

인프런 커뮤니티 질문&답변
안녕하세요 좋은강의 감사합니다 오류때문에 질문드려요
작성
·
309
답변 3
0
김석훈
지식공유자
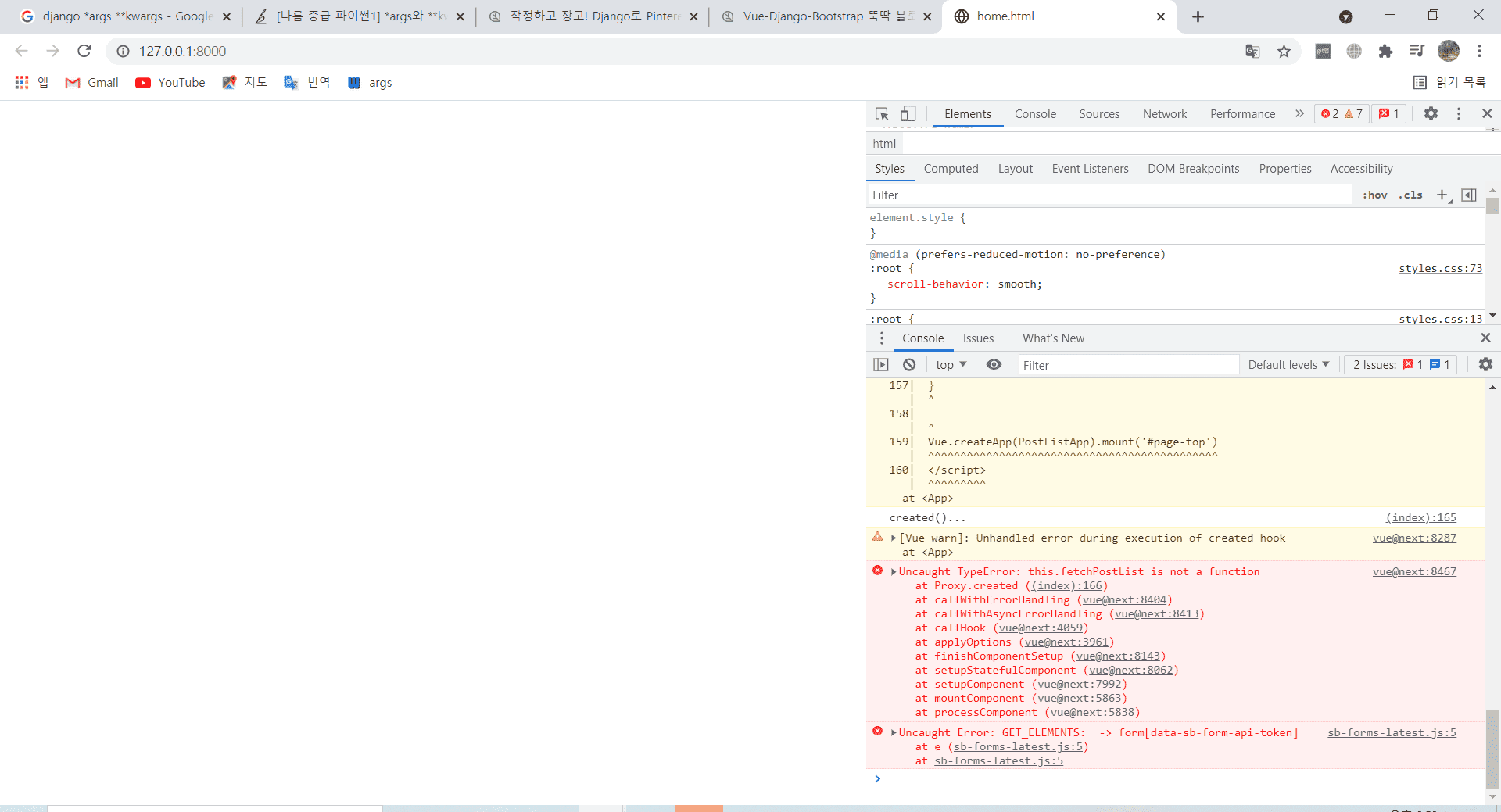
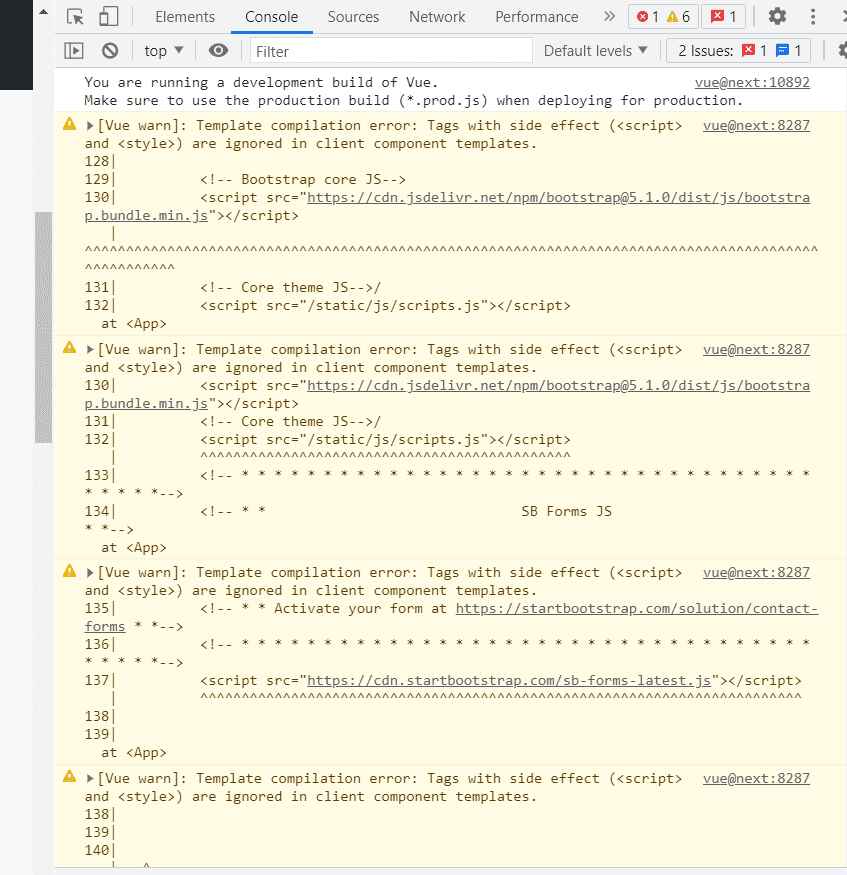
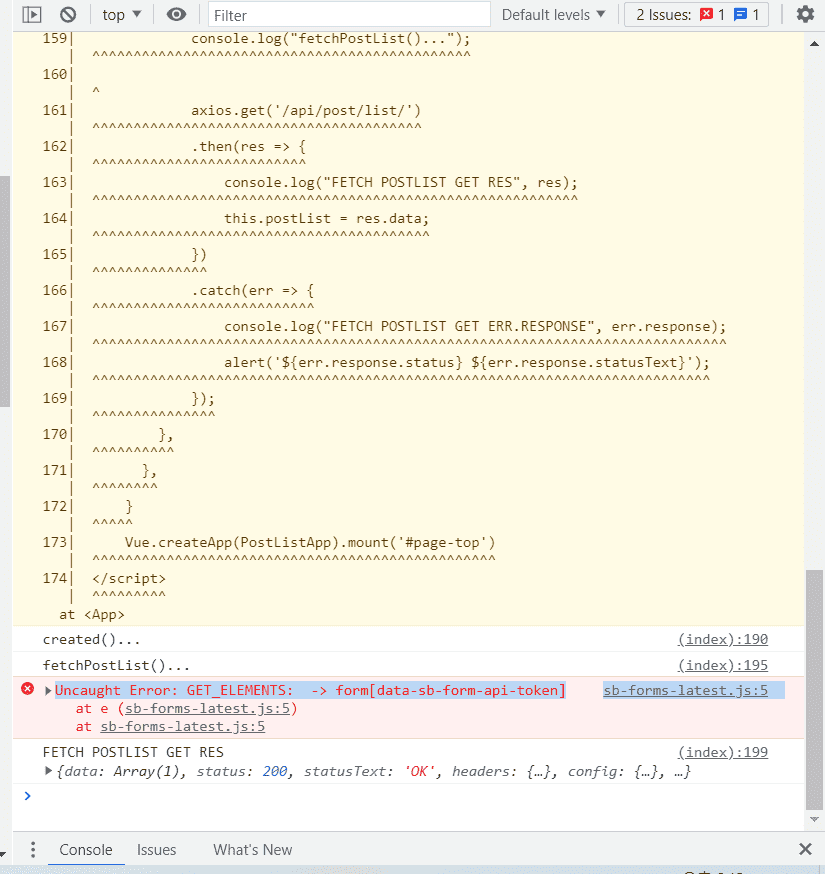
