인프런 커뮤니티 질문&답변
포스트맨에서 Success 나오는데 서버로가면 값이 안나와요ㅠ
작성
·
514
0


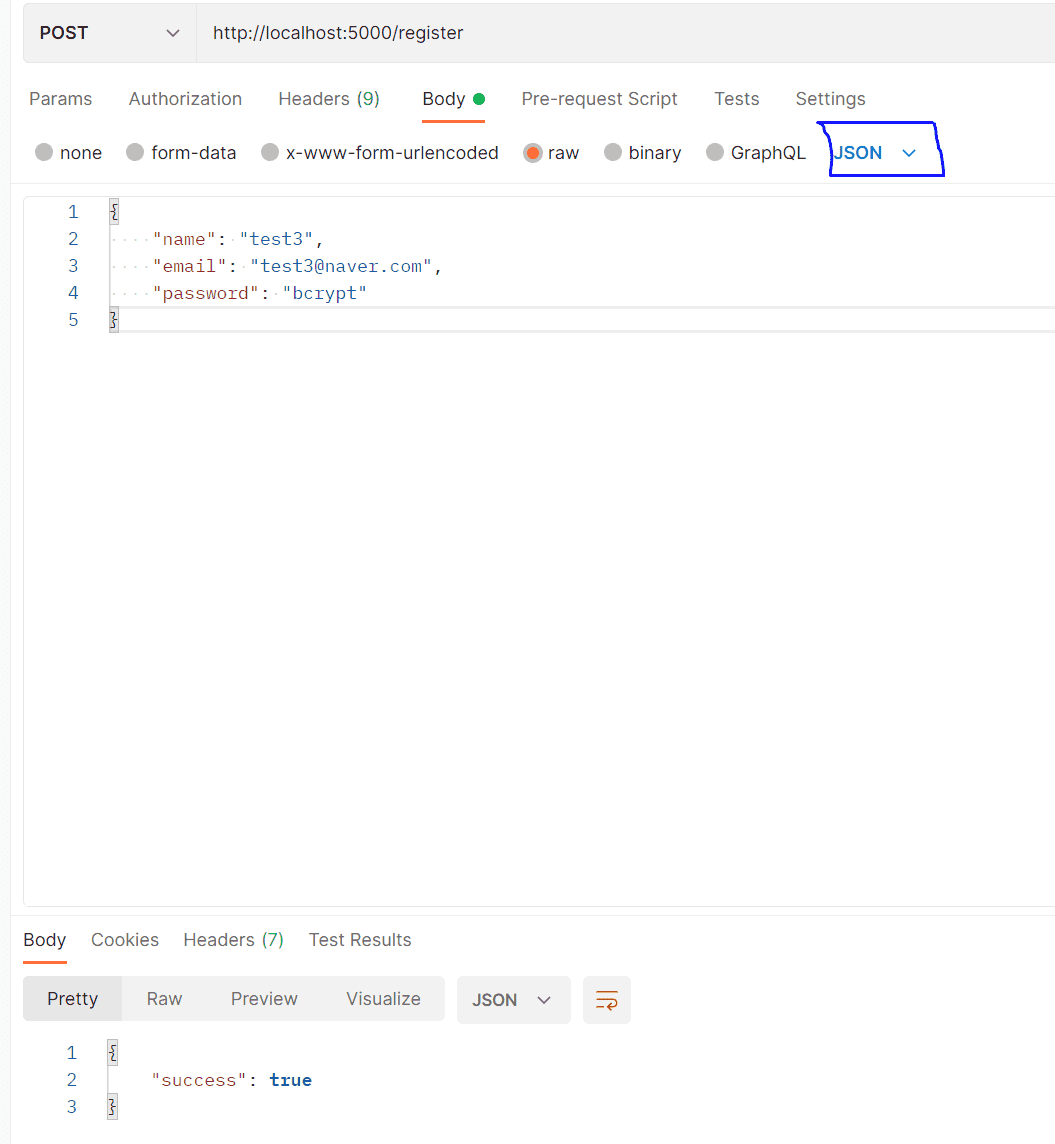
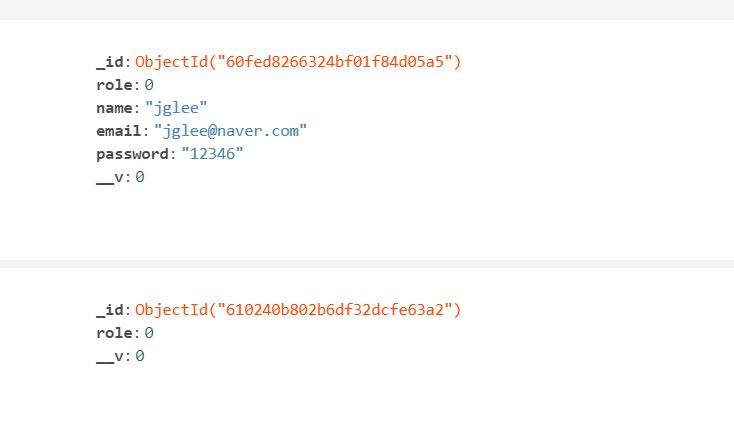
포스트맨에서 값을 전송했는데 서버에가면 값들을 제대로 못받아오는데 무엇이 잘못되었을까요..ㅠ
//index.js
const express = require('express')
const app = express()
const port = 5000
const bodyParser = require('body-parser');
const config = require('./config/key');
const { User } = require("./models/User");
//application/x-www-form-urlencoded
app.use(express.urlencoded({extended: true}));
//application/json
app.use(express.json());
const mongoose = require('mongoose')
mongoose.connect(config.mongoURI,{
useNewUrlParser: true,useUnifiedTopology:true,useCreateIndex:true,useFindAndModify:false
}).then(() =>console.log('MongoDB Connected...'))
