탭 메뉴 콘텐츠(스타일 01) with JQUERY 수업을 듣고 얼마가지 않아서 또 질문을 하게 됐는데,
선생님 귀찮게해서 죄송합니다ㅠㅠ
먼저, 궁금한 점이 2가지! 있습니다.!
<html>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link rel="stylesheet" href="css/ex9.css">
</head>
<body>
<section>
<div class="heading">
<h1><span>코딩웍스</span>, 프론트엔드 퍼블리셔 취업을 위한 실전 퍼블리싱 강좌</h1>
<input type="text" placeholder="What are you looking for?">
</div>
<div class="tab-inner">
<ul class="btn">
<li data-alt="tab1" class="active">HTML5</li>
<li data-alt="tab2">CSS3</li>
<li data-alt="tab3">JQUERY</li>
<li data-alt="tab4">JAVASCRIPT</li>
<li data-alt="tab5">CSS FRAMEWORKS</li>
</ul>
<div class="tabs">
<div id="tab1" class="active">
<h2>HTML5</h2>
<img src="../images/platform-logo-01.png" alt="">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Assumenda molestiae nisi ducimus, voluptates, similique at dignissimos optio culpa ut, provident harum quaerat. Quis, nisi repellat libero voluptas nesciunt ex, id pariatur illum esse quos soluta repellendus, asperiores possimus eos. Officiis incidunt ipsa sint tempora quidem aut unde voluptas fugit, cum quod aspernatur repudiandae temporibus dignissimos illo sit mollitia! Debitis corrupti quos obcaecati rem nihil, ducimus eius dignissimos amet! Ab, veniam.</p>
</div>
<div id="tab2">
<h2>CSS3</h2>
<img src="../images/platform-logo-02.png" alt="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat itaque maiores voluptatum! Earum error nulla suscipit dicta tenetur explicabo velit at, et optio esse temporibus facere hic quas sunt nostrum perspiciatis sed debitis excepturi sit incidunt aperiam rem molestiae fuga ipsa. Numquam provident exercitationem maiores cumque, at ab voluptatum quas, ullam unde architecto fugit tempora. Commodi iure hic repudiandae blanditiis consequatur ex modi cupiditate, temporibus sapiente itaque, nam ipsa eius ducimus magni! Facere facilis fugit natus architecto sit incidunt a.</p>
</div>
<div id="tab3">
<h2>JQUERY</h2>
