인프런 커뮤니티 질문&답변
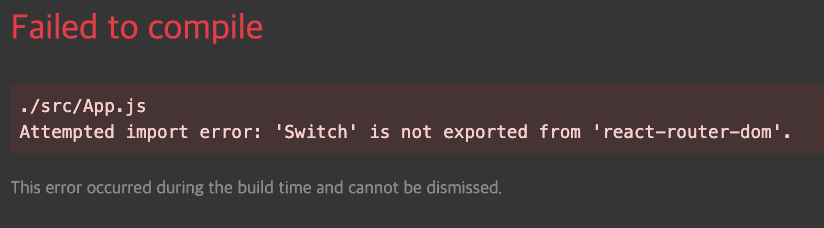
라우터 추가 후 에러가 뜹니다.
작성
·
448
답변 3
8
또 다른 방법중 하나는 npm uninstall react-router-dom을 하고 그 이후에
npm install react-router-dom@5 이렇게 설치해주시면 강의에 나와있는대로 사용이 가능합니다!
4
1
John Ahn
지식공유자
아 정말 바뀌었네요 !!! ... react-router-dom 6버전부터 바뀌었네요 !
<Routes>
<Route path="/about">
<About />
</Route>
<Route path="/topics">
<Topics />
</Route>
<Route path="/">
<Home />
</Route>
</Routes>
이런식으로 바꿔주세요 !!