.catch(err =>console.log(err))
app.get('/', (req, res) => res.send('Hello SOSO!!!!!!!!!!!!!!!~~'))
app.post('/register',(req,res) => {
//회원가입할때 필요한 정보들을 client에서 가져오면
// 그것들을 데이터베이스에 넣어준다.
const user = new User(req.body)
user.save((err, userInfo) =>{
if(err) return res.json({success: false,err})
return res.status(200).json({
success: true
})
})
})
app.listen(port, () => console.log(`Example app listening at http://localhost:${port}!`))
//User.js
const mongoose = require('mongoose');
const bcrypt = require('bcrypt');
const saltRounds = 10;
const userSchema = mongoose.Schema({
name: {
type: String,
maxlength:50
},
email: {
type: String,
trim:true,
unique:1
},
password:{
type: String,
minlength: 5
},
lastname:{
type:String,
maxlength:50
},
role: {
type:Number,
default:0
},
image:String,
token: {
type:String
},
tokenExp: {
type:Number
}
})
userSchema.pre('save',function( next ){
var user = this;
if(user.isModified('password')){
//비밀번호 암호화시킨다.
bcrypt.genSalt(saltRounds, function(err, salt) {
if(err) return next(err);
bcrypt.hash(user.password, salt, function(err, hash){
if(err) return next(err);
user.password = hash;
next();
})
})
}
else{
next();
}
})
const User = mongoose.model('User',userSchema)
module.exports = { User }
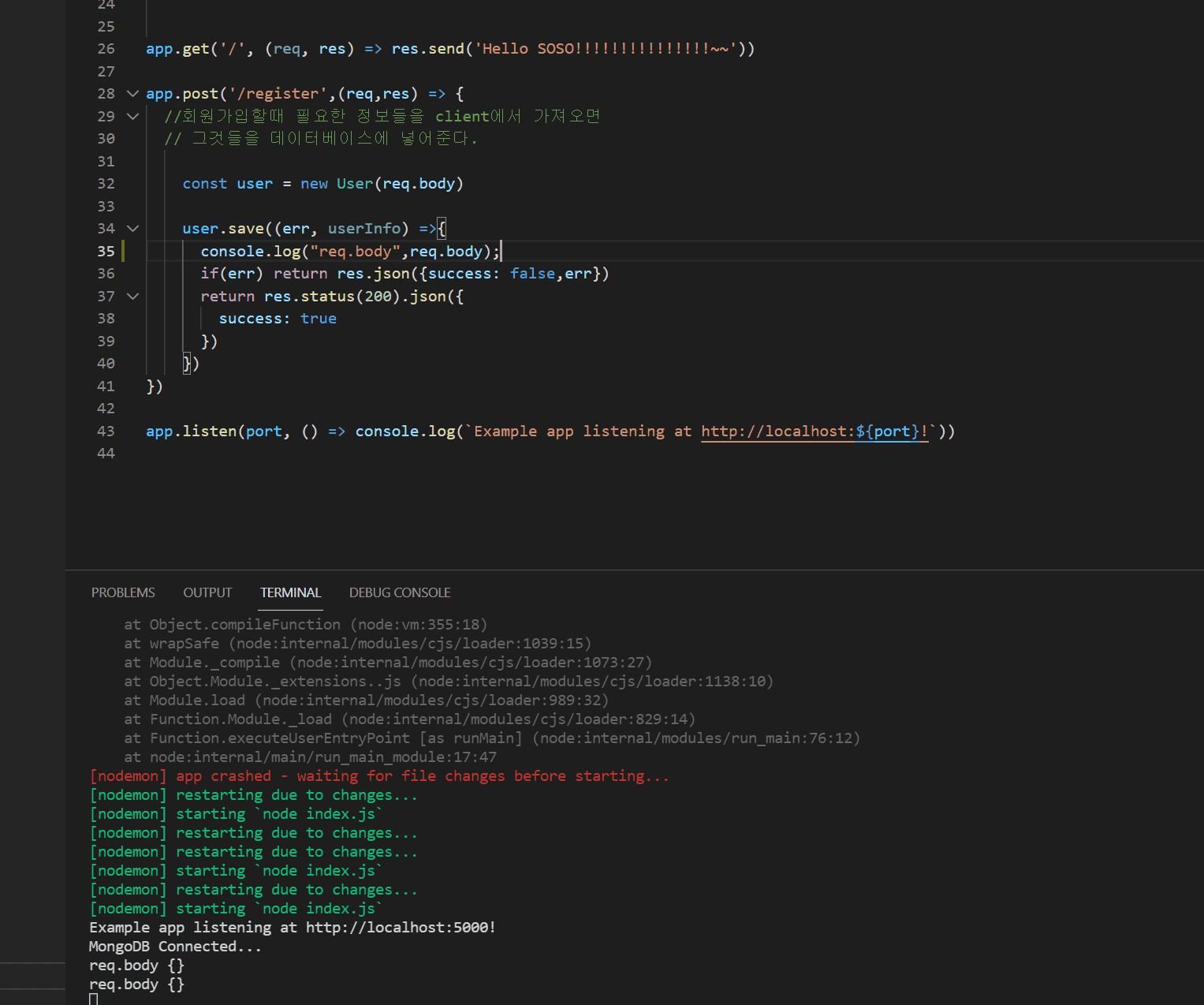
req.body 찍어보면 빈객체로 나와요
답변 1
1
이종국
질문자
자문자답입니다.
