

인프런 커뮤니티 질문&답변
블록 요소와 인라인 요소 사이의 공백에 대한 질문
작성
·
148
1
선생님 질문이 있습니다!
블록 요소랑 인라인 요소를 배치하면서 연습하고 있는데요
블록 요소 안쪽에 인라인 요소를 배치하면
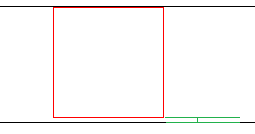
첨부 이미지 아래쪽 녹색 부분에 약간 공백같은게 생기는데
이유를 모르겠어요.
패딩이랑 마진을 0씩 줘도 없어지지가 않는데
혹시 패딩 마진 이외에 나중에 배우는 내용이면
나중에 배운다고만 알려주시면 감사하겠습니다!

- HTML 소스 -
<div class="parent">
<div class="child"></div>
</div>
- CSS 소스 -
.parent {
border: 1px solid black;
text-align: center;
}
.child {
border: 1px solid red;
width: 100px;
height: 100px;
display: inline-block;
}답변 1
1
코딩웍스(Coding Works)
지식공유자
인라인블록에서 아래에 생기는 마진은 텍스트 관련 마진입니다.
이미지도 마찬가지로 아래에 마진이 생깁니다.
이런 마진은 폰트관련 마진입니다.
인라인 블록은 인라인 성질을 가지고 있기 때문에 인라인이 가진 텍스트 관련 속성이 남아 있어요.
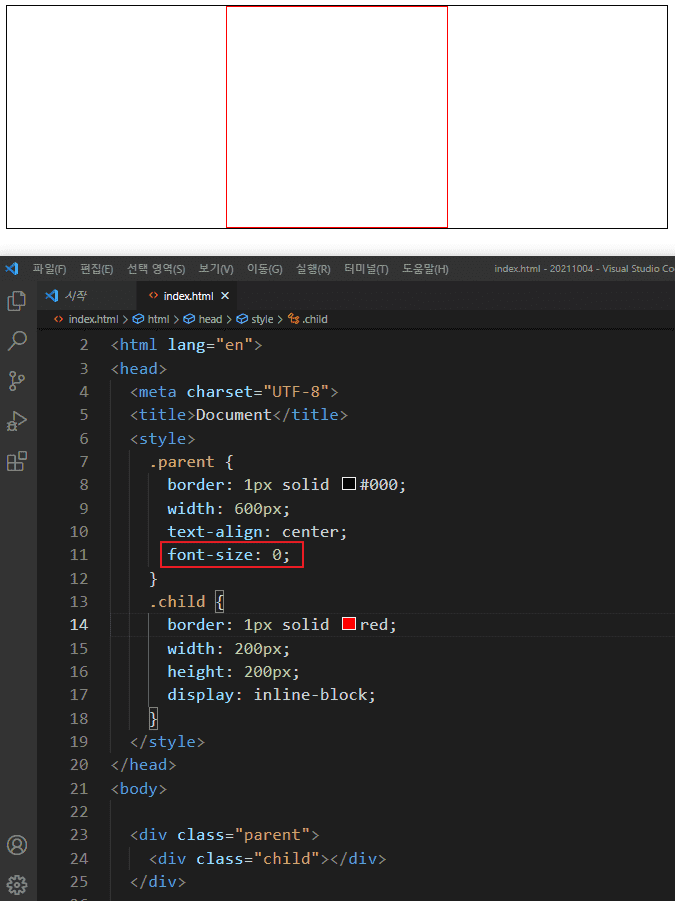
그래서 아래처럼 font-size: 0를 넣어주면 됩니다.
하지만 실무에서 font-size: 0로 아래 마진을 하는 경우는 거의 없습니다.
.child에 크기값을 주고 margin: auto 또는 parent에 플렉스로 justify-content: center 이렇게 배치합니다.
지금 사항은 크게 중요한 핵심사항은 아니니까 아~ 그렇구나 정도로 넘어가시면 됩니다.


빠른 답변 감사합니다!!!