인프런 커뮤니티 질문&답변
pubspec.yaml에 캐로셀슬라이더 추가시
작성
·
408
2
https://pub.dev/packages/carousel_slider
5월 29일기준
carousel_slider: ^2.0.0
추가해야합니당
동영상 그대로 따라하면 bat파일 무한로딩되네용~~!!
(유튜브 댓글이랑 dev문서 참고했어요~~! )
답변 6
3
권태뽕
지식공유자
안녕하세요 민종님, 강의 들어주셔서 감사합니다! 해당 문제에 대해 알아본 결과 carousel_slider 버전 업데이트로 onPageChanged 등의 내용을 CarouselOption에 넣는 걸로 수정된 듯 합니다..! 저도 실행해보지 않았지만 혹시 아래 링크 참고해보시겠어요??
1
권태뽕
지식공유자
강의 들어주셔서 감사합니다! 패키지 관련 좋은 정보 공유해주셔서 감사합니다:) 버전 관련 내용을 다루지 않아 어려움을 많이 겪으셨는데, 이후 강의에서는 버전 정보를 잘 적어놓겠습니다. 감사합니다!
0
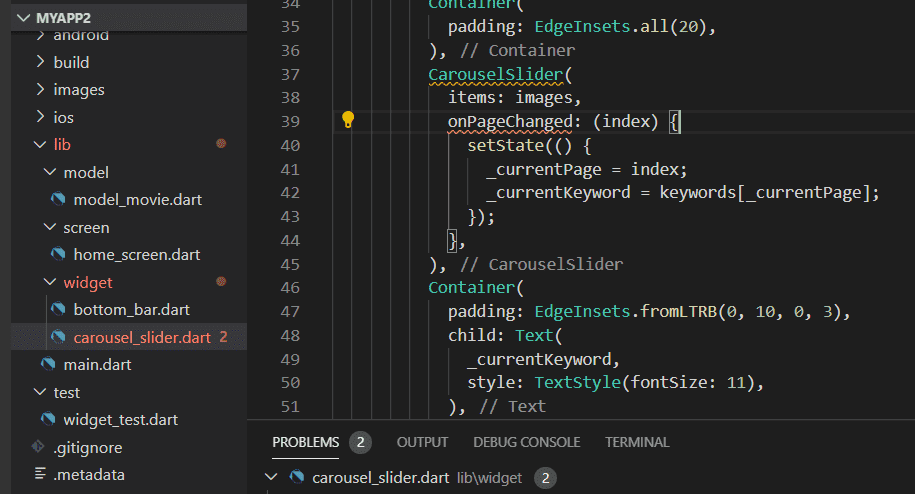
강사님이 말씀하신대로, CarouselSlider 버젼이 변경되면서 구조가 좀 바뀐듯 합니다.
아래처럼 onPageChanged 항목을 options 안으로 넣으면 됩니다.
