인프런 커뮤니티 질문&답변
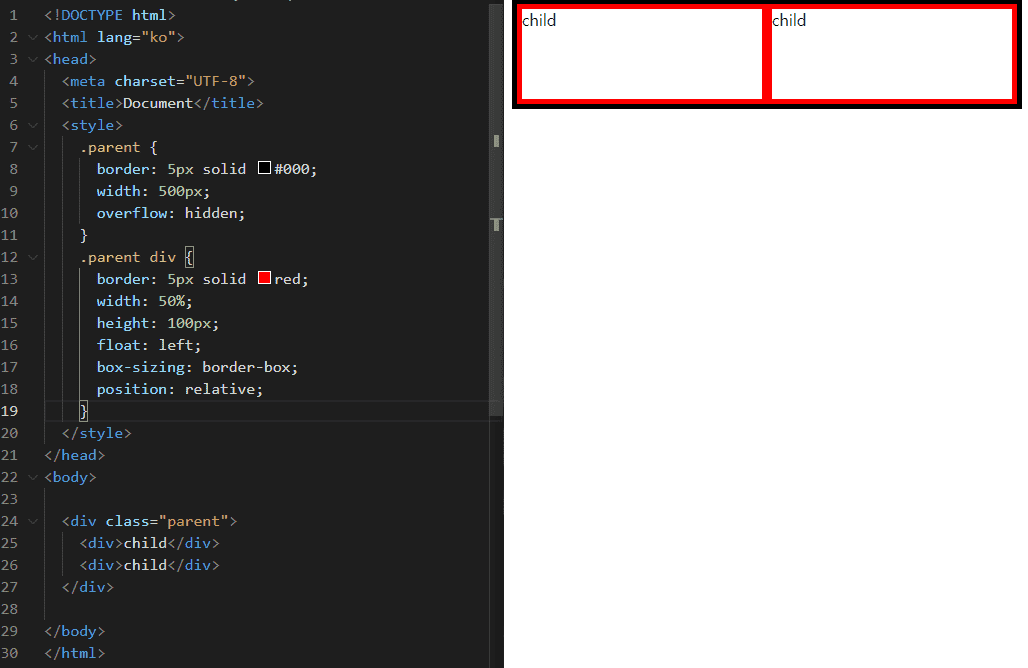
overflow:hidden
작성
·
264
답변 1
2
코딩웍스(Coding Works)
지식공유자
overflow: hidden 또는 auto 2가지 모두 사용가능합니다.
overflow: hidden만 사용할 수 있는건 아닙니다.
왜 그런지 설명은 아래 드릴텐데 이해가 쉽지는 않으실거에요. 퍼블리싱 하실 때 모든 것들의 원리를 이해해야 하지만 그냥 그렇게 되는구나로 overflow: hidden에 대한 부분은 넘어가시는게 좋을 듯 합니다.
overflow: hidden은 요소의 너비 및 높이에서 넘어가는 것을 보이지 않게 하는 것 주목적입니다. 그래서 .parent는 높이는 overflow: hidden을 주기 전에 height: auto 입니다. .parent에 overflow: hidden을 주면 .parent의 자식요소의 높이가 .parent 자신의 높이로 다시 찾아집니다. 곧 height: auto가 적용되는거죠.
설명을 하고도 이해를 하셨을지 의문입니다. 저의 경우 퍼블리싱에 관한 이해없이 외우라고 학생들에게 절대 이야기 하지 않습니다. 하지만 float된 자식요소로 높이값을 잃은 부모요소의 높이를 찾아주는 overflow: hidden 설명할 때는 물론 위의 이론 설명을 하긴 하지만 이건 그냥 그렇게 되는거라고 합니다.







감사합니다