인프런 커뮤니티 질문&답변
bootstrap.min.css 인식을 못합니다 ㅠㅠ
해결된 질문
작성
·
734
0
안녕하세요. 항상 좋은 강의 감사드립니다.
bootstrap.min.css를 복사-붙여넣기 후, out폴더를 삭제 후 재실행했음에도 불구하고 css코드가 뜨지 않아 질문드립니다.
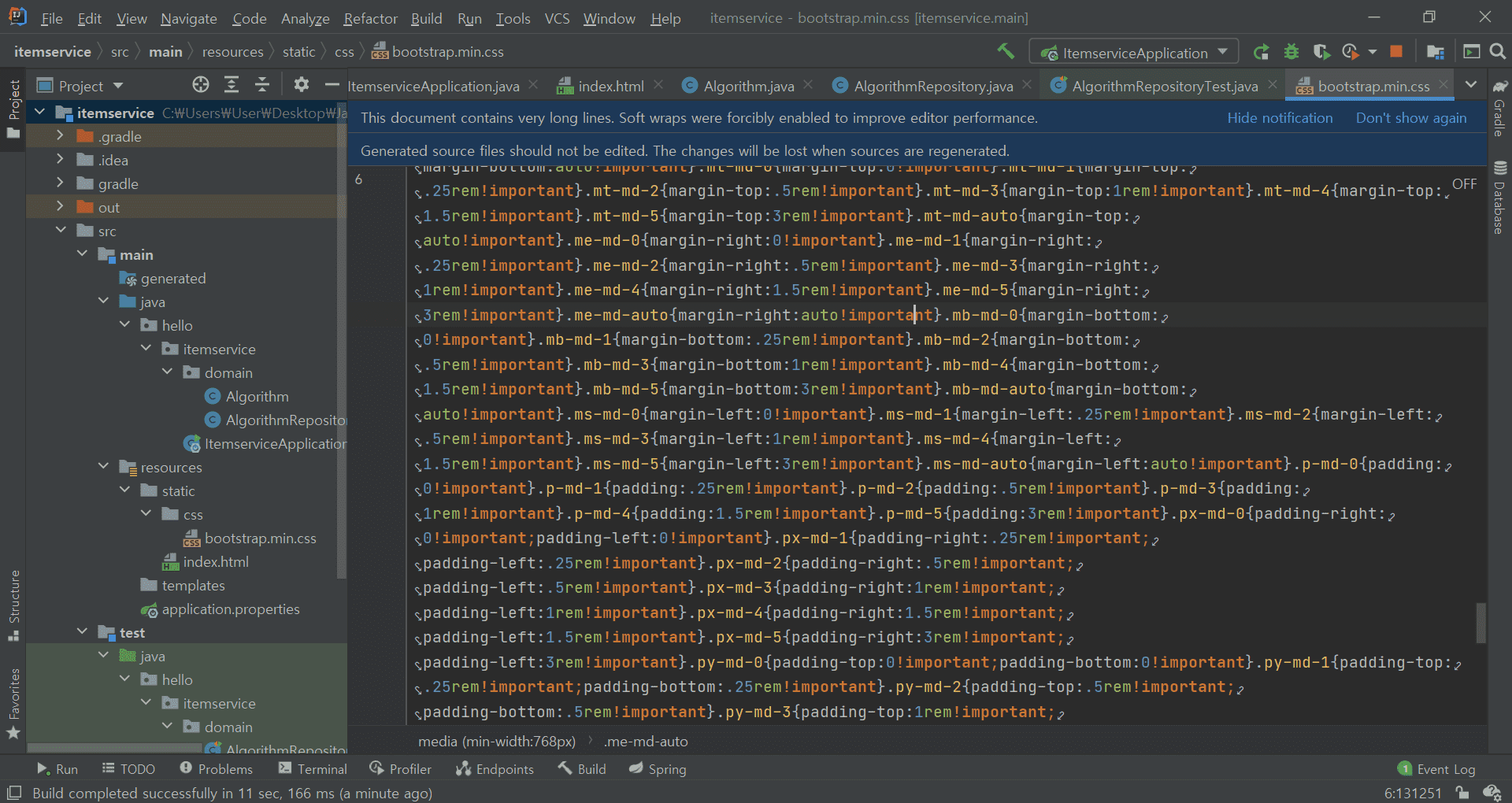
resources/static/css/bootstrap.min.css 디렉터리 구조는 잘 지킨 것 같은데, 실행하면 영한님의 화면과 달리 저는 out폴더가 처음부터 아예 빨갛게 됩니다.
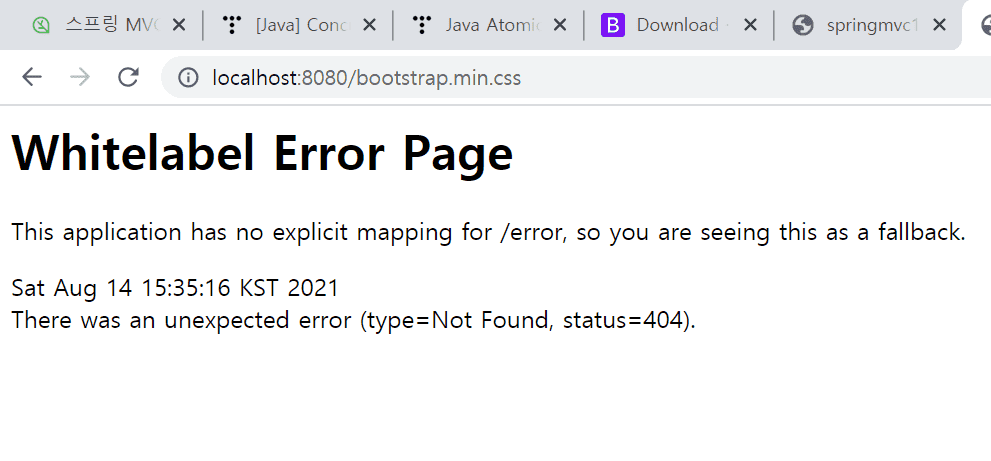
실행결과는 아래와 같습니다.
부트스트랩 압축파일도 강의자료에 실려있는대로 다운받았는데 실행 시에 css코드가 아닌 위 화면이 떠서 원인을 찾아봤는데 찾지 못하여 질문드립니다 ㅠㅠ
감사합니다.
답변 1
0
TaeHyeon Kim
질문자
해결됐습니다.
localhost:8080/bootstrap.min.css 가 아닌, localhost:8080/css/bootstrap.min.css로 들어가면 의도한 화면이 뜹니다.
html을 추가로 입력하고 css폼이 제대로 뜨길래 이상하다? 싶어서 봤더니 위와 같이 주소를 입력했던 것이었네요.
강의에도 css/bootstrap.min.css로 들어가네요 ㅎㅎ... 제가 잘못 봤나 봅니다. ㅠㅠ








스스로 잘 해결하셨습니다^^!