인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
제로초님! Worksapce/channel 에서 새로고침 시, data가 undefined가 되는 문제 질문드립니다~!
작성
·
250
0
안녕하세요 제로초님! 그라바타 적용하다가 data.email 이 새로고침 시에 오류가 나서 질문 드립니다.!!!
먼저, 오류나 경고 메시지들 보고 라우터 문제인가 싶어서 (라우터 v6 사용 중입니다. ) 라우터 관련해서만 구글링 하다가,
data.email가 아닌 data만 사용하면 새로고침 시에도 문제 없다는 걸 알았는데요..
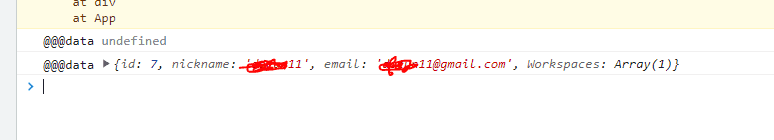
data를 콘솔로 찍어보니 두번 출력이 되면서,
첫번째는 undefined로 나오고 두번째는 정상으로 나오는데data가 undefinde일 때 랜더링이 되서 그런 건가?? 하는
생각이 들긴했는데 이게 왜 저렇게 되는 건지 navigate로 페이지 이동되면서 저렇게 되는 건지
data가 언디파인드 인데도 login으로 페이지도 안넘어가는 상황입니다
에러 원인에 대한 판단이 잘 안서서 해결을 못하고 있습니다ㅠㅠ
혹시 해결 방향을 잡아주실 수 있을까요???
< 컴포넌트에서 data.email이 사용될 때 새로고침 >
< data만 사용할 때 새로고침 >
제 코드 입니다!
import axios from "axios";
import React, { FC, useCallback, useEffect } from "react";
import { useNavigate } from "react-router";
import useSWR from "swr";
import fetcher from "@src/utils/fetcher";
import {
Channels,
Chats,
Header,
MenuScroll,
ProfileImg,
RightMenu,
WorkspaceName,
Workspaces,
WorkspaceWrapper,
} from "./style";
import gravatar from "gravatar";
const Workspace: FC = ({ children }) => {
const { data, error, mutate } = useSWR(
"http://localhost:3095/api/users",
fetcher,
{
dedupingInterval: 100000,
loadingTimeout: 900000,
}
);
const onLogout = useCallback(() => {
axios
.post("http://localhost:3095/api/users/logout", null, {
withCredentials: true,
})
.then(() => mutate(false, false));
}, []);
const navigate = useNavigate();
if (!data || data === undefined) {
navigate("/login");
}
console.log("@@@data", data);
return (
<>
<Header>
<RightMenu>
<span>
{/* <ProfileImg
src={gravatar.url(data, { s: "28px", d: "retro" })}
alt={data}
></ProfileImg> */}
</span>
</RightMenu>
</Header>
<button onClick={onLogout}>로그아웃</button>
<WorkspaceWrapper>
<Workspaces>test</Workspaces>
<Channels>
<WorkspaceName>Clone</WorkspaceName>
<MenuScroll>MenuScroll</MenuScroll>
</Channels>
<Chats>Chats</Chats>
</WorkspaceWrapper>
{children}
</>
);
};
export default Workspace;








허허...해결되었습니다... 감사합니다ㅠ_ㅠ!!!