인프런 커뮤니티 질문&답변
max-width
작성
·
308
1
선생님
매번 궁금한거나 고민에 대해서 답변해주셔서 감사합니다.
요번에는 공부하면서 공금한게 있어서 글을 남기게 되었습니다.
다름이 아니라 media query 없이 max-width 를 활용하여 화면을 줄일때 그 비율만큼 줄어드는 반응형을 제작하고 있습니다.
제가 현재 사용하는 모니터는 듀얼모니터(a,b)와 노트북 모니터 총 3개입니다.
노트북 모니터와 모니터 a에서는 브라우저 크기가 100%상태에서 화면에 꽉차고 화면을 줄여도 비율만큼 줄어듭니다.
하지만 다른 모니터 b(a 모니터보다 크기가 조금 더 큽니다)에서는 100%상태임에도 불구하고 화면 양옆의 여백이 남습니다.
제가 max-width에 대해서 잘못 이해하고 있는건지 아니면 좀더 큰 모니터에서는 원래 이렇게 나오는게 정상인건지 궁금합니다.
답변 1
0
코딩웍스(Coding Works)
지식공유자
그건 모니터의 출력 화면의 차이지 width, max-width의 차이는 아니라고 봅니다.
width 와 max-width 같은거지만 차이는 max-width는 너비의 최대치를 정해주는 거니까 그 차이만 있습니다.
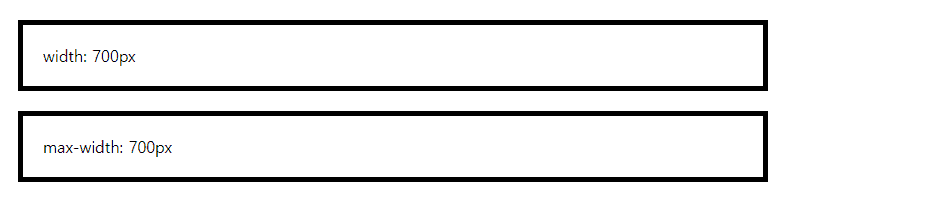
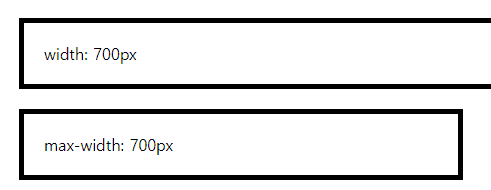
아래 예시 만들어 봤는데 보시면 브라우저 사이즈가 줄어들면서 차이를 보실 수 있어요.
<div class="box width">width: 700px</div>
<div class="box max-width">max-width: 700px</div>
.box {
border: 5px solid #000;
margin: 20px;
padding: 20px;
}
.width {
width: 700px;
}
.max-width {
max-width: 700px;
}
브라우저 크기가 여유가 있을 때
브라우저 크기가 작아졌을 때



이해했습니다~ 감사합니다.