인프런 커뮤니티 질문&답변
webpack dev server option 이 invalid 하답니다.
해결된 질문
작성
·
316
0
package.json
{
"name": "webpackbasic",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack serve --env development"
},
"author": "",
"license": "ISC",
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@babel/core": "^7.15.0",
"@babel/preset-env": "^7.15.0",
"@babel/preset-react": "^7.14.5",
"@pmmmwh/react-refresh-webpack-plugin": "^0.4.3",
"babel-loader": "^8.2.2",
"react-refresh": "^0.10.0",
"webpack": "^5.50.0",
"webpack-cli": "^4.8.0",
"webpack-dev-server": "^4.0.0"
}
}
webpack.config.js
const path = require("path");
const refreshWebpack = require("@pmmmwh/react-refresh-webpack-plugin");
module.exports = {
name:"word-relay-setting",
mode:"development",
devtool:"eval",
resolve:{
extensions:['.js','.jsx']
},
entry:{
app:['./client']
},
module: {
rules:[{
test: /\.jsx?/,
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env',{
targets:{
browsers:['> 1% in KR']
},
debug:true
}],
'@babel/preset-react'
],
plugins: [
'@babel/plugin-proposal-class-properties',
'react-refresh/babel'
],
}
}],
},
plugins:[
new refreshWebpack()
],
output:{
path:path.join(__dirname,"dist"),
filename:'app.js',
publicPath:'/dist/',
},
devServer:{
hot:true
}
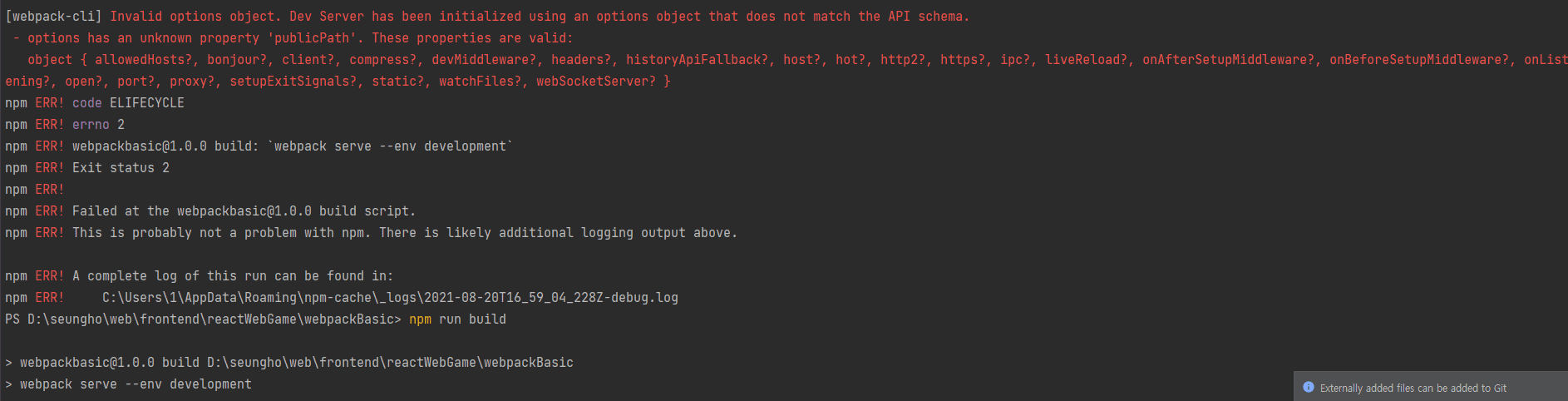
}오류 내용
어디가 문제인걸까요?
그리고 항상 질문한거 답변해주셔서 감사합니다.