인프런 커뮤니티 질문&답변
https 적용하다가 오류가 났어요
작성
·
267
0
이게 프론트엔드 server.js
//프론트단 server.js 파일이에요.
const { Nuxt, Builder } = require('nuxt');
const https = require('http'); ///이 부분 제로초님 코드 긁어온 건데 혹시 맞는건가요???
const http = require('https'); ///이 부분 제로초님 코드 긁어온 건데 혹시 맞는건가요???
const app = require('express')();
const isProd = (process.env.NODE_ENV === 'production');
const port = process.env.PORT || 3000;
// We instantiate Nuxt.js with the options
const config = require('./nuxt.config.js');
config.dev = !isProd;
const nuxt = new Nuxt(config);
// Render every route with Nuxt.js
app.use(nuxt.render);
// Build only in dev mode with hot-reloading
if (config.dev) {
new Builder(nuxt).build()
.then(listen);
} else {
listen();
}
function listen() {
// Listen the server
if (isProd) {
const lex = require('greenlock-express').create({
version: 'draft-11',
configDir: '/etc/letsencrypt',
server: 'https://acme-v02.api.letsencrypt.org/directory',
email: '제메일',
store: require('greenlock-store-fs'),
approveDomains: (opts, certs, cb) => {
if (certs) {
opts.domains = ['api.제 도메인'];
} else {
opts.email = '제메일';
opts.agreeTos = true;
}
cb(null, { options: opts, certs });
},
renewWithin: 81 * 24 * 60 * 60 * 1000,
renewBy: 80 * 24 * 60 * 60 * 1000,
});
https.createServer(lex.httpsOptions, lex.middleware(app)).listen(443);
http.createServer(lex.middleware(require('redirect-https')())).listen(80);
} else {
app.listen(port, () => {
console.log(`server is running on ${port}`);
});
}
}
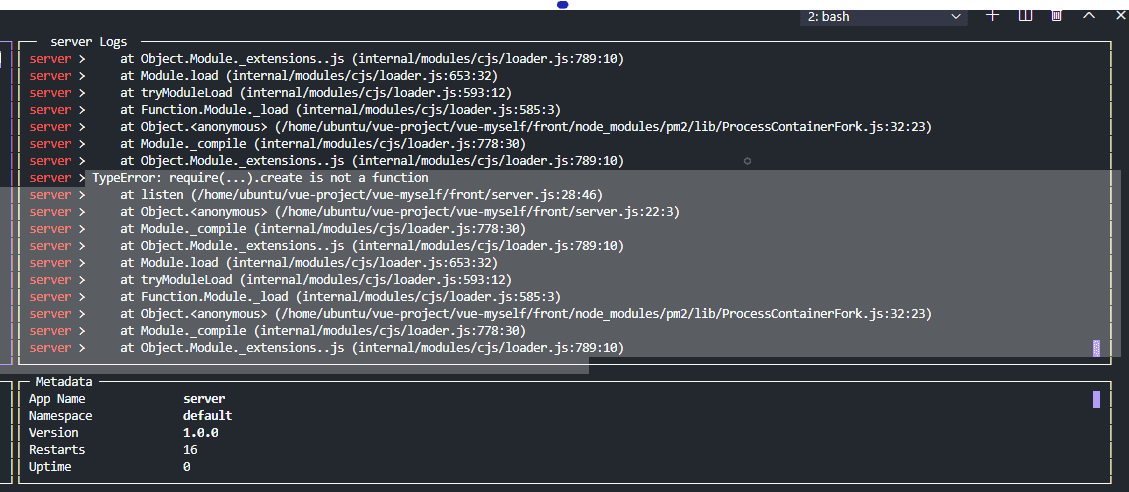
아래 나온 타입에러 해결하려고 function listen() 앞에 module.exports = 이거 붙이면 참조 에러가 나더라구요,,,