저같은 분들 있을까봐 올려용..
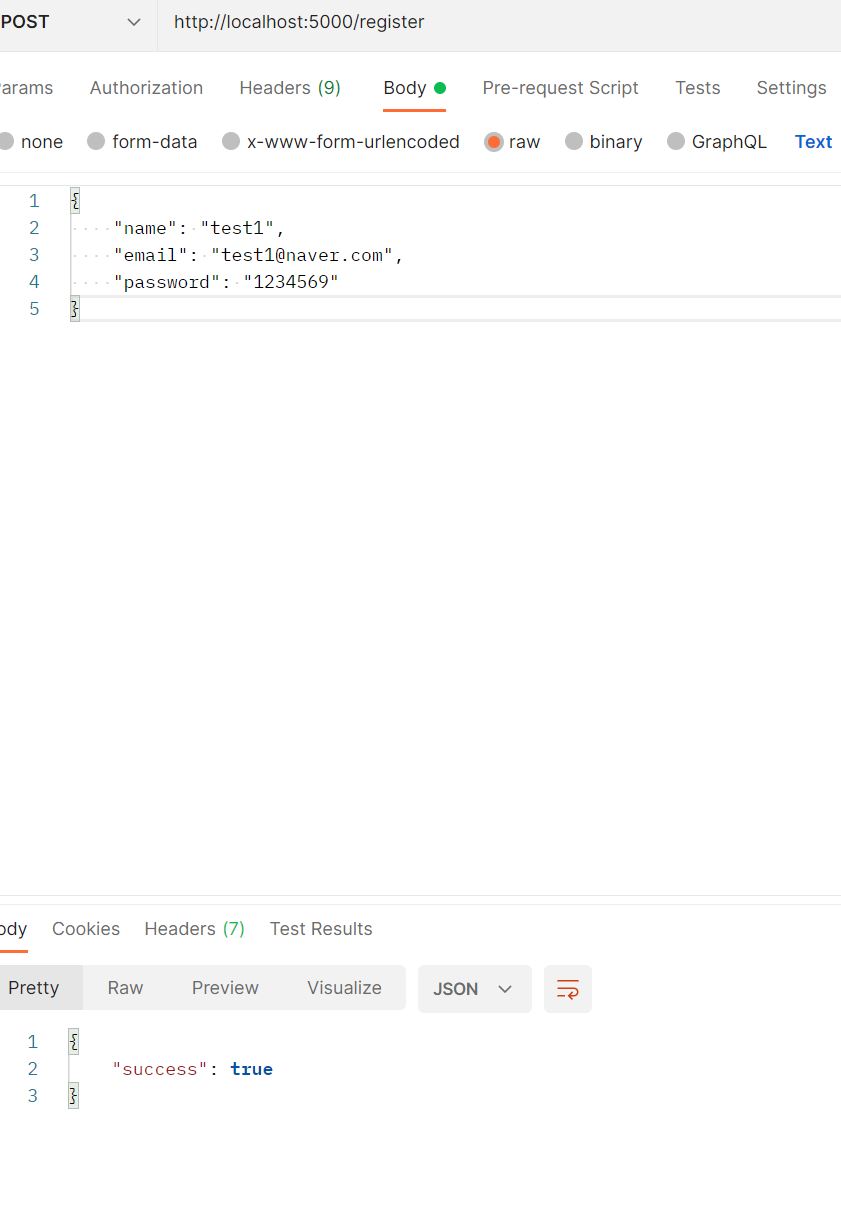
POSTMAN 보내는 형식을 TEXT로 하고 삽질하고있었네요..
혹시나 다른분들도 이런 실수 안하길 바라면서 자문자답하고갑니당