인프런 커뮤니티 질문&답변
질문입니다 :)
작성
·
204
0
안녕하세요 강사님
강의를 복습하면서 SSR과 CSR에 대해서도 같이 공부를 하는 와중에 궁금증이 생겨서 질문을 올리게 되었습니다.
궁금한 것과 질문이 많아서 최대한 대답하기 쉽게 번호를 먹여서 적었습니다. 대답을 잘 들어보고싶어 꽤 오랜시간 고민하며 작성했네요 ㅠ 바쁘시겠지만 답변부탁드립니다..
2. 본 프로젝트에서 CSR과 SRR의 의미에 대해서 생각을 해보았는데 혹시 이 것이 맞는지요?
2-1. 우리 프로젝트의 경우
CSR 에서는 프론트 서버(CRA), 벡 엔드서버(익스프레스)로 구성된다고 할때, 브라우저가 요청을 보내면 프론트 서버는 브라우저의 요청을 처리한 후 브라우저에게 필요한 HTML, JS, CSS, 기타 정적파일(이미지, 비디오..)를 보내준다. 그리고 브라우저는 이를 해석해서 렌더링한다
2-2. 만일 우리 프로젝트가 SSR이라면
SSR 에서는 프론트 서버(NEXT), 벡 엔드서버(익스프레스)로 구성된다고 할 때, 브라우저가 요청을 보내면 프론트 서버가 온갖 처리를 다 한후에 최종적으로는 HTML과 기타 정적파일(이미지, 비디오..)만을 보내게 된다. HTML을 받은 브라우저는 이를 화면에 띄운다. 본인이 렌더링하진 않는다.
