 커뮤니티 질문&답변
line-height를 height와 동일하게 하면 왜 중앙으로 가는지 이해가 안됩니다..
작성
·
491
답변 1
0
코딩웍스(Coding Works)
지식공유자
line-height로 요소를 수직중앙에 보내는건 그렇게 과학적이지는 않지만 간편해서 사용하는 것입니다.
완전히 권해드리는 방식은 아니지만 부모요소 내에 자식요소를 수직 중앙 보내려면 포지션을 사용하거나 Flex, Grid 또는 padding-top으로 해야 하니까 그냥 간편하게 사용하려고 하는 방식입니다.
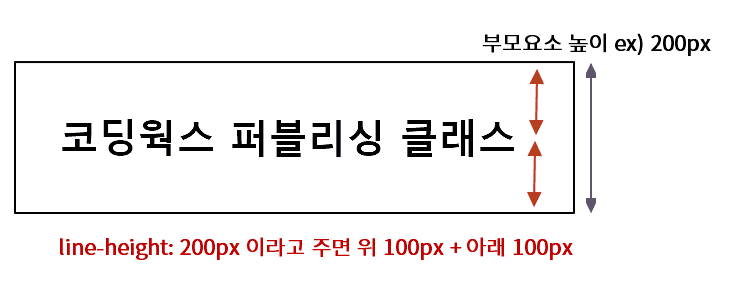
아래 그림을 보시면 line-height 곧 줄간격은 텍스트 위아래의 합산을 말합니다.







감사합니다!