<img src="../images/platform-logo-03.png" alt="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Vitae, consequuntur aliquid? Tempore quos dolore rerum culpa natus architecto velit possimus qui animi placeat! Deleniti accusamus amet quae, asperiores minima minus deserunt odit quisquam corporis harum quibusdam maiores exercitationem veniam eius nemo tenetur excepturi ex laborum, qui repellat veritatis. Id ex rem, pariatur tenetur veniam explicabo voluptate inventore fugit, ut, nisi ipsa voluptates quas perspiciatis? Quo vitae libero ipsa consequatur cumque velit! Dolor sed amet quibusdam esse explicabo similique laudantium fugit, earum deserunt unde vitae, sint doloribus fuga natus iure laborum?</p>
</div>
<div id="tab4">
<h2>JAVASCRIPT</h2>
<img src="../images/platform-logo-04.png" alt="">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nemo fugit laboriosam quae nobis ipsum possimus, consequuntur provident aut magni dolorum ea voluptatem illum neque dolore error quisquam architecto sit quos inventore sed a nesciunt consequatur impedit. Ullam expedita rem aut in eveniet et possimus error cupiditate, dolorum quidem, voluptates consectetur tempore sed ut deserunt, tempora quos vel odit atque eum consequatur? Similique sunt maxime blanditiis, natus sequi animi exercitationem consectetur accusantium nulla praesentium? Odit eveniet quis vitae, voluptas error tempore impedit praesentium fugit amet ducimus neque culpa iste delectus ipsam quod et sint? Perferendis est totam deserunt ratione, omnis soluta.</p>
</div>
<div id="tab5">
<h2>CSS FRAMEWORKS</h2>
<img src="../images/platform-logo-05.png" alt="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Neque laboriosam id earum odio alias nam quam magnam omnis repudiandae. Neque fuga perferendis unde molestias tempora quae quaerat dolorem voluptates eligendi sequi voluptatem ut in rem nisi, illo temporibus itaque eaque nam repellat aliquid illum! Omnis voluptatem sapiente, nulla animi voluptates itaque! Animi aspernatur, enim molestias repellat accusantium eveniet aperiam nulla iste ex eaque iusto error qui quibusdam minima nemo eos veritatis saepe nobis impedit explicabo laborum aliquam quasi excepturi soluta. Rerum perferendis reprehenderit molestiae consectetur, aliquid veniam, possimus, est unde omnis voluptate natus! Incidunt voluptatem atque sapiente molestiae nesciunt vel nihil eveniet, molestias veniam eaque.</p>
</div>
</div>
</div>
</section>
<script>
$('.btn li').click(function(){
$(this).addClass('active')