3. 저는 SSR이 HTML만을 결국엔 보내게 된다는 것을 이해했는데 사실 리액트를 통한 프로젝트를 할 때 구글 개발자 도구 network tab을 보면 그렇지가 않은 것 같습니다. index.js(next의 경우) 또는 0.chunk.js(cra의 경우)라는 파일과 잡다한 것들도 같이 보게 됩니다. 즉 html과 js와 css는 어디갔느냐 이 말입니다.. 위에 있는 index.js, 0.chunck.js과 같은 파일이 html과 js와 css를 하나로 통합한 파일인 겁니까? 이 과정에서 리액트가 하는 역할을 무엇이죠?
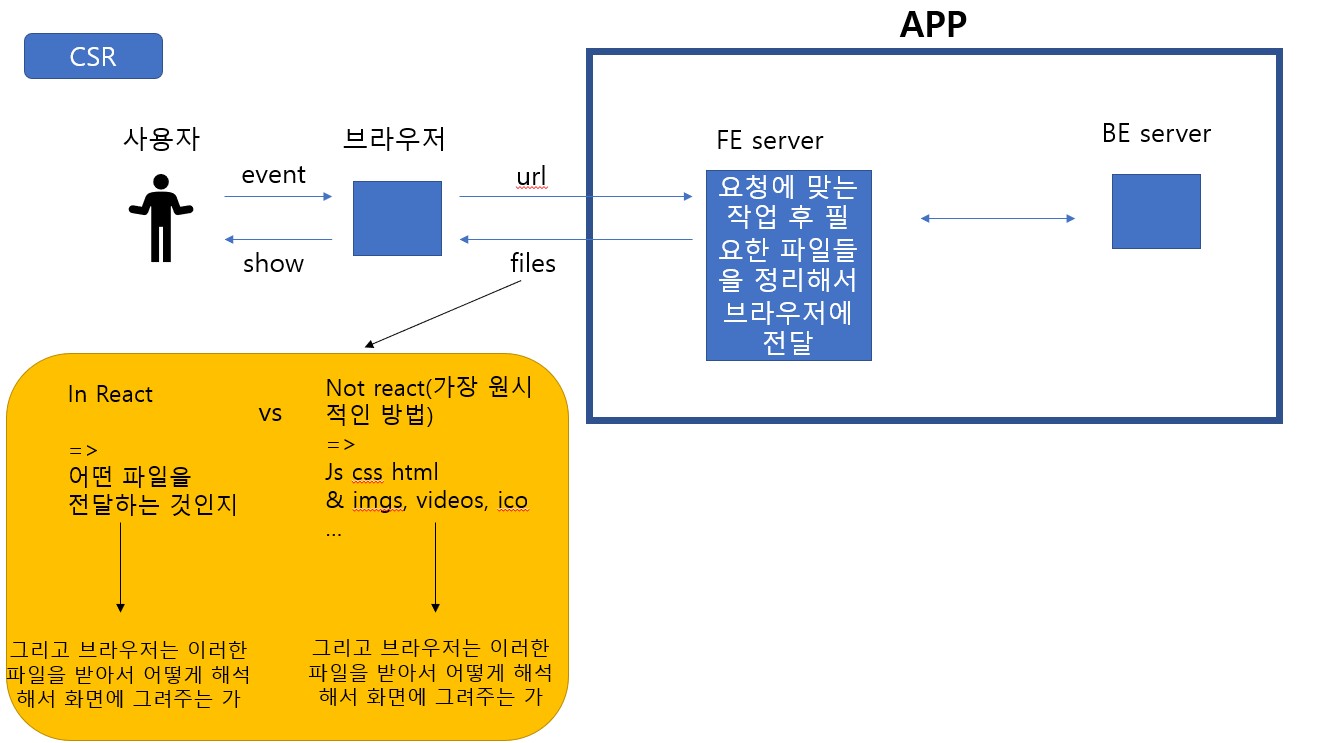
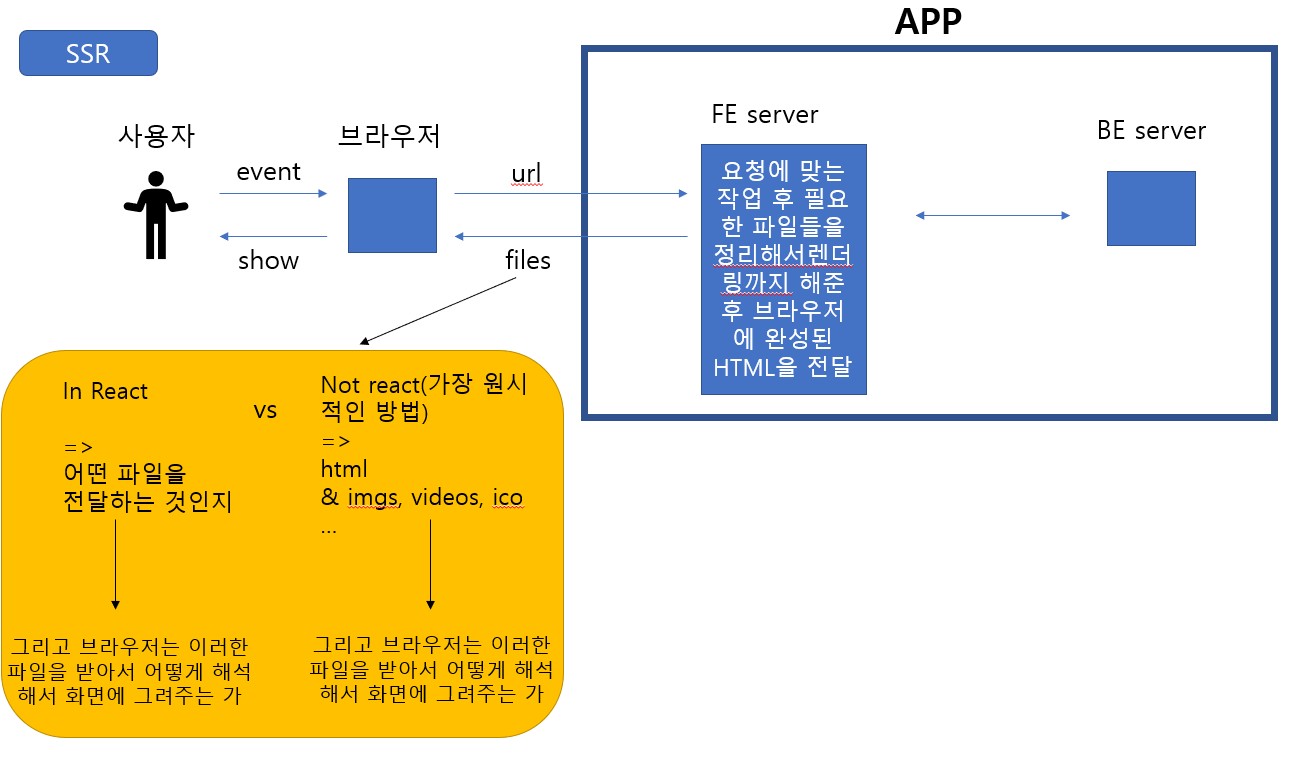
5. 마지막으로 제가 그린 그림이 있는데요 ( 아래첨부) 여기에서 노란색 박스에 대한 질문이 해결이 안됩니다.. ㅠ
요청에 대한 응답으로 SSR과 CSR에서 보내는 것이 리액트를 사용했을 때와 사용하지 않았을 때의 차이와 그것을 브라우저에서 해석하는 방법에 대한 답을 얻어 볼 수 있을까요?


