인프런 커뮤니티 질문&답변
React re-rendering 관련 질문
작성
·
140
0
안녕하세요! 양질의 강의 감사드립니다.
구현 중 해결되지 않는 부분이 있어 질문 올립니다.
사용자가 의도한 움직임만 하면 좋겠지만, 간혹 직접 URL을 입력하는 경우에 대해 고민하고 있습니다.
여기에서 발생한 한가지 문제가 있습니다.
만약 사용자가 게시글을 조회하고자할 때
정상적으로 조회하는 것이 아닌, URL을 통해 게시글의 id를 직접 접근하는 경우를 생각했습니다.
그런데 만약 해당 id가 DB에 없을 때가 있을 수 있고, 이것이 문제가 될 것입니다.
이 때 브라우저에 alert를 발생시키고 Redirect 시키도록 만들어보았습니다.
그런데 이 때 정상적인 게시글도 접속시 alert가 발생하는 것을 발견했습니다.
확인해보니, 서버의 payload값이 클라이언트의 status를 업데이트하기전에
이미 리액트가 초기렌더링을 마쳐두어 기본값으로 설정해뒀던 false 값으로 인해
정상적인 글도 alert가 발생하는 것을 확인했습니다.
물론 false일 때 텅 빈 <div>를 렌더링시킨 뒤, 리렌더링되는 것을 기다려도 되겠지만
리액트가 setState를 마치고나서 렌더링하는 동기적인 방법이 있을까요?

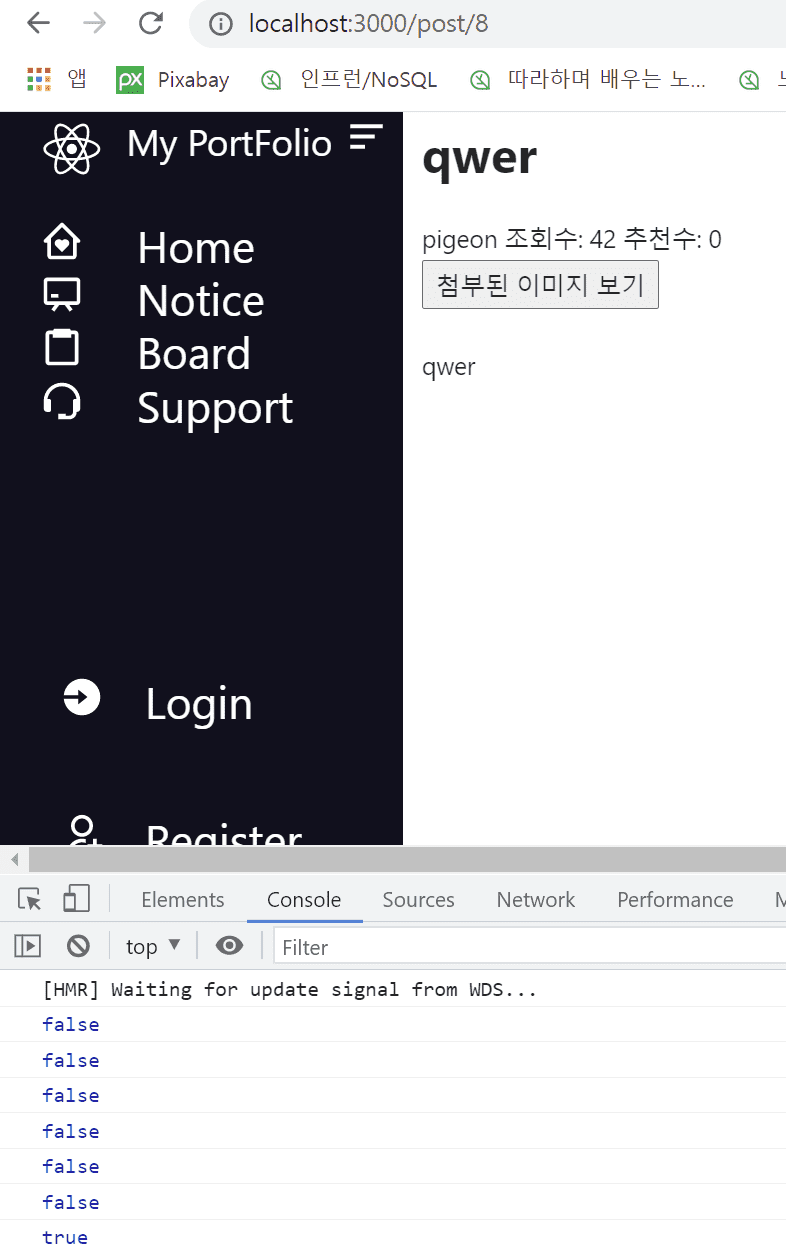
위 이미지에서 보시는 것처럼
false는 서버로부터 payload값을 받아와 저장하는 ServerRes status의 기본값이고,
여러번 false로 렌더링되다가 서버에서 보내준 payload 값을 ServerRes에 업데이트하여
유도된 페이지가 렌더링되는 것을 확인할 수 있었습니다.
아직 react-hook이 익숙하지 않아 발생하는 문제인 것 같습니다 ㅠ.ㅠ. 감사합니다.
답변 1
0
올린지 얼마 안되어 해결글을 올리니 조금 머쓱하네요 ㅎㅎ;
state의 값을 true 또는 false 로만 생각하고 있었던 것이 문제였습니다.
useEffect가 status update시에만 동작한다는 점을 고려하여
payload값을 받아올 status 값의 기본값으로 Default 라는 문자열을 넣어둔 뒤
useEffect 메서드 내부에서 ReactDOM을 이용하여
변경되는 status 값(true 또는 false로 변경됨) 에 따라
초기 렌더링된 div container 내부에 각기 다른 element를 렌더링하는 방식으로 해결되었습니다.
또한 렌더링될 element들은 Function으로 리턴받도록해 의도치 않은 실행을 방지시켰습니다.
감사합니다!
