인프런 커뮤니티 질문&답변
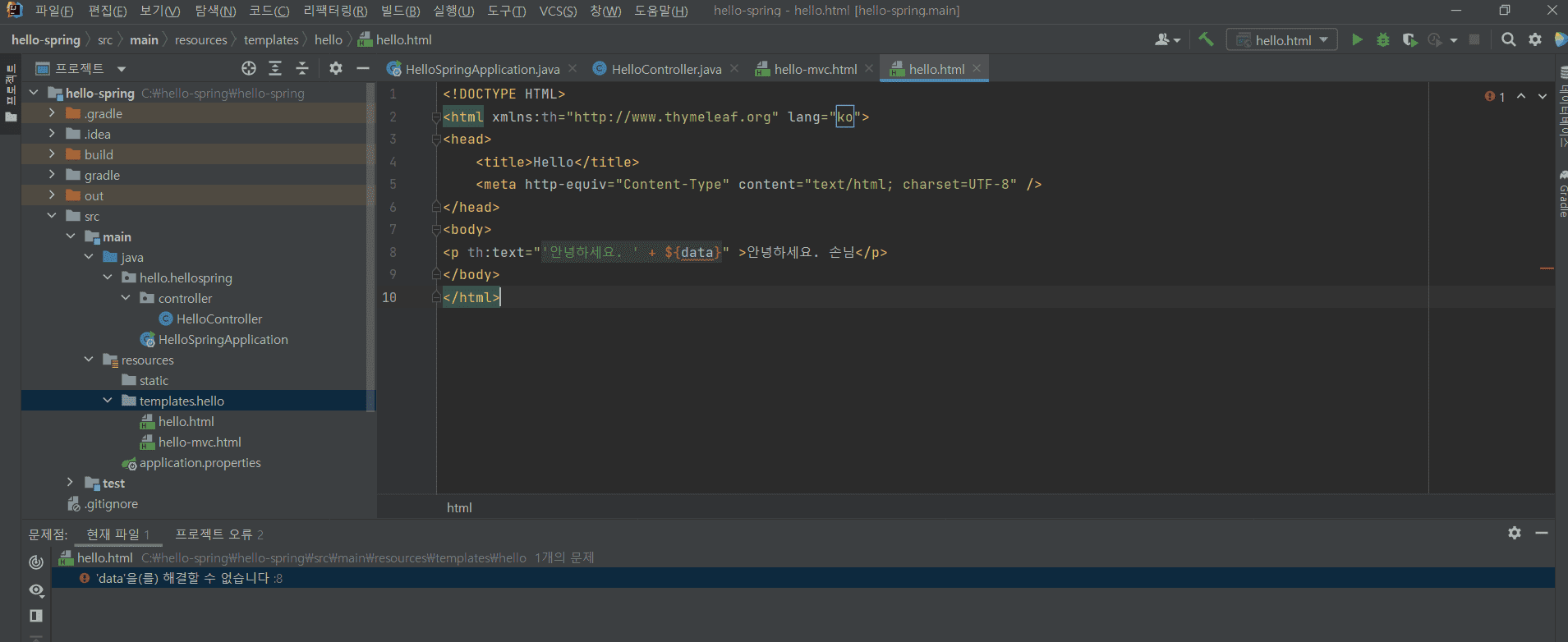
hello.html에서 ${data} 오류가 발생합니다.