양질의 강의 항상 감사드립니다. 긴 글 읽어주셔서 감사합니다.
답변 2
1
핵심을 찌르는 질문이다 보니 ㅎㅎㅎ
저에게도 많이 어려운 부분이네요 ㅎㅎㅎ
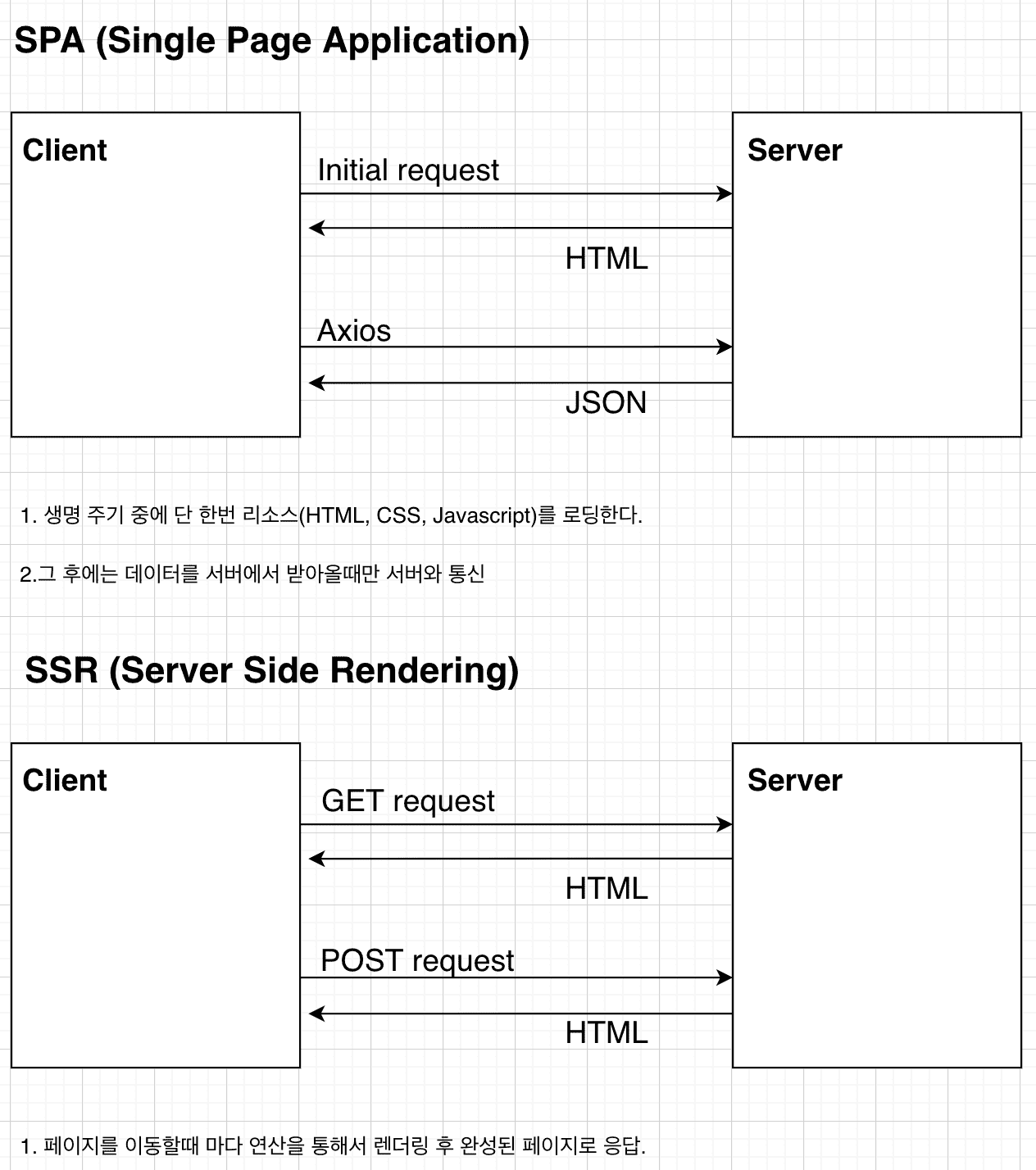
우선 제가 도표를 하나 만들어 봤어요 ~

우선 간단하게 설명해보겠습니다.... 저도 너무 깊게는 제능력이 안되네요 ㅠㅠ
우선 서버사이드와 클라이언트 사이드 렌더링의 큰 차이점을 보면
서버사이드는 클라이언트에서 모든 요청을 할때 server에서 가공을 한후 HTML을 보내주고
클라이언트사이드는 생명주기가 있잔아요 Hook에선 useEffect나 Hook아닐땐 componentDidMount 같은거요.
그 생명주기 중에서 한번만 HTML, CSS, Javscrtipt을 가져오고 그 이후엔 JSON 파일만 전달 받으면서
콘텐츠를 변경시키죠. 그래서 react-router-dom에서 제공하는 Link라는 걸 사용하면
LandingPage 에서 HistoryPage로 이동할때 Network가 진행되는걸 보면
