안녕하세요.!
이 강의를 듣고, [한걸음 더] 로 .content에 transition을 주는 방법을 설명해주셨는데 그걸 보고 해봤는데 이게 transition효과가, fadeOut()/fadeIn()효과가 걸린게 맞는지 확인차 여쭤보고 싶어서 이렇게 질문을 남깁니다.
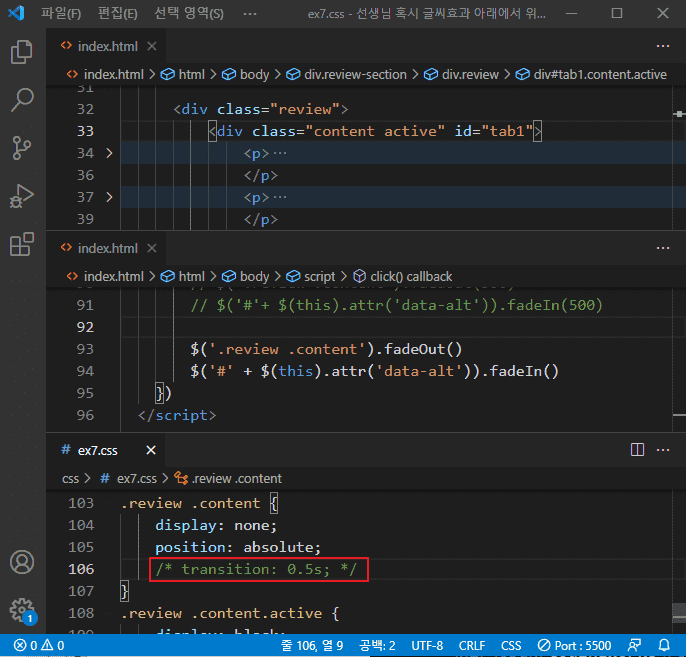
CSS에 transition 값을 줘도/ script에 fadeOut과 In에 (숫자 또는 'fast' 'slow') 줘도 효과가 적용이 된건지 모르겠어요ㅠㅠ
<html>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link rel="stylesheet" href="css/ex7.css">
</head>
<body>
<div class="review-section">
<h1><span>CodingWorks</span> Publishing Online Class with Inflearn</h1>
<div class="review-pic">
<img class="active" src="../images/face-01.jpg" data-alt="tab1">
<img src="../images/face-02.jpg" data-alt="tab2">
<img src="../images/face-03.jpg" data-alt="tab3">
<img src="../images/face-04.jpg" data-alt="tab4">
</div>
<div class="review">
<div class="content active" id="tab1">
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nulla dolorem alias facere amet quae, ducimus, eum fuga hic necessitatibus perferendis, officiis saepe molestiae harum quas unde cumque ad reprehenderit perspiciatis maxime suscipit velit est architecto nobis. Doloremque vitae rerum provident mollitia, ut explicabo illum repellat magni aut veritatis. Facere, magni?</p>
<p>
Sally, Web Desginer
</p>
</div>
<div class="content" id="tab2">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto a tempora porro fugit ipsum. Fugit, a minima doloremque incidunt cum odio quidem suscipit provident impedit soluta aspernatur recusandae magnam saepe animi iusto voluptate ipsa, qui voluptatum, sed tenetur! Enim quasi totam inventore nam optio magnam, nesciunt impedit reprehenderit possimus. Vero saepe fugit adipisci eveniet deserunt.</p>
<p>
Amy, Graphic Designer
</p>
</div>
<div class="content" id="tab3">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Enim, quia pariatur ipsum unde eligendi reprehenderit a vero necessitatibus nostrum consequuntur, praesentium quae id. Deleniti repellendus similique vel, quas facilis neque ut esse aut nihil? Repellendus nihil praesentium accusantium. Distinctio iste laudantium vero dicta quas? Ducimus quisquam soluta excepturi quasi eligendi, veniam quaerat dolor at placeat id ipsa fuga minus quo!</p>
<p>
Jung Ho, Developer
</p>
</div>
<div class="content" id="tab4">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad, necessitatibus error! Perferendis cum alias quia itaque fuga repellat impedit deleniti aliquid sapiente incidunt voluptates sed praesentium, accusamus iste sequi deserunt? Iste suscipit sunt dolorem necessitatibus expedita ut, quo consequuntur accusantium culpa fugiat numquam nisi ratione nobis quaerat dolorum sequi obcaecati omnis, voluptas rerum a, commodi corrupti nam repudiandae. Est ut nemo cumque iste voluptates provident dolore consequuntur sint ex id!</p>
<p>
Chris, Printing Desinger
</p>
</div>
</div>
</div>
<script>
$('.review-pic img').click(function(){
$(this).addClass('active')
$(this).siblings().removeClass('active')
$('.review .content').removeClass('active')
$('#' + $(this).attr('data-alt')).addClass('active')
$('.review .content').faedOut(500)
$('#'+ $(this).attr('data-alt')).fadeIn(500)
})
</script>
</body>
</html>
<CSS>
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
body {
font-family: 'Raleway', sans-serif;
/* color: #fff; */
line-height: 1.5em;
font-weight: 300;
margin: 0;
background: #eee;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
a {
color: #222;
text-decoration: none;
/* font-weight: 700; */
}
.review-section {
width: 800px;
text-align: center;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.15);
}
.review-section h1 {
font-size: 25px;
margin-bottom: 30px;
}
.review-section h1 span {
color: crimson;
}
.review-pic img {
width: 100px;
border-radius: 50%;
filter: grayscale(1);
margin: 5px;
transition: 0.3s;
cursor: pointer;
}
.review-pic img.active {
border-radius: 5px;
filter: none;
}
.review {
position: relative;
min-height: 180px;
}
.review .content {
display: none;
position: absolute;
transition: 0.5s;
}
.review .content.active {
display: block;
}
.review .content p:nth-child(2) {
font-weight: bold;
}




늦은 시간까지 답변 감사드립니다.!
제이쿼리에 줄거면 CSS에서 또 주면 아예 적용이 안되니까 줄려면
1.제이쿼리에만! 주던가/ 아니면 CSS에서만 주던가! 이렇게 둘 중에 하나만 적용하라는 말씀이신거죠?!
2.그리고, 탭 img에 transition: 0.3s; 걸린 것보다 .content에 제이쿼리로 더 slow로 줬는데 서서히 사라지고 서서히 나타나는 느낌이 덜 한 거 같은데 이게 그러니까 맞게 걸린게 맞는 거죠..? 눈에 보이는 효과인데 '서서히 사라진다'라는 느낌이 너무 없는 거 같은데 맞는 거죠..?
뭔가 탭하자마자 바로 뙇! 나오는 느낌이여서 확답을 한번 더 받고 싶어서 여쭤봅니다ㅠㅠ