@override
Widget build(BuildContext context) {
return Container(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(20),
),
CarouselSlider(
items: images,
options: CarouselOptions(onPageChanged: (index, reason) {
setState(() {
_currentPage = index;
_currentKeyword = keywords[_currentPage];
});
}),
)
],
));
}
train565812
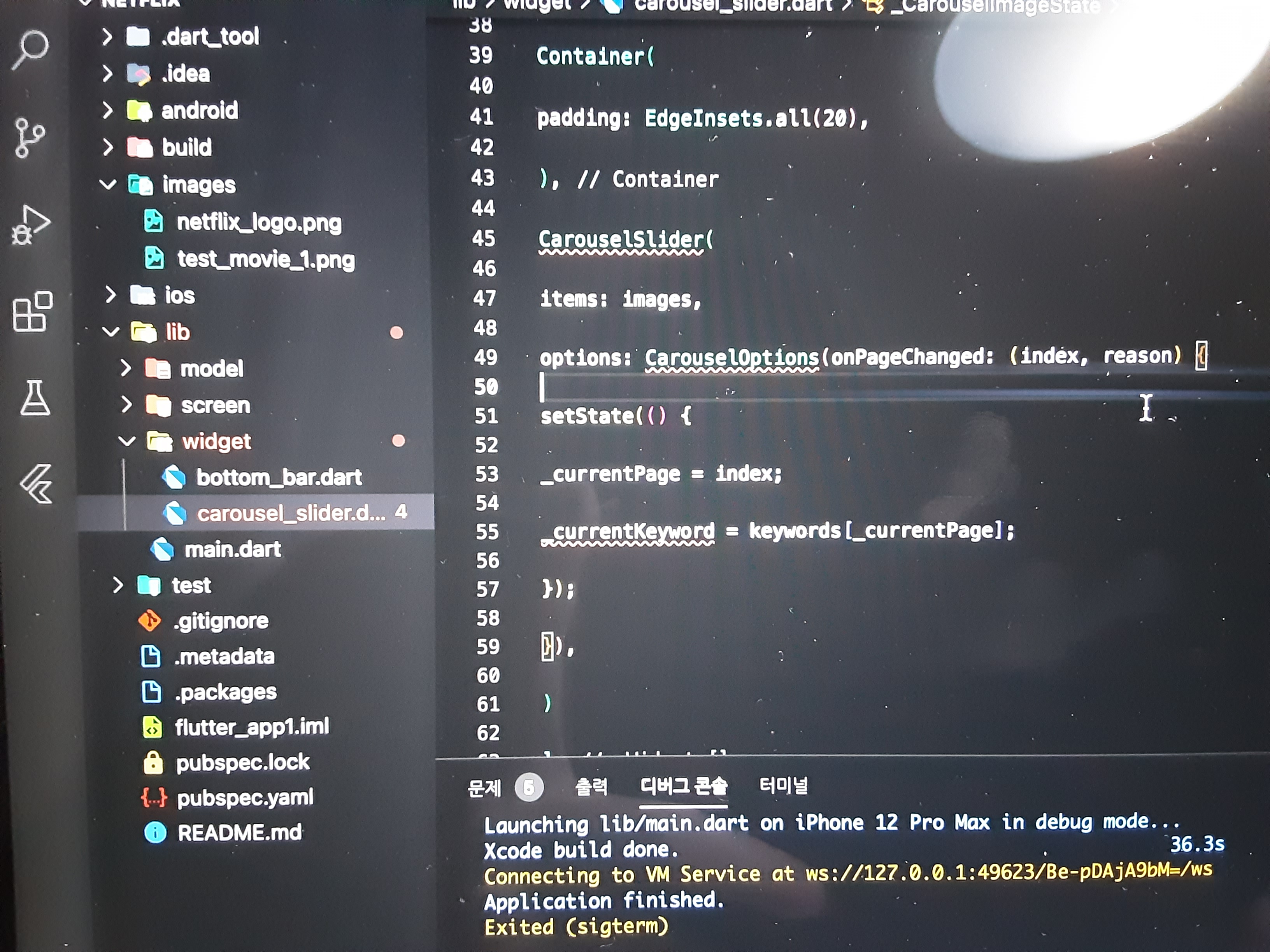
 이렇게 코드 넣어도 안되는데 어떻게 해야하죠ㅠ ㅠ?
이렇게 코드 넣어도 안되는데 어떻게 해야하죠ㅠ ㅠ?
0
CarouselSlider(items: images, onPageChanged: (index) {
setState(() {
_currentPage = index;
저도 onPageChanged에서 빨간줄 그어져서 진도가 안나가지네요.
0
혹시 저와같은 오류를 보고있는분 있을까요....? 해결을 못하고있어서요 ㅜㅜ
The named parameter 'onPageChanged' isn't defined.
Try correcting the name to an existing named parameter's name, or defining a named parameter with the name 'onPageChanged'.
0