$(this).siblings().removeClass('active')
var tab = $(this).attr('data-alt')
$('.tabs div').removeClass('active')
$('#' + tab).addClass('active')
})
</script>
</body>
</html>
<css>
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
/*
/* Fontawesome 4.7 */
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body {
font-family: 'Raleway', sans-serif;
/* color: #fff; */
line-height: 1.5em;
font-weight: 300;
margin: 0;
background: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
a {
color: #222;
text-decoration: none;
/* font-weight: 700; */
}
section {
width: 900px;
}
/* Heading */
.heading {}
.heading h1 {
font-size: 28px;
text-align: center;
}
.heading span {
color:crimson;
}
.heading input[type=text] {
width: 100%;
padding: 10px;
background-color: #fff;
outline: none;
box-sizing: border-box;
border: none;
border-bottom: 2px solid #ddd;
background: #fff url(../images/search-icon.png) no-repeat center left 10px;
background-size: 23px;
padding-left: 40px;
}
.heading input[type=text]::placeholder {
transition: 0.3s;
font-style: italic;
}
.heading input[type=text]:focus::placeholder {
opacity: 0;
visibility: hidden;
}
/* Tab list */
.tab-inner {
margin-top: 30px;
}
.btn {
list-style: none;
padding: 0;
margin: 0;
overflow: hidden;
margin-left: 10px;
}
.btn li {
float: left;
width: 120px;
text-align: center;
cursor: pointer;
background-color: #eee;
border-right: 1px solid #ddd;
padding: 5px;
border-top: 2px solid transparent;
transition: 0.5s;
}
.btn li:last-child {
width: 170px;
border-right: none;
}
.btn li:hover,
.btn li.active {
background-color: #fff;
border-top: 2px solid crimson;
}
.tabs {
}
.tabs div {
background-color: #fff;
padding: 20px;
box-sizing: border-box;
/* height: 100%; 을 줘도 html탭메뉴 img가 background에 넘어가요. */
display: none;
}
.tabs div.active {
display: block;
}
/* Tab Content*/
.tabs div h2 {
text-align: center;
}
.tabs div img {
float: left;
margin-right: 15px;
}
.tabs div p {
overflow: hidden;
}
<첫번째!>
CSS에 { section - width: 값을 조금 더 줬을 경우,
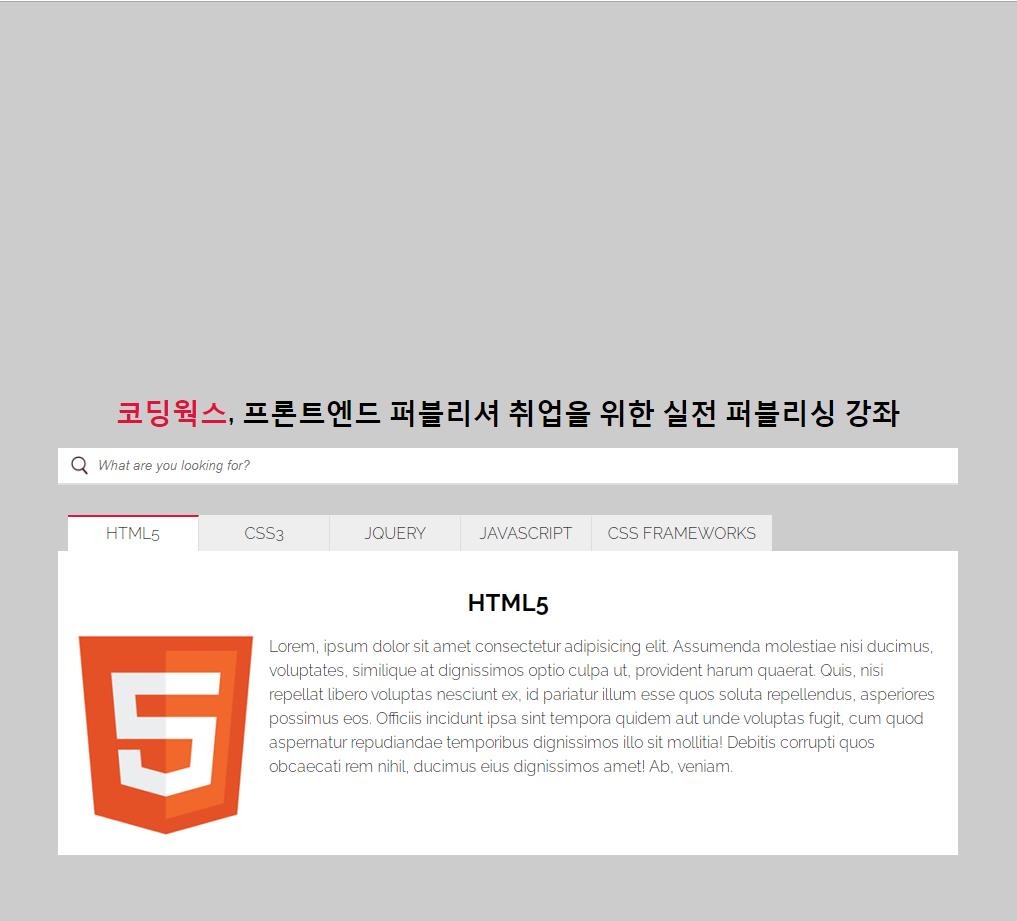
.tabs div p태그 안 내용의 글자 수를 다르게 했는데 HTML5 메뉴가 액티브됐을 때 이미지가 배경을 넘어갑니다. }
그 글자 수에 따라 자동으로 이미지까지 꽉 차게 들어오면서 변경이 됐으면 좋겠는데 그냥 모든 탭메뉴 height 값을 넣어보고 알맞은 px값을 줄 수 밖에 없을까요?
<두번째!>
똑같은 html코드에서 CSS만 변경해서 넣었습니다.!
