인프런 커뮤니티 질문&답변
드랍존 내부 div에 style이 적용되지 않습니다.
작성
·
323
0
안녕하세요 선생님 수업을 잘 듣고 있는 학생입니다.
영상따라 코딩을 하던중 이상한 버그? 라 해야할것이 발생해서 질문 드립니다.
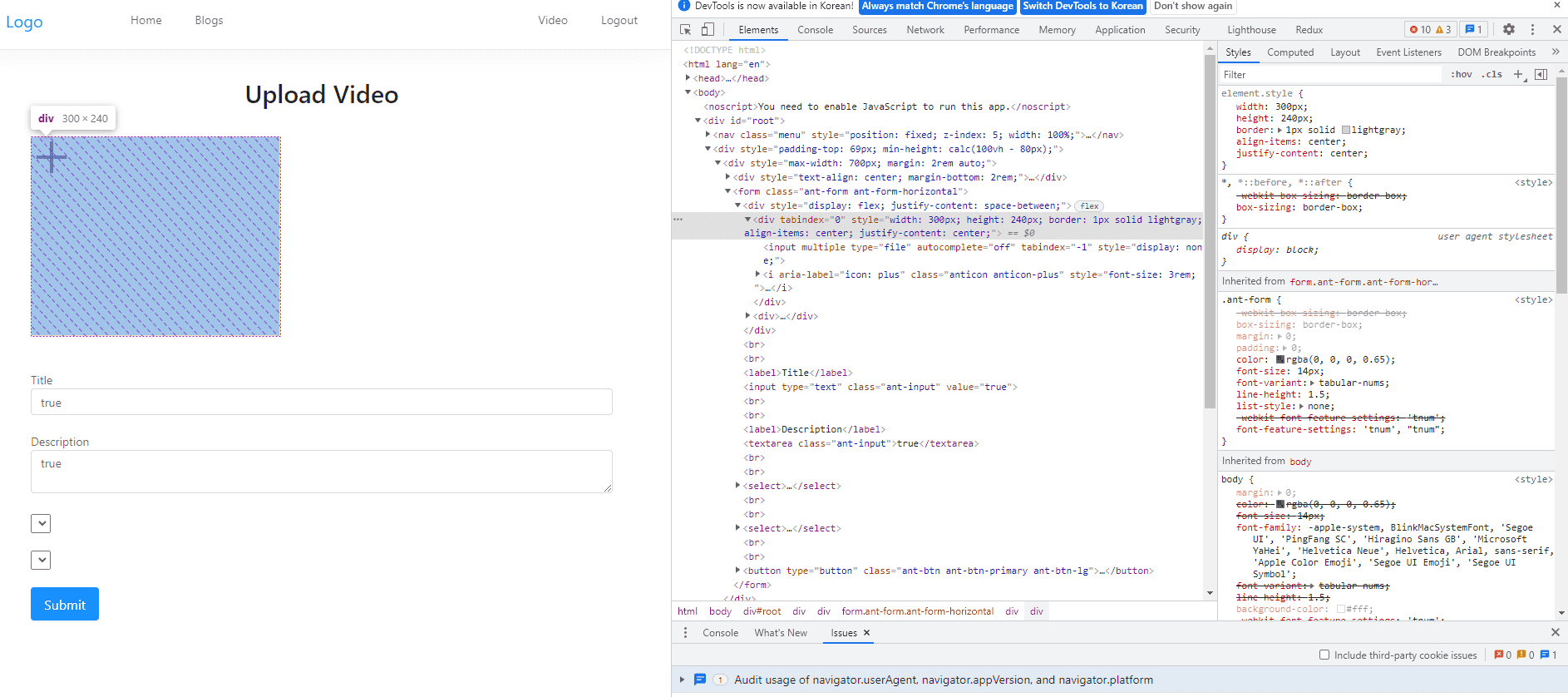
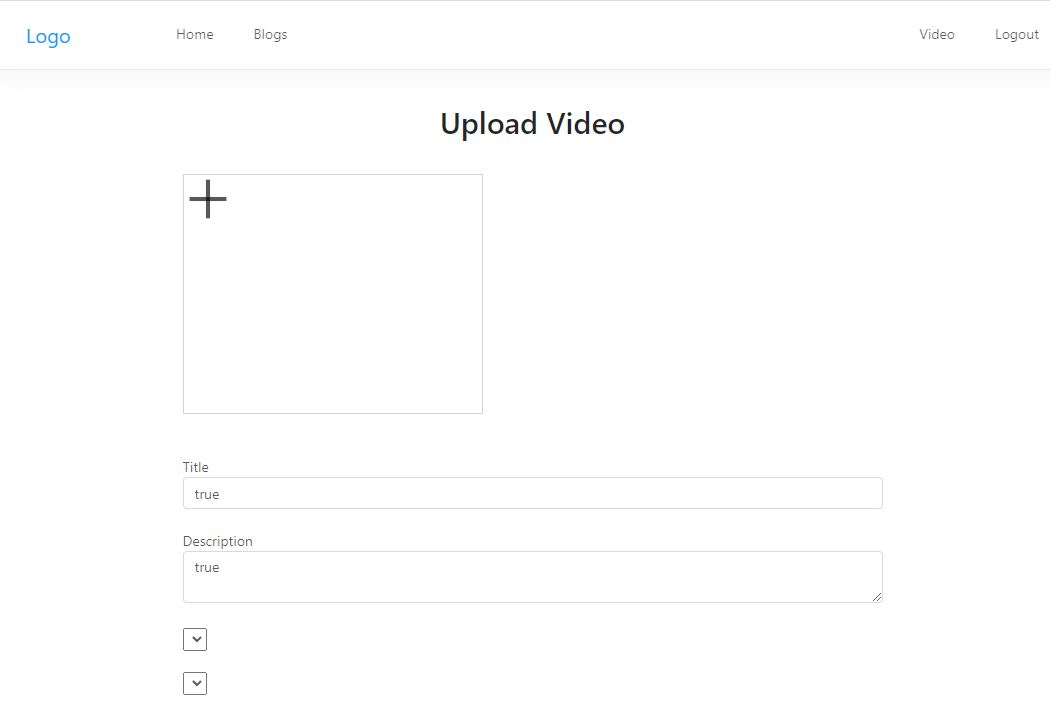
우선 증상은 아래 사진과 같이 드랍존 내부에 + 아이콘이 가운데 정렬이 되지 않는 증상입니다. 드랍존 클릭시 파일탐색기가 열리는 기능은 정상적으로 작동중입니다.
다음은 제 소스코드입니다.
import React from "react"
import { Typography, Button, Form, message, Input, Icon } from 'antd'
import Dropzone from 'react-dropzone'
const { TextArea } = Input
const { Title } = Typography
function VideoUploadPage() {
return (
<div style={{ maxWidth: '700px', margin: '2rem auto' }}>
<div style={{ textAlign: 'center', marginBottom: '2rem' }}>
<Title level={2}>Upload Video</Title>
</div>
<Form onSubmit>
<div style={{ display: 'flex', justifyContent: 'space-between'}}>
{/* Drop zone */}
<Dropzone
onDrop
multiple
maxSize
>
{({ getRootProps, getInputProps}) => (
<div style={{ width: '300px', height: '240px', border: '1px solid lightgray',
