인프런 커뮤니티 질문&답변
비주얼스튜디오 코드 질문
작성
·
346
1
비주얼스튜디오 코드 사용법 및 환경설정 듣다가 글자 색 바꾸려고 했는데 라이브로 안돼서 고민하다가
반응형 웹에서 사용하는 코드라고 지우라고 하셨던 것 말고 다른 코드도 지웠어서 이번엔 다른코드는 남겨두고 다시 했는데 돼서 이 코드가 뭔지 질문드립니다.
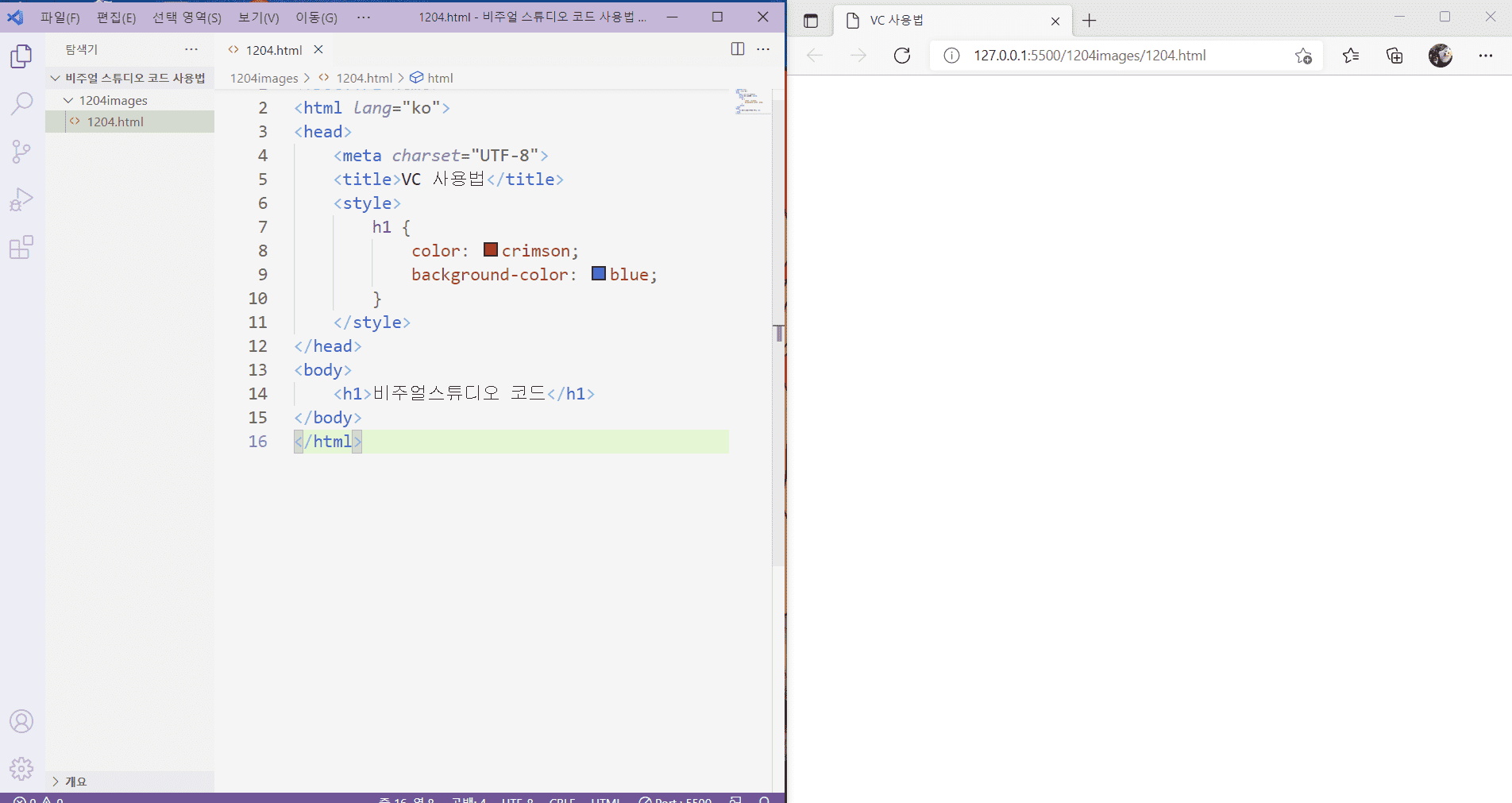
1번 사진이 안됐을 때 사진이고
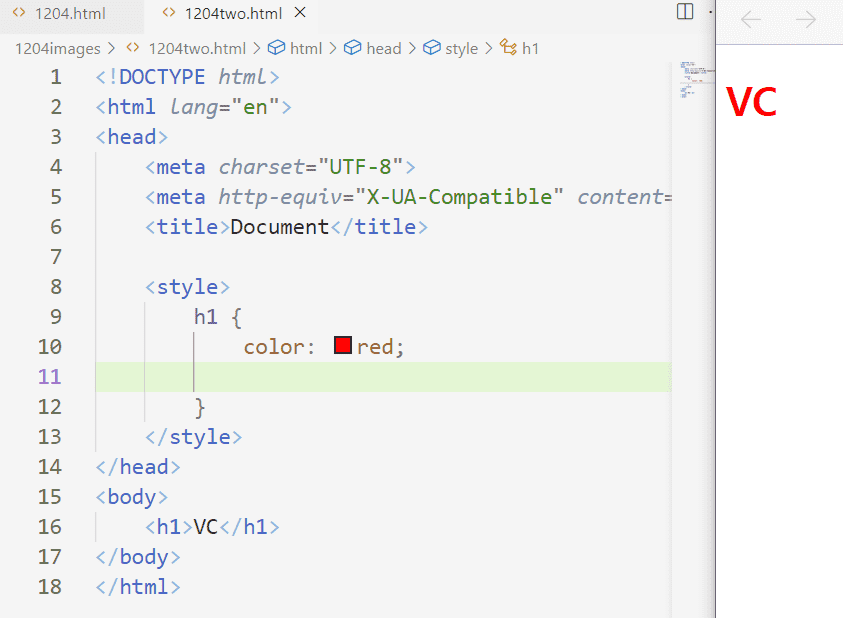
2번 사진이 라이브로 나타났을 때 사진인데
동영상에서는
<meta charset="UTF-8'>만 있어도 라이브에서 동작되는데
저는 <meta http-equiv="X-UA-Compatible" content="IE-edge">까지 있어야 동작되는지, 저게 뭔지 궁금합니다.
아니면 제 컴퓨터 반응이 느린걸까요? 만약 그렇다면
