인프런 커뮤니티 질문&답변
질문드립니다
작성
·
192
답변 1
1
코딩웍스(Coding Works)
지식공유자
안녕하세요. 코딩웍스입니다.
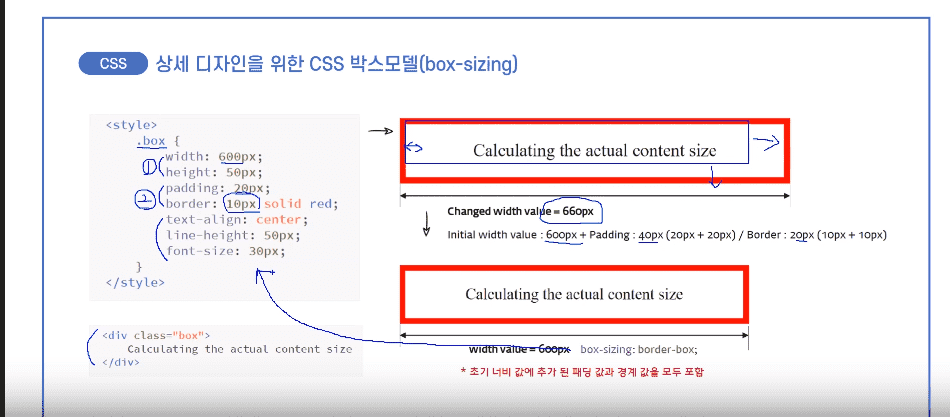
너비와 높이 각각 60이 늘어난 것 입니다. 다시 설명드리면....
최초의 .box는 width가 600, height 50입니다.
패딩 20을 추가하면 최초의 600에 좌패딩 20, 우패딩 20 그래서 640이 되는거구요.
보더 10을 추가하면 좌보더 10, 우보더 10 합이 20. 그래서 위에 640+20 = 660이 됩니다.
같은 결과로 .box의 높이도...
패딩 20을 추가하면 최초의 50에 싱패딩 20, 하패딩 20 그래서 90이 되는거구요.
보더 10을 추가하면 상보더 10, 하보더 10 합이 20. 그래서 위에 90+20 = 110이 됩니다.
위의 그림에 높이를 키우지 않았지만 높이도 늘어나 있습니다.