alignItems: 'center', justifyContent: 'center'}} {...getRootProps()}>
<input {...getInputProps()} />
<Icon type='plus' style={{ fontSize: '3rem'}}/>
</div>
)}
</Dropzone>
{/* Thumbnail */}
<div>
<img src alt />
</div>
</div>
<br/>
<br/>
<label>Title</label>
<Input
onChange
value
/>
<br/>
<br/>
<label>Description</label>
<TextArea
onChange
value
/>
<br/>
<br/>
<select onChange>
<option key value></option>
</select>
<br/>
<br/>
<select onChange>
<option key value></option>
</select>
<br/>
<br/>
<Button type="primary" size="large" onClick>
Submit
</Button>
</Form>
</div>
)
}
export default VideoUploadPage
여기서 제가 이상하다라고 말씀드리는 이유는 드랍존 내부 div에 style에서 width와 height, border같은 경우에는 화면에서 정상적으로 출력되고 있으며 값을 변경해보아도 변경된 값으로 정상적으로 출력되는데 , alignItems와 justifyContent가 적용이 되지 않는 현상이 발생하긴 때문입니다.

위 사진처럼 크롬 콘솔에서도 element가 제대로 적용된것처럼 보이는데 혹시 원인과 해결방법을 알고계신다면 알려주시면 감사하겠습니다.


빠른 답변 감사드립니다.
https://github.com/Madlar/youtube-clone.git
브랜치는 dev 브랜치로 되어있습니다.