작성
·
251
0
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
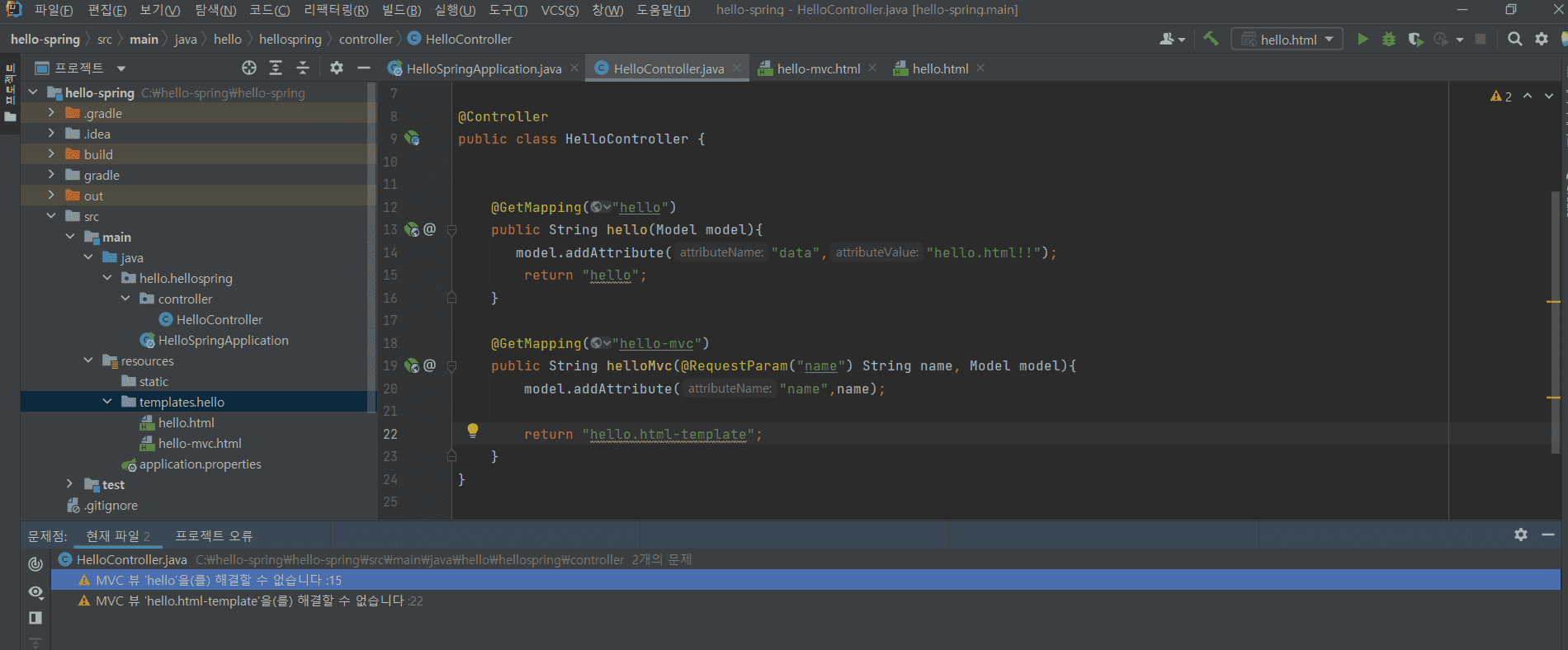
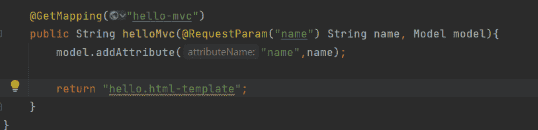
${data}에서 오류나고 hello-mvc.html에서도 {name}에 오류가 발생합니다. 동영상 그대로 한것 같은데 어떻게 해야할까요?
답변 2
0
전부 똑같이했는데 오류가 발생합니다.. 도와주세요
올리신 글에서 강의와 다른점을 확인하였습니다.
강의에서는 templates 하위에 hello 디렉토리를 생성하지 않습니다.
hello를 추가하시면서
hello.~ 으로 반환하셨는데, 하위 경로를 표시하는 방법은 .이 아닌 / 이며, html-template으로 작성한 이름에는 html 파일의 이름이 와야합니다.
지금 위치한 html 파일의 경로를 표시하고 싶은 경우,
return "hello/hello-mvc";로 작성하시면 됩니다.









추가로 말씀드리고 싶은 것은,
스프링에 대한 학습 경험이 적으신 경우라면 첫 수강이실 때는 강의와 최대한 동일하게 진행해주셔야 코드를 임의로 바꿨을 때 문제를 겪지 않으실꺼에요.
코드를 수정하면서 테스트하는 학습 방법은 굉장히 좋은 학습 방법이 맞습니다만, 아직 기술이 익숙하지 않을 때 임의로 수정한다면 문제가 발생했을 때 어느 부분이 문제인지 확인이 어려울 확률이 높습니다.
기술에 대해 조금은 익숙해진 상태에서 기능을 추가하고 변경하시는게 더 나은 학습 방향이라고 생각합니다.