인프런 커뮤니티 질문&답변
답변 1
1
주현도
지식공유자
안녕하세요, kumas.K님!
Site Metadata는 Gatsby에서 기본적으로 제공하는 기능으로, gatsby-config.js 파일에서 관리하게 됩니다.
이렇게 생성한 Metadata는 GraphQL Query 문을 통해서 페이지 컴포넌트가 아니더라도, Query문을 생성할 수 있는 다른 컴포넌트에서도 Metadata를 불러올 수 있는 것입니다.

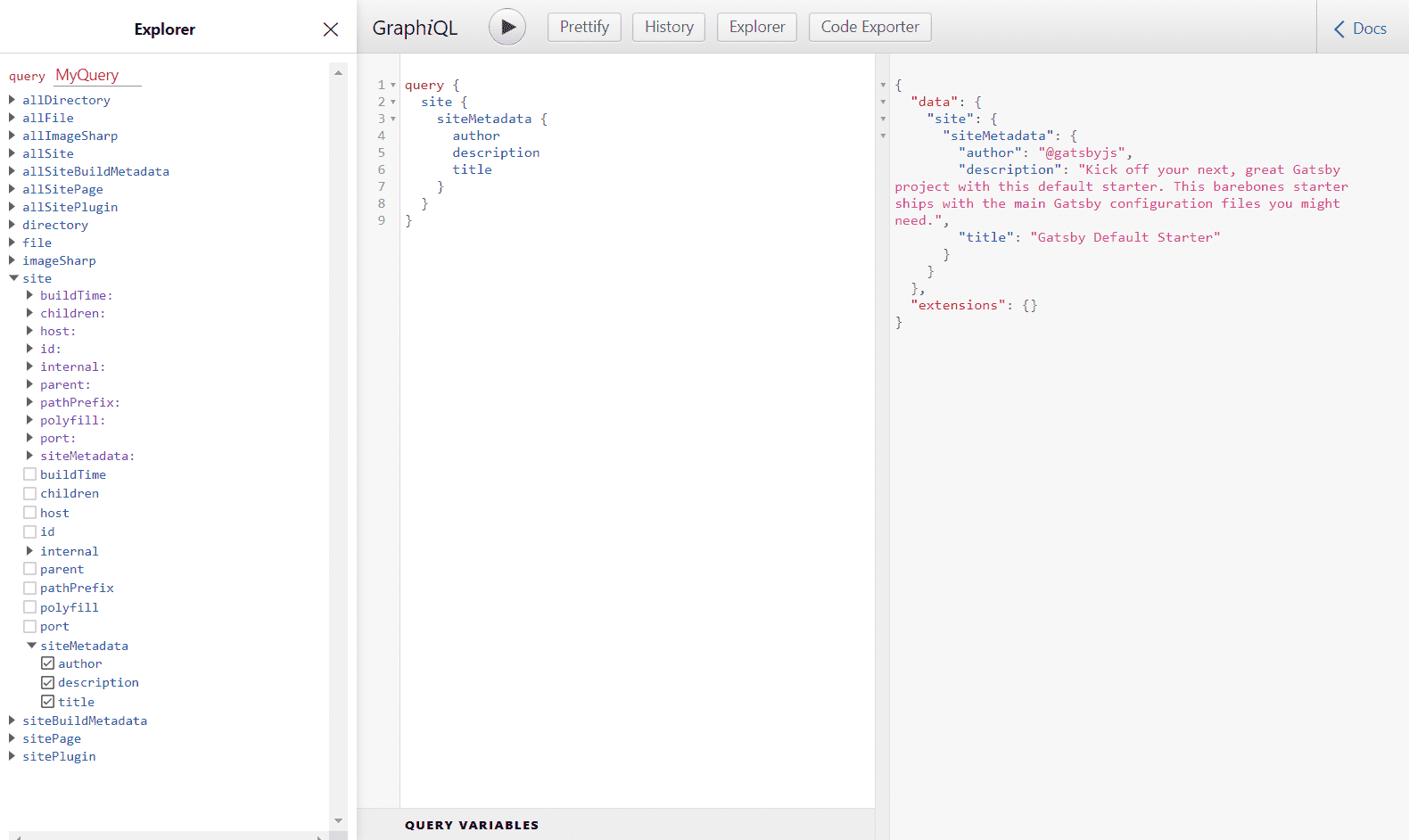
Gatsby 프로젝트를 실행하고, GraphiQL에 접속하면 좌측에 사용 가능한 쿼리 리스트가 나타나죠?
옆의 쿼리는 Gatsby에서 기본적으로 제공해주는 Query의 목록으로, Metadata를 가져오는 Query는 site 안에 있습니다.
그래서 어떤 컴포넌트에서든지 쿼리문만 작성하면 Metadata를 가져올 수 있습니다!

감사합니다!