근본이 되는 Javascript 파일은 이미 있기때문에 그것은 load 하지 않고 HistoryPage에서 필요한 것만 load를 해옵니다.
근데 여기서 만약 이부분은 보통 Server Rendering 으로 한다면 근본이 되는 js 파일들 예를들어
index.js? ~~~
webpack.js ~~
main.js ~~~
backend.js ~~ 이런 파일들도 계속 가져오게 되죠 그리고 그 이후에 historypage.js 파일을 가져오게 됩니다.
하지만 여기서 주의해야 할점은 Next.js 는 클라이언트 사이드 렌더링도 지원한다는 점이에요 ~
<a /> => <Link /> 이거를 사용할수 있어서 그래요 ~
그리고 브라우저에서 어떻게 이러한 자바스크립트 파일을 해석할수있느냐에 관한것은
이제 자바스크립트 엔진으로 들어가야되요
혹시 V8 이나 SpiderMonkey나 Charka라는 걸 들어 보셨나요 ~ ? 얘네들이 자바스크립트 엔진이에요 ~
Chrome에서 사용하는게 V8이고 Firefox에서 사용하는게 Charka입니다 ~
얘네들이 자바스크립트를 이해할수가있어요
뭔가 답이 많이 부족하다고 느껴지네요 ㅠㅠ 더 공부해서 더 좋은 답변 드리려고 노력하겠습니다....
1





