인프런 커뮤니티 질문&답변
[메뉴만들기] props와 onCloseModal에 대해 질문드립니다.
작성
·
144
1
제로초님 안녕하세요.
[메뉴만들기] 강좌에서 팝업메뉴를 띄우고 닫는 과정에서 좀 더 상세히 알고싶어 질문드립니다.
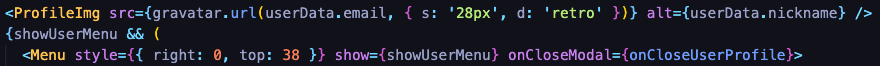
1. Workspace > index.tsx

props 사용에 대한 이해는 조금 하고 있는데
[ show와 onCloseModal ] props 사용 방식이 궁금한데요
props로 가져오기 위한 시작이 어디서부터인지와 {childern}의 사용순서를 알고싶습니다.
그리고 onCloseModal 이라는 props에는 onCloseUserProfile 코드를 적용하겠다는 뜻으로 이해하면 될까요?
보통은 onCloseMoal 이면 { onCloseModal } 로 사용하는데 여기서는 다르게 입력되어 이 과정이 궁금합니다.
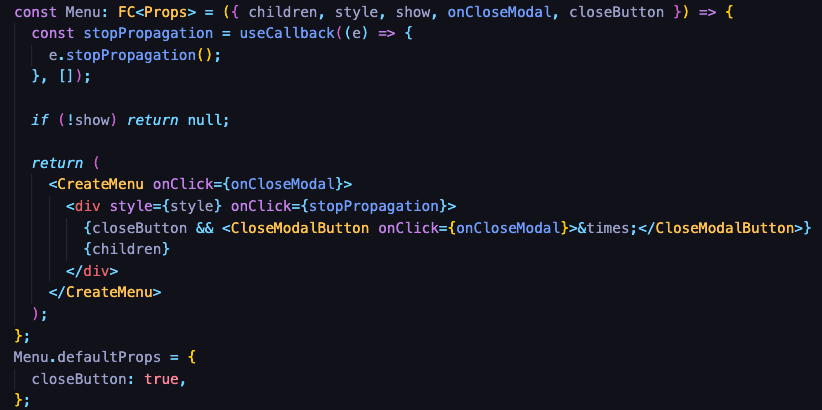
2. Menu > index.tsx

팝업메뉴 바깥 배경을 눌렀을 때, 닫히는 기능에 대한 질문입니다.
<CreateMenu> 스타일은 팝업된 메뉴인데 거기에 Click이벤트로 { onCloseModal }을 적용하면 팝업메뉴를 눌렀을 때, 모달창이 닫히는게 되고,
그 안의 <div>태그에 Click 이벤트로 { stopPropagation } 을 적용하면 <div>태그 내부를 눌렀을 때는 모달창이 닫히지 않는 것으로 이해하였습니다.
그런데 어떤 부분때문에 CreateMenu가 <div>태그를 제외한 배경으로 적용이 되어 배경을 눌렀을 때, 창이 닫히는 것인지 궁금합니다.
<CreateMenu/>에는 stopPropagation이 적용되어 있지 않기때문인 것 같긴한데 어쨌든 이벤트버블링은 Click 이벤트가 적용된 버튼이나 창을 눌렀을 때, 부모도 눌리게 되는 거라고 생각했었거든요. 그래서 배경에 Click 적용이 되는 과정이 궁금합니다.
답변 1
0
1. 무슨 말씀이신지 모르겠습니다. props는 그냥 그 자체로 전달하는 역할만을 할 뿐인데 시작?이라는 게 뭔지 모르겠습니다. children의 사용순서?라는 것도 이해가 안 됩니다. onClickModal은 그냥 props 중 하나의 이름으로 그 이름으로 onClickUserProfile 함수를 전달하겠다는 의미입니다.
2. CreateMenu는 모달창이 아니라 화면 전체입니다. 즉 stopPropagation이 적용된 모달창을 제외한 화면 어디를 눌러도 창이 닫힙니다.

감사합니다.