
인프런 커뮤니티 질문&답변
Part 04] 비디오 백그라운드를 활용한 랜딩페이지 질문있습니다!
작성
·
126
답변 1
0
코딩웍스(Coding Works)
지식공유자
잘 보셨어요. 저도 지금 보니까 .gnb a 에 opacity: 0가 반드시 필요하지는 않네요.
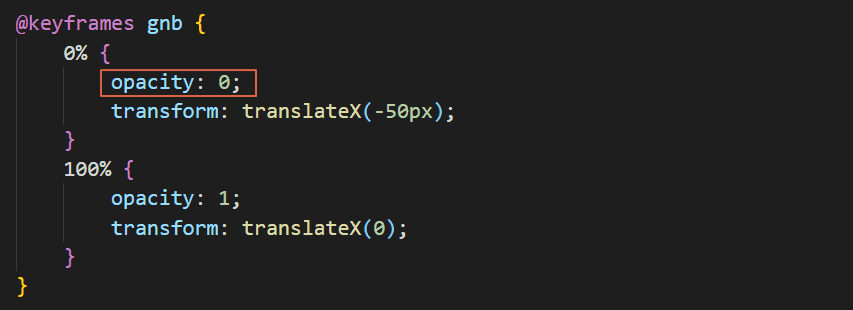
아래 보시는 것 처럼 키프레임에서 시작하는 0%에 opacity: 0가 있기 때문에 처음부터 opacity: 0가 적용되고 있는거죠. 그래서 말씀하신 것처럼 .gnb a 에 opacity: 0가 반드시 필요하지는 않습니다.
이런건 버릇이긴한데 .gnb가 0%에 opacity: 0가 있으니까 .gnb a도 당연히 안보이겠죠.
그런데 확실히 하려고 하는 차원에서... 그렇기도 하지만 css 코딩상 키프레임 만들기 전에 .gnb a를 먼저 코딩하다 보니까 .gnb a에 opacity: 0를 넣게 되었어요.
결론은 꼭 필요하지는 않습니다.



친절하고 자세한 답변 감사합니다!!!