<meta http-equiv="X-UA-Compatible" content="IE-edge">는 무슨 뜻인지 알려주시길 부탁드립니다. 감사합니다.
1.
2.

답변 1
0
<meta http-equiv="X-UA-Compatible" content="IE-edge">
저도 안쓰는 html 구문이라 자세히 아실 필요는 없으신데 저도 찾아보니...
인터넷익스플로러 관련 문서 모드입니다. 곧, IE 브라우저에서 표준적인(안정적인) 버전을 선택하라는 그런 의미입니다.
위에 내용은 그냥 참고 정도로 아시면 됩니다. 중요한건 라이브프리뷰가 안되는 문제입니다.
VC 테마를 변경한다고 라이브프리뷰에 문제가 생기지는 않습니다. 그리고 인터넷익스플로러 관련 문서 모드 태그를 삭제한다고 라이브프리뷰에 문제가 생기지는 않습니다.
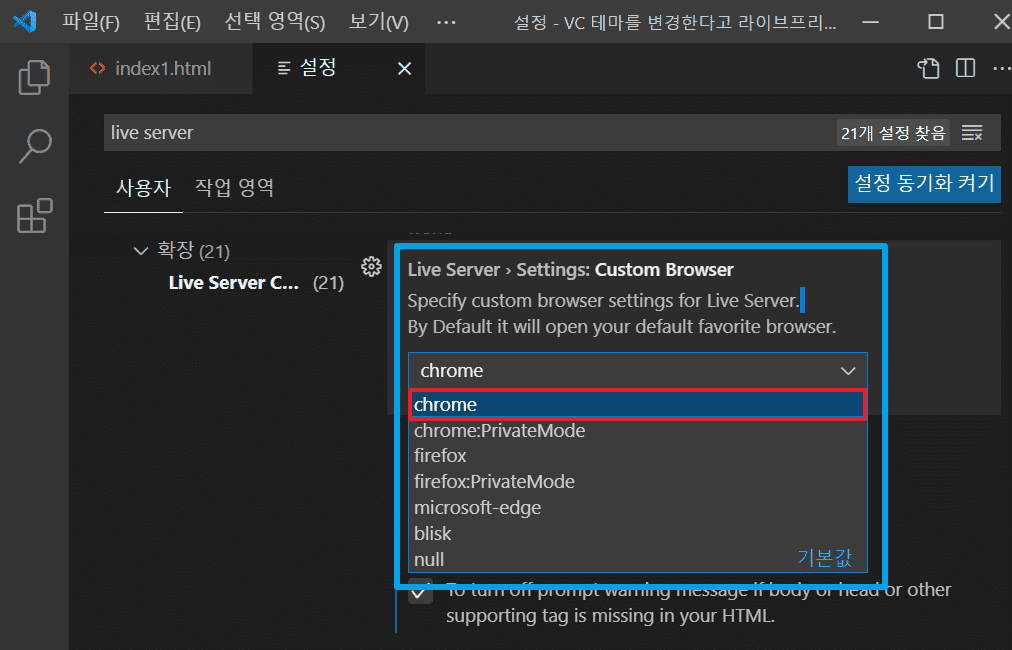
크롬브라우저로 라이브프리뷰 브라우저를 변경하셔서 작업하세요.
라이브프리뷰 브라우저 변경은 아래 그림처럼 환경설정에서 하시면 됩니다.







되었습니다 ! 감사합니다 ^__^!!!