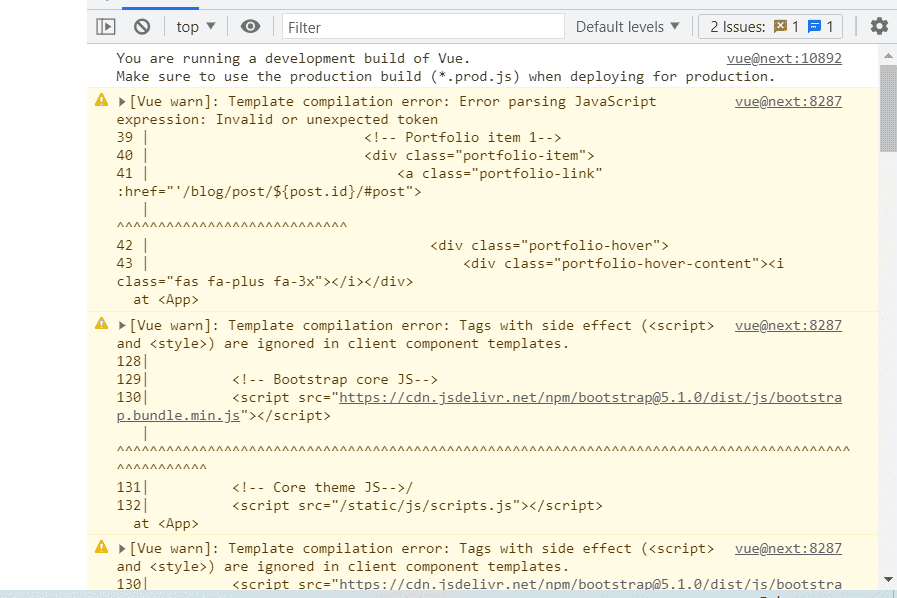
Vue 에서 컴파일 하는 과정에 HTML template 에, 잘못된 문법이 있다는 Warning 메세지 입니다.
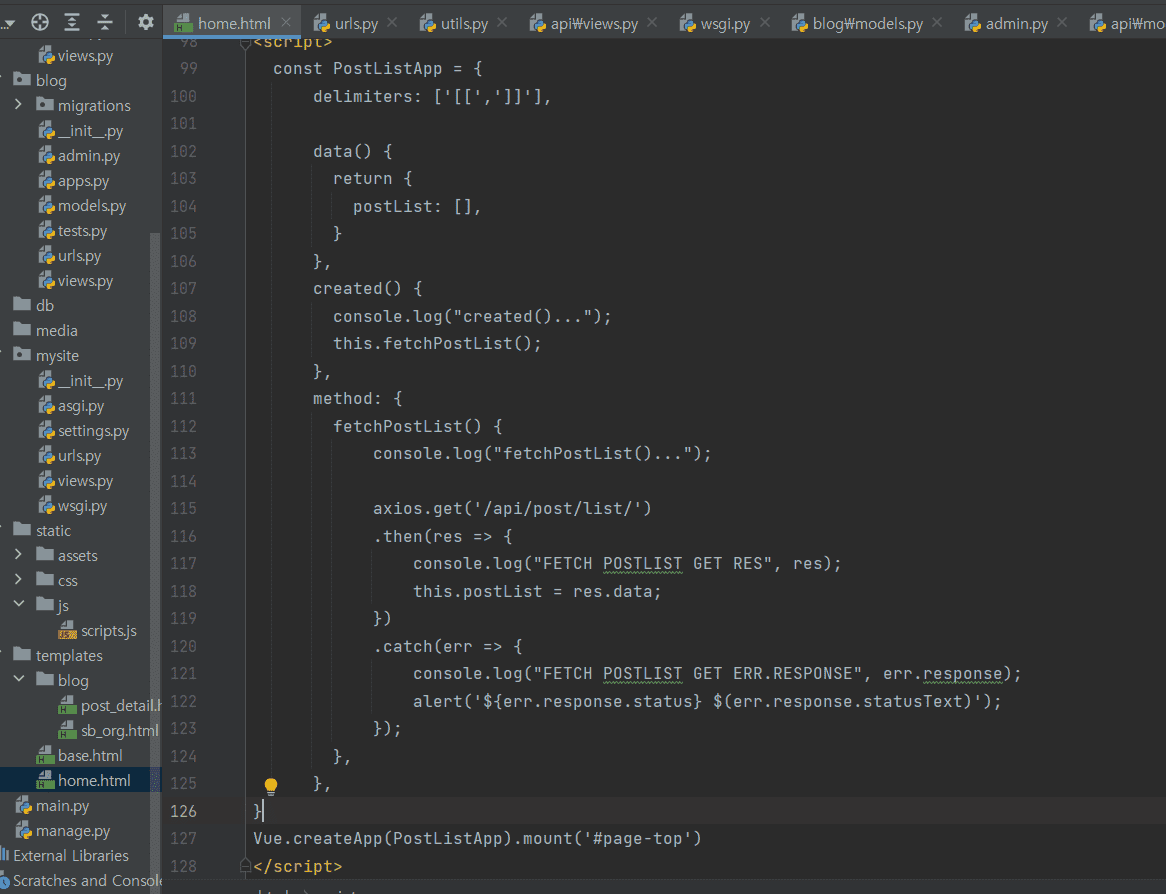
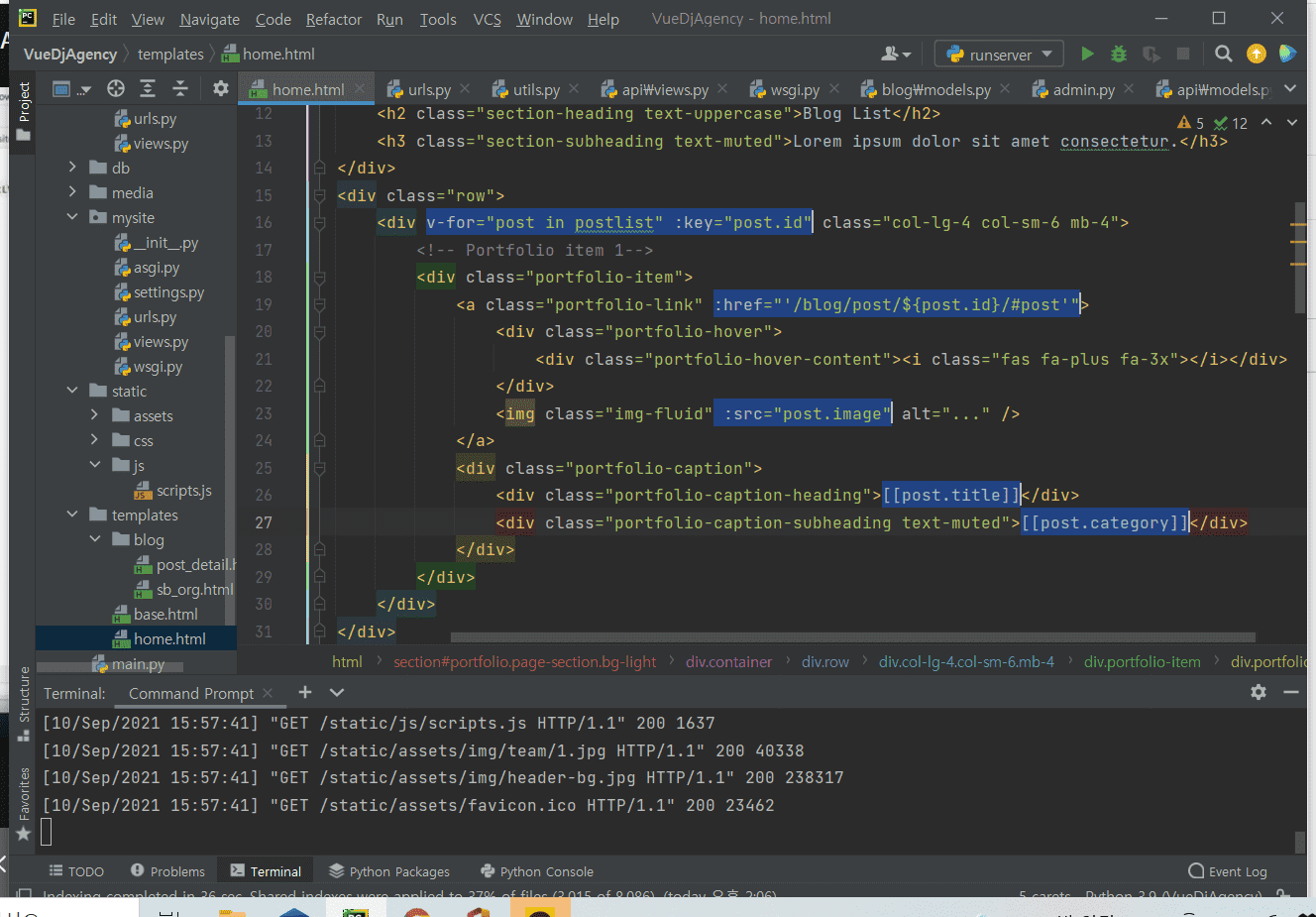
