인프런 커뮤니티 질문&답변
visibility 속성 부여 여부에 따른 차이
작성
·
269
1
안녕하세요 선생님
이미지 hover시 툴팁이 나오게 할 때
opacity나 transition을 넣고 싶으면
display: block, none 속성을 사용 할 수 없고
opacity속성만 사용하거나
visibility, none, visible 속성을 사용해야 한다고 하셨는데
opacity 값을 준 상태에서 visibility속성을 준 것과 안 준것의 차이가 뭔지 잘 모르겠습니다.
20분 15초쯤에 visibility opacity값만 넣으면 이런 현상이 생긴다고 말씀하셨는데 어떤 현상을 말씀하시는 걸까요?
답변 1
1
코딩웍스(Coding Works)
지식공유자
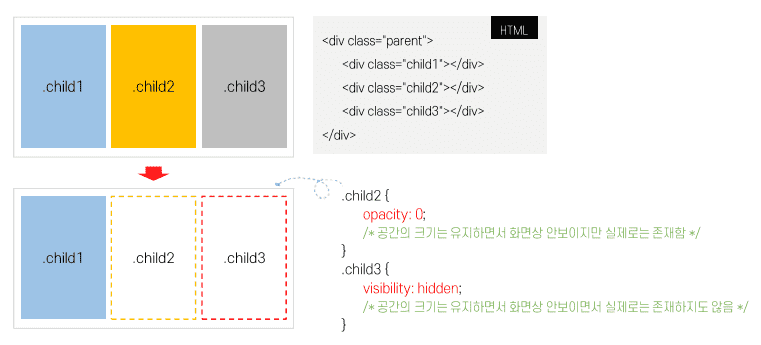
아래 그림을 보시면
.child2에 마우스가 올라가면 마우스 이벤트가 발생합니다.
하지만 .child3에 마우스가 올라가면 마우스 이벤트가 발생하지 않습니다.
그래서 툴팁을 할 때 툴팁이 보이지 않는 상태일 때 opacity만 있으면 마우스 이벤트가 반응합니다. 그래서 opacity와 함께 visibility을 써주어야 합니다.
opacity는 트랜지션을 위해, visibility는 마우스 이벤트가 반응하지 않기 위해서 입니다.







감사합니다!!