인프런 커뮤니티 질문&답변
사이트 초기 진입 시 output 경로인 dist에 요청하는 이유
작성
·
345
0
안녕하세요 강사님.
웹팩 설정에 대해 짐작이 가는 키워드로 구글링해 보았는데 답을 찾을 수 없어 질문 드립니다.
현재 제가 수업 진행에 사용 중인 모듈은
webpack: 5.56
webpack-dev-server: 4.3
이고
강의 진행에 사용 중인 모듈은
webpack: 5.22
webpack-dev-server: 3.11.2
입니다.
우선 처음에 상위 버전으로 설치를해서 안되서 버전 다운 그레이드 후에 진행했을 때는 잘 되었습니다.
그래도 최신 버전으로 진행해보고싶어 공식 문서를 찾아서 핫 리로딩은 되는데, 사이트 초기진입 시 output 경로('dist')에 요청을 보내고 이후 root('/') 로 다시 요청을 보내 파일을 받아옵니다.
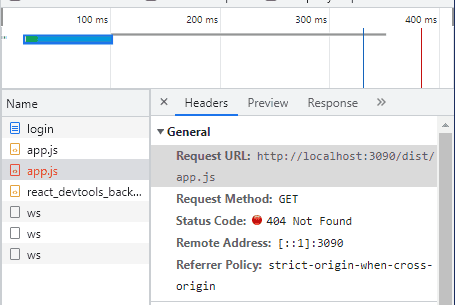
초기 진입 시 요청 (실패)
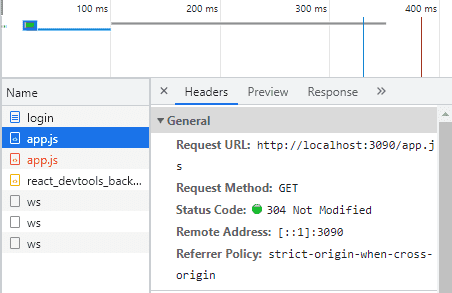
다음 요청 (성공)
제 생각에는 webpack 기본 설정 값 때문에 그런 거라고 생각해서 공식문서 찾아 봤는데 왜 그런지 잘 모르겠습니다...
소스코드
module.exports = {
name: 'sleact',
mode: isDevelopment ? 'development' : 'production',
devtool: isDevelopment ? 'hidden-source-map' : 'inline-source-map',
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx', '.json'],
alias: {
'@hooks': path.resolve(__dirname, 'hooks'),
'@components': path.resolve(__dirname, 'components'),
'@layouts': path.resolve(__dirname, 'layouts'),
'@pages': path.resolve(__dirname, 'pages'),
'@utils': path.resolve(__dirname, 'utils'),
'@typings': path.resolve(__dirname, 'typings'),
},
},
entry: {
app: './client.tsx',
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js',
clean: true,
publicPath: '/',
},
devServer: {
open: true,
historyApiFallback: true,
port: 3090,
static: {
directory: path.resolve(__dirname, 'dist'),
publicPath: '/',
},
},
module: {
rules: [
{
test: /\.[jt]sx?$/,
use: [
{
loader: require.resolve('babel-loader'),
options: {
presets: [
[
'@babel/preset-env',
{
targets: { browsers: ['last 2 chrome versions'] },
debug: isDevelopment,
},
],
'@babel/preset-react',
'@babel/preset-typescript',
],
env: {
development: {
plugins: [isDevelopment && require.resolve('react-refresh/babel')].filter(Boolean),
},
},
},
},
],
exclude: path.join(__dirname, 'node_modules'),
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
],
},
plugins: [
isDevelopment && new webpack.HotModuleReplacementPlugin(),
isDevelopment && new ReactRefreshWebpackPlugin(),
new HtmlWebpackPlugin({
template: './dist/index.html',
filename: 'index.html',
}),
new ForkTsCheckerWebpackPlugin({
async: false,
}),
new webpack.EnvironmentPlugin({ NODE_ENV: isDevelopment ? 'development' : 'production' }),
].filter(Boolean),
};