소스를 안 보여주셔서 확실치는 않지만, 추측해보면.
<script src="~Bootstrap core JS~"> 와 <script src="~Core theme JS~"> 가 워닝 메세지에 있는 거 보니,
<div id="page-top"> 에 대한 </div> 위치가 잘못 된 듯 합니다.
확인 부탁합니다.
해결이 안되면, 제게 *.html 소스를 보내주시면 확인해 보겠습니다. (kimseokhun@gmail.com)
추가-1) 오타가 의심되면 첨부된 최종 소스와 비교해 보는 것도 한 방법입니다.
추가-2) 질문은 언제나 환영 입니다. 그래도 어렵다면 멘토링도 고려 바랍니다.
쑤시리
질문자
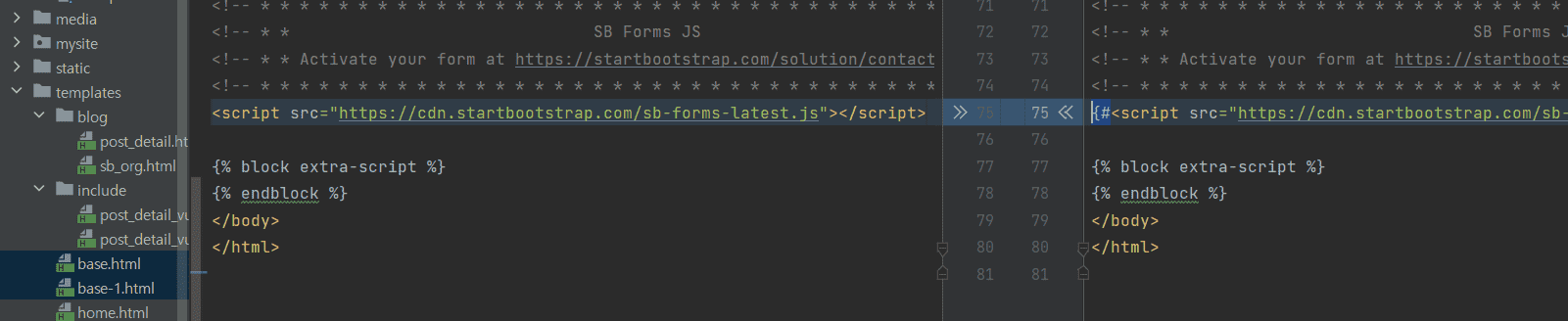
소스코드확인했습니다! 근데 혹시 base.html 부분에 <script src= "xxxx"> 이 부분을 {# <script src=""> #} {# #}으로 감싸준 이유가 궁금합니다!











이메일로 보냈습니다!
소스코드 공유링크로 메일보냈습니다!