인프런 커뮤니티 질문&답변
답변 1
1
코딩웍스(Coding Works)
지식공유자
안녕하세요. 코딩웍스입니다.
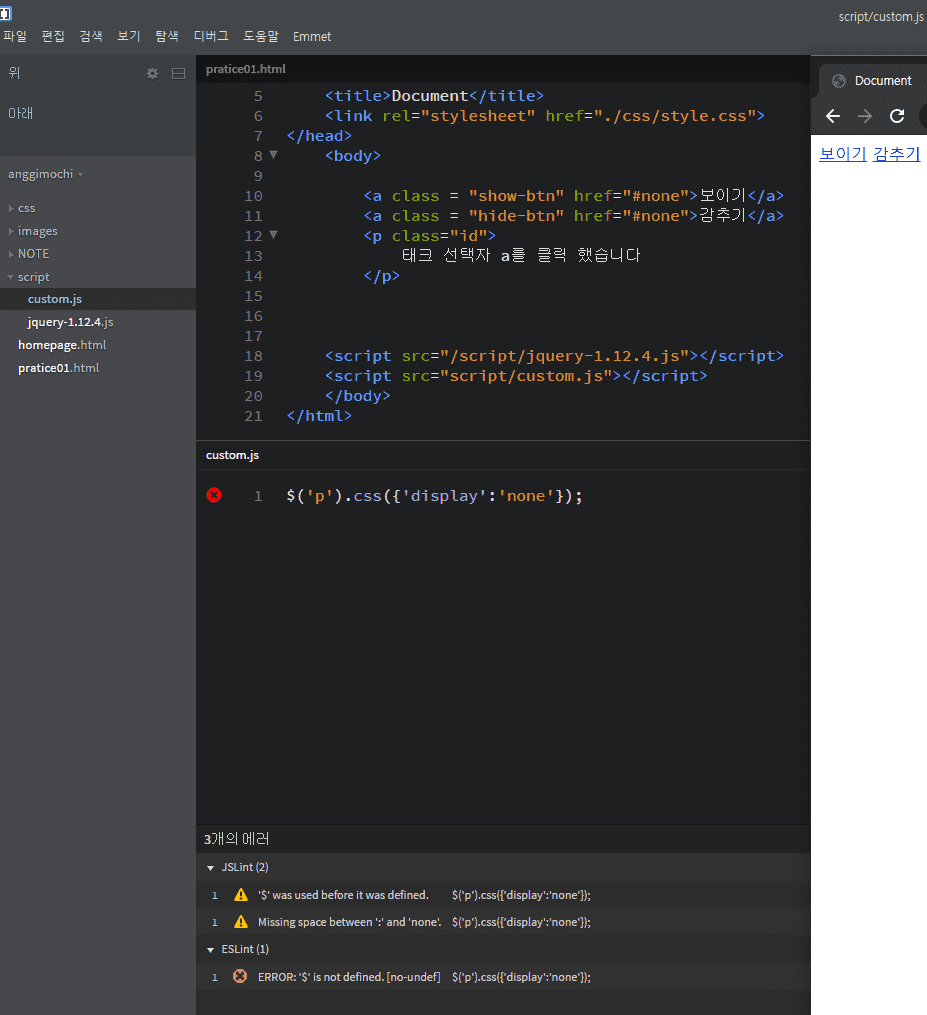
화면 캡쳐된 폴더구조를 기준으로 말씀드릴게요.
먼저 파일 링크 경로가 상대경로와 절대경로가 혼합되어 있어서 수정을 하셔야 할 듯 합니다.
<link rel="stylesheet" href="css/style.css">
<script src="script/jquery-12.4.js"></script>
<script src="script/custom.js"></script>
custom.js 파일 안에 있는 제이쿼리 구문은 아래와 같이 변경해주세요.
$('.hide-btn').click(function(){
$('p').css({'display': 'none'})
})
$('.show-btn').click(function(){
$('p').css({'display': 'block'})
})
그리고 <a class = "show-btn" href="#none">보이기</a> 이렇게 html을 작성하셨는데 class="show-btn" 이렇게 띄어쓰기가 없게 작성해주세요.