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
/*
/* Fontawesome 4.7 */
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body {
font-family: 'Raleway', sans-serif;
/* color: #fff; */
line-height: 1.5em;
font-weight: 300;
margin: 0;
background: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
a {
color: #222;
text-decoration: none;
/* font-weight: 700; */
}
section {
width: 900px;
}
/* Heading */
.heading {}
.heading h1 {
font-size: 28px;
text-align: center;
}
.heading span {
color:crimson;
}
.heading input[type=text] {
width: 100%;
padding: 10px;
background-color: #fff;
outline: none;
box-sizing: border-box;
border: none;
border-bottom: 2px solid #ddd;
background: #fff url(../images/search-icon.png) no-repeat center left 10px;
background-size: 23px;
padding-left: 40px;
}
.heading input[type=text]::placeholder {
transition: 0.3s;
font-style: italic;
}
.heading input[type=text]:focus::placeholder {
opacity: 0;
visibility: hidden;
}
/* Tab list */
.tab-inner {
margin-top: 30px;
}
.btn {
list-style: none;
padding: 0;
margin: 0;
overflow: hidden;
margin-left: 10px;
}
.btn li {
float: left;
width: 120px;
text-align: center;
cursor: pointer;
background-color: #eee;
border-right: 1px solid #ddd;
padding: 5px;
border-top: 2px solid transparent;
transition: 0.5s;
}
.btn li:last-child {
width: 170px;
border-right: none;
}
.btn li:hover,
.btn li.active {
background-color: #fff;
border-top: 2px solid crimson;
}
.tabs {
position: relative; /* position을 줘봤습니다.! */
}
.tabs div {
background-color: #fff;
padding: 20px;
box-sizing: border-box;
display: none;
position: absolute; /* position을 줘봤습니다.! */
}
.tabs div.active {
display: block;
}
/* Tab Content*/
.tabs div h2 {
text-align: center;
}
.tabs div img {
float: left;
margin-right: 15px;
}
.tabs div p {
overflow: hidden;
}
<두번째!>
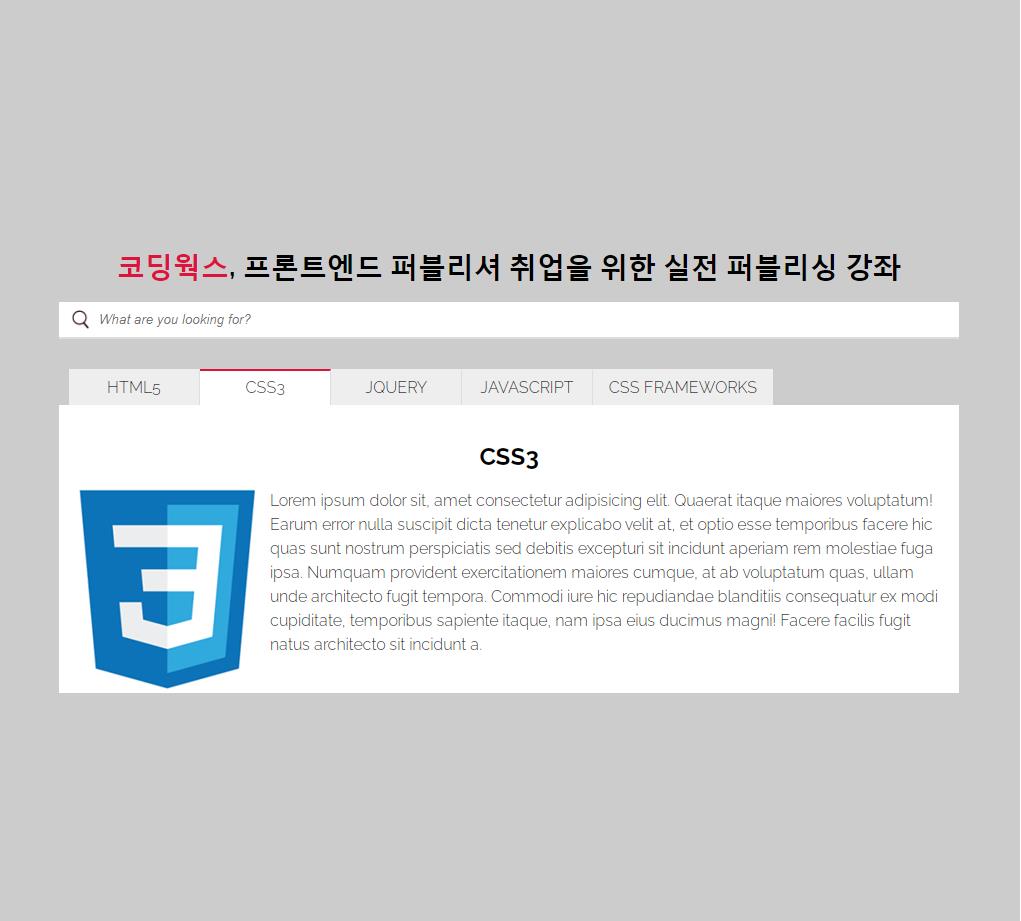
제가 생각을 해보고 .tabs 부모요소에 position: relative;를 넣고 그 자식요소인 .tabs div 에 position: absolute; 를 넣었는데
이미지는 이미지대로 배경 안에 알맞게 들어오는데 '세로-가로 가운데정렬' 한 전체 디자인이 밑으로 내려가서 한 가운데 오지 않는데 여기서 어떻게 해야하나요? (position 넣는게 아예 틀렸을 수도 있겠지만, 이렇게 해도 되는지 안되는지조차 아직 감이 덜 잡혀서 여쭤봅니다ㅠㅠ)









선생니이이임 min-height가 있었네요ㅠㅠ
네네 안그래도 height 값을 아예 지정해주면 나중에 일일이 수정해줘야하는데 이후 문제는 생각이 나도 min-height가 생각이 안났어여... 너무 기초적인 거라,, 민망하지만... 감사합니다.ㅠㅠ